web前端学习笔记——Day6(js)
一、JavaScript的引入方式
{#1直接编写
<script>
alert("hello")
</script>
}
{#2导入js文件
<script src="路径+文件名.js"></script>
}
一般情况下习惯于放在</body>和</html>之间,这样不会存在当要找标签时,script找不到标签的问题。
二、JavaScript的基础
2.1、变量
在JavaScript中,变量是弱类型的(很随便)。
1、声明变量时不用声明变量类型,全部使用var关键字。
var a;
2、一行可以声明多个变量,并且可以是不同类型。
var name="wzq", age=21, job="student";
3、声明变量时,如果没有用var,那么变量就是全局变量;
4、变量命名,首字母只能是字母、下划线、$美元符,三选一,且区分大小 写,x和X是两个变量。
2.2、注释
单行注释 //
多行注释 /*-------*/
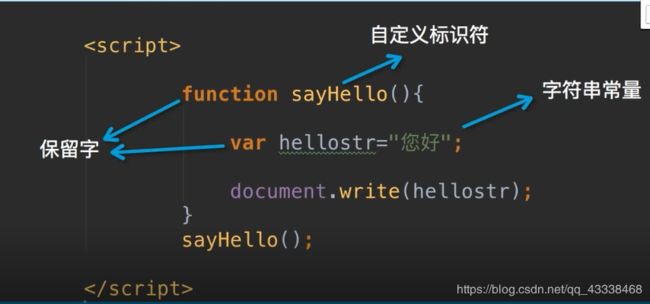
2.3常量和标识符
1、常量:直接在程序中出现的数据值
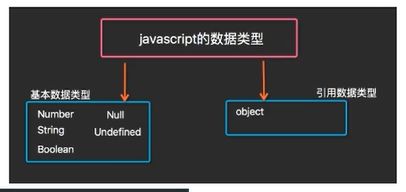
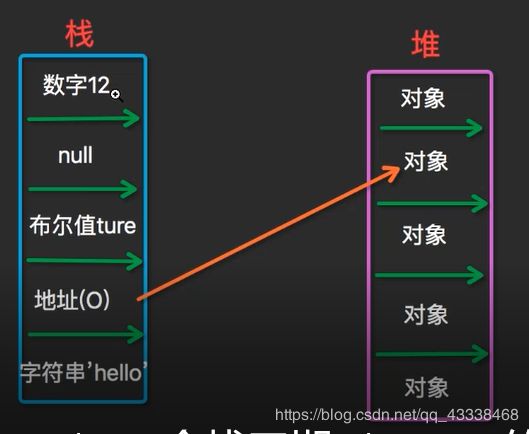
三、数据类型
3.1数字类型
3.2字符串类型
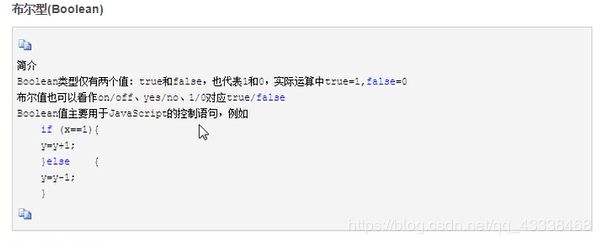
3.3布尔类型
print(1+Ture) 2
print(1+Flase) 1
console.log(1+ture) 2
console.log(1+false) 1
3.4Null和Undefined
var person=new Preson()
var person=null
3.5数据类型转换
console.log("hello"+2) hello2
console.log("hello"+true) hellotrue
console.log(true+2) 3
3.6强制类型转换函数
1、函数parseInt:强制转换成整数
如 parseInt("6.12")=6;parseInt("12a")=12;
parseInt("a12")=NaN;parseInt("1a2")=1;
2、函数parseFloat:强制转换成浮点数
如: parseFloat("6.12")=6.12;
3、函数eval:将字符串强制转换为表达式并返回结果
如 eval(1+1)=2;eval(1<2)=true;
3.7类型查询函数(typeof)
四、JavaScript的运算符
4.1算数运算符
加+ 减- 乘* 除/ 余数%,和数学中的运算方法一样
-除了可以表示减号还可以表示负号
+除了可以表示加号还可以用于连接字符串
递增++ 递减–
NaN特点:
var n=NaN;
alert(n>3);
alert(n<3);
alert(n==3);
alert(n=NaN);
alert(n!=NaN);
注意:NaN只要参与比较,布尔值一定是false,除非!=为true
4.2逻辑运算符
等于== 不等于!= 大于> 小于< 大于等于>= 小于等于<=
与&& 或|| 非!
1&&1=1 1||1=1 1&&0=0 1||0=1 0&&0=0 0||0=0
!0=1 !1=0
逻辑AND运算符(&&)
逻辑OR运算符(||)
4.3赋值运算
console.log(2==2); true
console.log(2=="2"); true
console.log(2==="2"); false
4.4等性运算符
4.5关系运算符(重要)
4.6布尔(Boolean)运算符(重要)
var temp=new Object();
//false;[];0;null;undefined;object(new Object();)
if(temp){
console.log("wzq")
}else{
console.log("xjy")
}
五、JavaScript的控制语句与循环
5.1全等号和非全等号
等号和非等号的同类运算符是全等号和非全等号,这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
5.2void()
void运算符对任何值返回undefined。该运算符通常用于避免输出不应该输出的值,例如,从HTML的元素调用js函数时。要正确做到这一点,函数不能返回有效值,否则浏览器将清空页面,只显示函数的结果。例如:
<a href="javascript:window.open('about:biank')">Click me</a>
如果把这行代码放入HTML页面,点击其中的连接,即可看到屏幕上显示“[object]”。
这是因为window.open()方法返回了新打开的窗口引用。然后该对象将被转换成要显示的字符串。要避免这种效果,可以用void运算符调用window.open()函数:
<a href="javascript:void(window.open('about:biank'))">Click me</a>
这时window.open()调用返回undefined它不是有效值,不会显示在浏览器窗口中。
提示:没有返回值的函数真正返回的都是undefined。
5.3控制语句
5.3.1if 控制语句
if-else基本格式
if (表达式){
语句一:
。。。
}else{
语句2:
。。。
}
如果表达式的值为true则执行语句1;否则执行语句2.
5.3.2switch语句
switch基本格式
switch (表达式){
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
5.3.4for循环基本格式
for循环基本格式
for (初始化;条件;增量){
语句1:
.。。
}
实现条件循环,当条件成立,执行语句1,否则就跳出循环体
5.3.5while循环控制语句
whlie循环基本格式
while (条件){
语句1:
.。。
}
当条件成立,执行语句1;否则跳出循环。