文字设置
相关的属性介绍:
1.font-weight 文字着重
2.font-style 文字倾斜
3.font-size 文字大小(一般设置为偶数)
4.font-family 字体(中文默认宋体)
5.line-height 行高 (加粗是因为这个属性比较重要)
6.文字的复合样式
font:font-style | font-weight | font-size/line-height | font-family(需要注意的是文字的复合样式是需要按照顺序来设置的 )(我尝试的将font-style | font-weight可以相互换位置,但是最好按照顺序来写避免不必要的麻烦)!
(记忆口诀 s -w-s -l-f 是我是理发)
解释行高:
单独解释行高是因为行高比较特殊,行高:指的是文字在一行中所占的位置
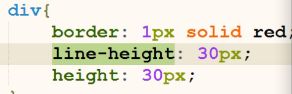
通过行高的设置,可以控制文字在上下二个方向的位置,将行高和高度设置一样可以将文字在标签中处于居中位置.
当我们遇到多行文字如何测量行高的问题?
首先 1 .确定文字的大小
2 .计算出上下二行文字之间的距离除以2
这里除以2之后分2种情况
2.1 当行高是奇数 上面的xpx 下面的 x+1 px 下面的比上面多一个像素.
2.2 当行高是偶数的时候,那么上下的值是一样的.
p{line-height:2em;}
文本设置
text-align 1.right 2.left 3.center 文本对齐方式 (可以将块元素内的文本和图片等居中显示)
{如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置text-align:center来实现的。}
text-indent 1.px单位 2.em 单位(根据字体自动计算大小) 首行缩进
text-decoration 1.underline 2.none 下划线设置
letter-spacing 1.px 字母间距
word-spacing 1.px 单词间距
white-spacing 强制不换行
常用的属性 text-indent可以控制文本在左右的位置,结合上面line-height可以控制文字上下的位置,这样文字的上下左右位置就都可以控制了!
特殊效果:
原价上的删除线使用下面代码就可以实现:
.oldPrice{text-decoration:line-through;}
常识概念:
1.一个空格有多大? 宋体的字体的一半大
2.测量文字的大小 从上到下
3.文字的大小 并不一定是16px大小,不同的浏览器不同.
水平居中设置-定宽块状元素
当被设置元素为块状元素时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
这一小节我们先来讲一讲定宽块状元素。(定宽块状元素:块状元素的宽度width为固定值。)
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置div这个块状元素水平居中:
html代码:
我是定宽块状元素,哈哈,我要水平居中显示。
css代码:
div{ border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/ width:200px;/*定宽*/margin:20px auto;/* margin-left 与 margin-right 设置为 auto */}
也可以写成:
margin-left:auto;
margin-right:auto;
注意:元素的“上下 margin” 是可以随意设置的。
水平居中总结-不定宽块状元素方法(一)
在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。(不定宽块状元素:块状元素的宽度width不固定。)
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
加入table标签
设置display: inline方法:与第一种类似,显示类型设为行内元素,进行不定宽元素的属性设置
设置position:relative和 left:50%:利用相对定位的方式,将元素向左偏移50%,即达到居中的目的
第二种方法:改变块级元素的 display 为 inline 类型(设置为行内元素显示),然后使用text-align:center来实现居中效果。
一个android自学前端之路:如有不正确的地方欢迎指正!!
这里我给大家推荐简单容易上手理解的学习html+css的视频地址
(免费)前端初窥
欢迎添加作者qq群 一起学习交流!
微信群: