别和张东升去爬山了,来来来前端知识看起来!
优课达p3前端的零碎记忆
一、HTML
关于行内元素和块元素
-
块元素:
height和width。属性display:block。另外height是改变块元素的,注意和line-height的区别。
-----行高:

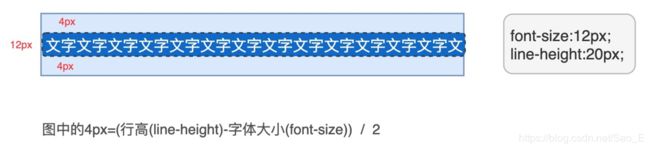
另外line-height主要有两个作用:
1、改变段落中行于行之间的距离
2、使文字上下居中(让他等于区域的高度 -
行内元素:
等:不换行,无法设height和width。属性display:inline -
两种元素要互相转换的话只需要改变
display的值即可。另外display如果是none,那他就消失了 -
元素内文字居中的方法
/* 使用text-align属性让文字左右居中 */
text-align: center;`
/* 使用行高让文字上下居中,让行高等于height */
line-height: 100px;
关于表单标签
- 单行文本输入框
效果如下
![]()
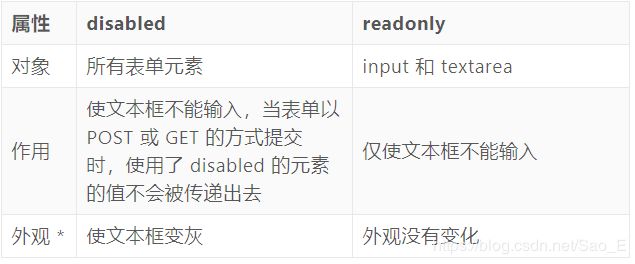
关于只读的两个属性:disabled和readonly,区别如下:

- 多行文本输入框
- 密码输入框
"password" name="password" placeholder="密码" />
- 单选框
另一种写法:
"male" type="radio" name="gender" value="male" />
"female" type="radio" name="gender" value="female" />
- 复选框
- 选项菜单
效果如下:

每个option标签内的value值都应不同
若要多选,就在select标签里加个multiply
- 按钮button
button标签之间可以加入文字,图片,图标等
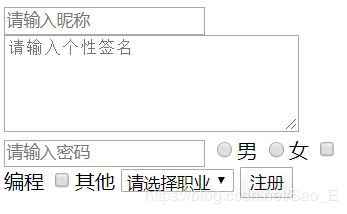
来个表单:
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
"X-UA-Compatible" content="ie=edge">
示例表单
效果如下:

怎么说呢,没有css美化,简直。。咳咳
先更到这,下次再来。
字体颜色
1、英文字母形式:

2、十六进制颜色:以#开头,后面跟三个数字,范围为00~FF

3、rgb形式:r(red),g(green),b(blue),每种颜色范围0~255(值越大色越深

4、rgba形式:a(alpha(透明度)),a的值在0-1之间,通常省略0,例如把0.3写成 .3 。
其他
字间距:letter-spacing
字体:font-family
字体大小:font-size
字体粗细:font-weight
标签里去除下划线: text-decoration: none;
二、CSS
引入方式:
1、行内样式:直接在标签内用 style:...,比如
"font-size: 18px;font-weight: 700;color: blue;">
这是一个p标签
2、内部样式:在标签里声明一个
3、外部样式:创建一个index.css文件,将写在