写在之前
之前在 coding 的博客上发了 “ codingUI 测试的那些事”,可能不少人觉得有点水,或是有点泛泛而谈不够具体。下面这个系列就具体讲讲如何开发 UI 测试。我想以一个开发者的视角来写这个系列,可以说是开发实录吧。有几点还是要先声明下的:
- 自动化测试有很多实现方案,本文使用的框架组合是 maven + junit + selennium ( java )。系统环境是 windows 8.1
- 示例代码只是参考不是范式,很希望有大神可以帮我修改他觉得写的不好的代码,然后 pull request 上来,先万分感谢, 这些示例源码可以在 https://coding.net/u/ciwang/p/selenium-TestStudy/git 下载
准备开发
开发工具
“工欲善其事,必先利其器”。好的开发工具往往让开发事半功倍。现在流行的 java 开发工具主要有 IntelliJ IDEA 和 Eclipse.个人感觉是 IntelliJ IDEA 比较智能方便,Eclipse 的强大在于它可以安装很多很棒的插件。鄙人没啥心思去研究这些插件,所以还是选择了比较傻瓜的 IntelliJ IDEA。
下载地址:https://www.jetbrains.com/idea/
构建工具
这里我选的构建工具是 maven 。 使用构建工具的好处在于它们可以自动帮你加载jar包,编译,运行,打包,发邮件,生成报告等工作。 虽然这些工作可以由 IDE 来做,但是你不能要求每个要跑这段程序的机器上都装个 Idea 来启动程序。
下载地址:apache-maven-3.3.3-bin.zip
配置 maven
打开系统环境变量设置:
M2_HOME:D:\workspace\maven\apache-maven-3.0.5
Path:;%M2_HOME%/bin;
检查是否成功,打开CMD:
mvn -v
其他
java 1.7+ JDK, firefox 31.0 浏览器(不同版本的浏览器和 selenium 2.42.2 会对程序的运行有影响,例如鼠标 hover 事件)
开始开发
新建项目
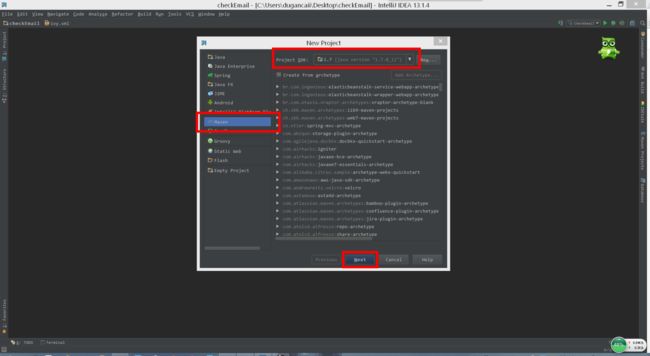
打开 IDEA,File -> New Project 选择 maven 项目,选好 jdk 点击下一步。 如下图所示,
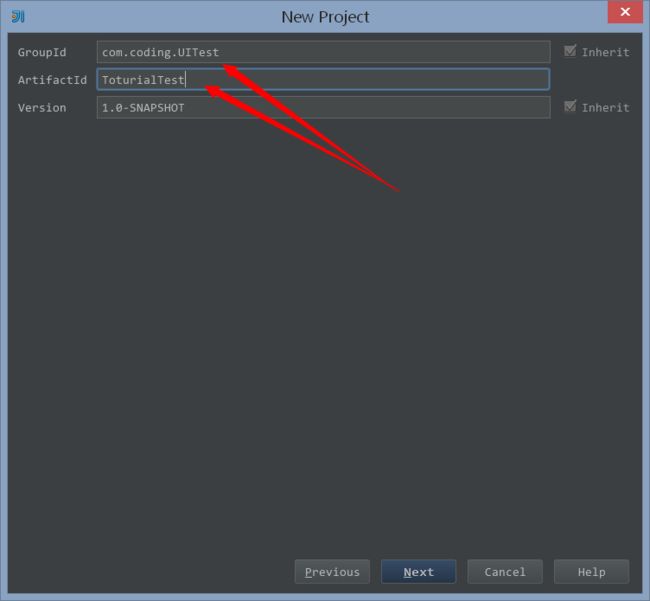
GroupId 和 AritifatID 分别填 com.coding.UITest 和 ToturialTest 再点击下一步,projectName 填 "UItest", 按 finish 即可。
添加项目依赖
所谓的添加项目依赖,就是用 maven 去下载开发所需的 jar 包,这里主要是添加 selenium 和 junit。首先要设置 idea 的 maven 仓库 打开 pom.xml, 添加如下代码:
junit
junit
4.11
test
org.seleniumhq.selenium
selenium-java
2.42.2
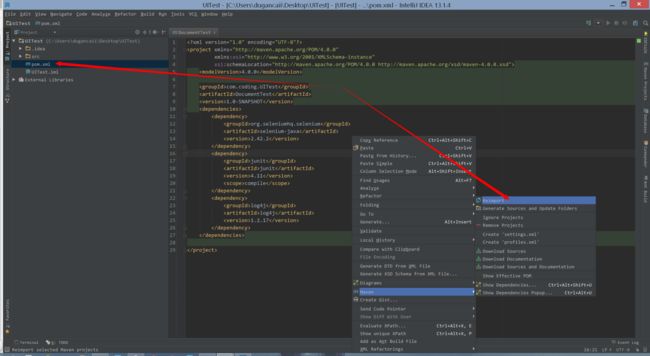
然后右击,再点击 maven, 选择 reimport, 搞定。
如何查找项目依赖
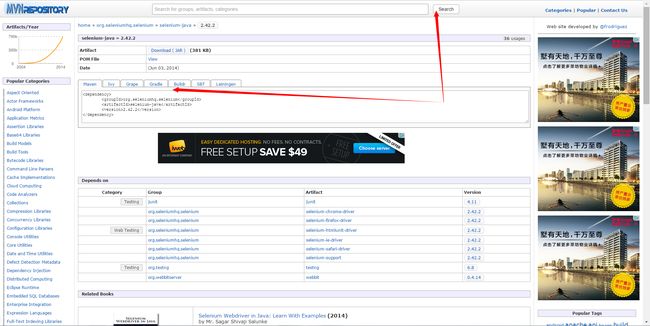
在网上有很多查询依赖的网站。鄙人觉得这个网站很不错,http://mvnrepository.com/。上面有各种构建工具的配置写法,例如 Maven, Ivy, Gradle 等。
写个简单的脚本
首先在 src\main\java 目录下新建一个 Example.java 类。选中 java 目录,右击 -> new -> Java class。 输入 UItest.Example。创建好之后, 输入如下代码:
public class Example {
@Test
//@Test 是一个注释,告诉编译器这是一个 junit 测试用例,junit 就是通过它来找到并启动测试用例
public void openCoding(){
FirefoxDriver driver = new FirefoxDriver();
//实例化一个 firefox webdriver 对象。FirefoxDriver 可以看做是一组操作 Firefox 浏览器的工具集合
driver.navigate().to("https://coding.net");
// 让浏览器跳转到 https://coding.net
}
}
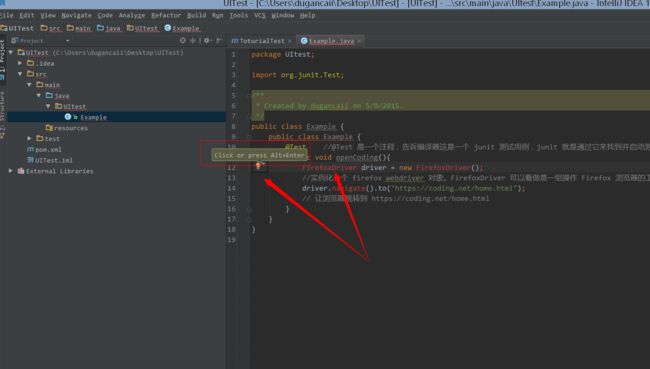
如果你直接将上述代码拷贝到 idea 的会报错,那是因为没有 import 相应的 package。选择发红的字体,按 Alt + Enter 或 点击红色灯笼图标加载即可
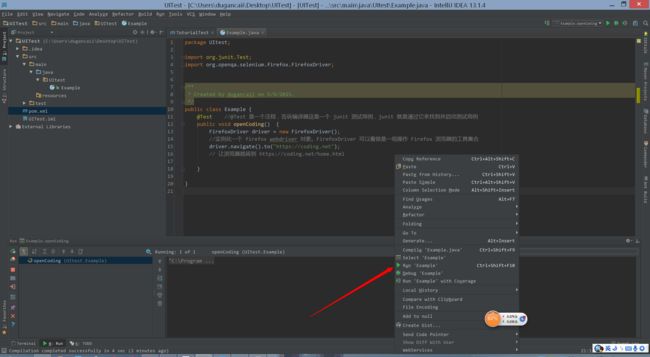
点击右键,选择 run java。 就可以看到启动了浏览器进入 coding 的主页了。第一次往往要下载很多 jar 包需要等待很久。
FQA
1.firefox 浏览器配置找不到或者 webdriver 连接超时
这个问题主要是浏览器版本和 selenium 版本对不上造成的,本人亲测比较稳定的版本组合是 firefox 31 和 selenium 2.42.2
还有就是 firefox 没有安装到指定目录(C:\Program Files (x86) )。如果没有指定 firefox 的路径,selenium 会直接到这个这个目录下找 firefox, 找不到的话就报错。
你可以通过以下代码指定启动路径:
System.setProperty("webdriver.firefox.bin", "firefoxpath\\firefox.exe");
WebDriver webDriver = new FirefoxDriver();
2.如何使用 chrome 浏览器
selenium 没有集成 chrome 的 webdriver 需要自己添加依赖,下载 chromedriver.exe
然后添加 如下代码指定 chromedriver 的路径
System.setProperty("webdriver.chrome.driver","chromedrierpath\\chromedriver.exe");
ChromeDriver chromeDriver = new ChromeDriver();