web前端开发工作和学习笔记
1、div多层嵌套的高度自适应问题
方法一:给最外层的div设置overflow:auto,则最外层的div高度就会自适应高度了。
2、父级宽度不定的水平居中
方法一:父级text-align:center,子级display:inline-block。
方法二:父级relative,子级absolute,left:50%,transform:translateX(-50%)。垂直居中同理
方法三:父级display:flex; justify-content:center;
3、父级高度不定的垂直居中
方法一:父级display:table; 子级display:table-cell; vertical-align:middle;
方法二:父级relative; 子级absolute; top:50%; transform:translate(-50%);
方法三:父级display:flex; align-items:center;
4、行内元素水平居中
方法一:没有宽度的行内元素(如a),把行内元素变成块级元素再添加外边距:display:block; margin npx auto;
方法二:自带宽度的行内元素(如span, input, button, img, select, label, textarrea),在其父级设置text-align:center;
5、行内元素垂直居中
方法一:父级设置line-height: height;
6、行内元素独占一行显示(换行)
把他设置成块级:display:block;
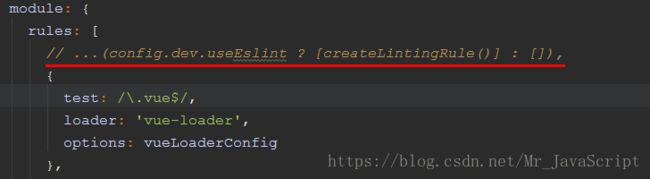
7、vue项目里eslint严格模式报错的解决办法:取消严格模式
vue项目---->build文件---->webpack.base.config.js---->(找到如下代码把其注释掉就行了)
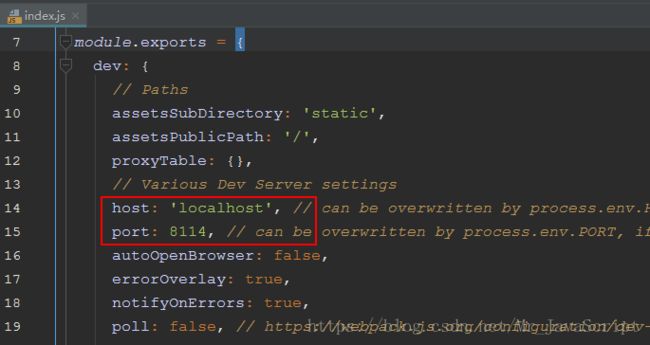
8、修改vue项目的端口号
vue项目里的config文件,找到index.js配置文件里的port,默认是8080。
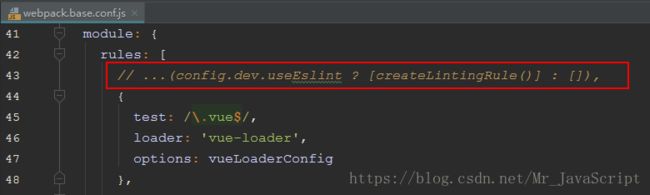
9、vue项目去掉严格模式
build文件里找到webpack.base.config.js,如下修改
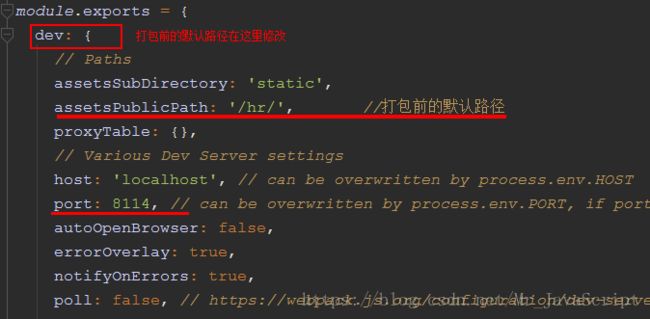
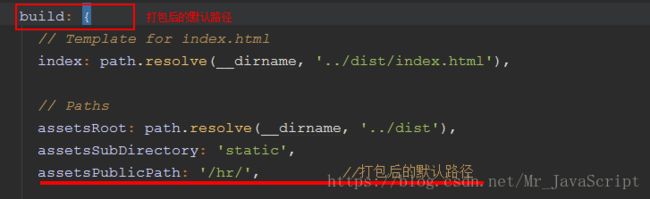
10、vue项目修改默认URL地址
config --> index.js -->
11、强制换行,超出部分用省略号替代
white-space:nowrap; //内容不换行(中英文都起作用)
white-space:pre-wrap; //只对中文起作用,强制换行
word-break:break-all; // 只对英文起作用,以字母作为换行依据,强制换行
word-break:break-word; //只对英文起作用,以单词作为换行依据,强制换行
overflow:hidden; //超出的内容隐藏
text-overflow:ellipsis; //超出的内容为省略号
12、去掉表格内边距
border-collapse:collapse;