我的Qt学习计划一:使用.ui文件和代码两种方式实现窗口输出
Qt实现输出Hello World!
一、.UI文件设计:
1.建立NewProject

选择第一个Qt Widget Application
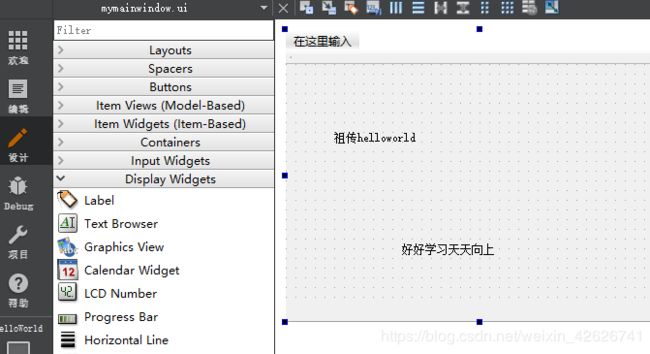
2.生成好文件后便进入了设计模式,在界面上添加一个Label
部件,并且更改其显示内容

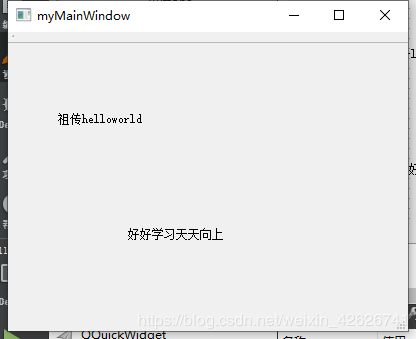
结果:此处窗口为MainWindow Widget是他的基类(窗口知识点在后面)

PS:Ctrl+S为保存,Ctrl+R为构建运行
二、使用纯代码编写
1.新建项目文件
此处选择空项目,自己添加代码。

2.添加源文件

右击hello(项目文件),选择添加新文件(C++文件)自动产生源文件
3.加入代码
main.cpp
int main(int argc,char *argv[])//ctrl+s保存当前文件,ctrl+shift+s 保存所有文件
{
//创建application
QApplication a(argc,argv);
a.exec();
}
加入窗口
int main(int argc,char *argv[])//ctrl+s保存当前文件,ctrl+shift+s 保存所有文件
{
//创建application
QApplication a(argc,argv);
//实现界面 dialog -lable 显示hello
QWidget widegt;
QLabel label(&widegt);//&取地址符,让label显示在widegt上
label.setText("Hello Qt!");
widegt.show()
a.exec();
}
注意:此处必须加头文件:
#include //tab键补全
#include
#include
在hello.pro中加入:
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
4.加入文字:(代码全)
#include //tab键补全
#include
#include
int main(int argc,char *argv[])//ctrl+s保存当前文件,ctrl+shift+s 保存所有文件
{
//创建application
QApplication a(argc,argv);
//实现界面 dialog -lable 显示hello
QWidget widegt;
QLabel label(&widegt);//&取地址符,让label显示在widegt上
label.setText("Hello Qt!");
widegt.show();
a.exec();
}
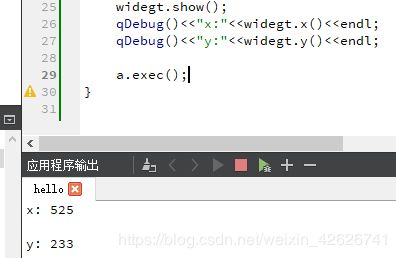
5.改变窗口大小
此处可以查询帮助,改变大小例如:
/*/实现界面 dialog 改变尺寸等属性
QWidget widegt;//变大
QLabel label(&widegt);
label.setText("Hello Qt!");
label.move(150,100);
widegt.resize(300,200);
widegt.show();*/