富文本编辑器CKEditor
本文包括安装配置、使用 CKEditor以及使用CKFinder实现图片上传功能
说在前面,CKEditor和CKFinder有很详细很详细的文档说明,一切都能在里面找到
文档地址: http://docs.cksource.com/Main_Page
1. 下载
地址: http://ckeditor.com/download
CKEditor包括Basic、Standard、Full版本,选择一个下载即可,之后可以再增加扩展
2. 配置
解压安装包到服务器根目录下,如/www/ckeditor,之后可以直接访问目录下的/www/ckeditor/samples/index.html,如下
在其下方有一些文档说明,最上面的导航栏有个定制ToolBar的按钮
CKEditor文档: http://docs.ckeditor.com/#!/guide
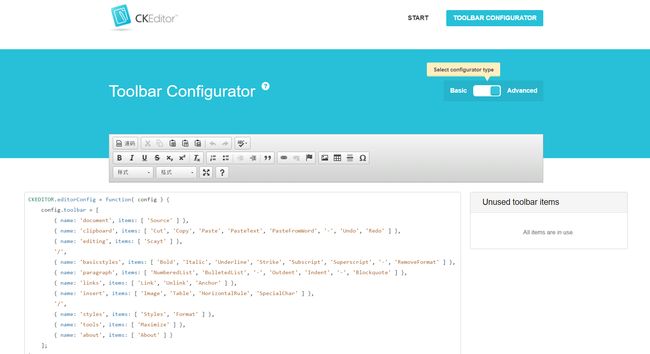
ToolBar定制界面
选择:TOOLBAR CONFIGURATOR -> Advanced,如下
在这里可以直接修改下面的代码,增删Toolbar
CKeditor的配置文件在ckeditor/config.js里,不知道为什么我修改这个没有用,所以就直接在HTML里指定了
<script>
var editor = CKEDITOR.replace( 'editor1', {
width: '100%',//宽和高,支持px和比例
height: 350,
language: 'zh-cn',//语言
extraPlugins: 'justify,panelbutton,colorbutton',//手动安装的扩展
removeDialogTabs : 'image:advanced;image:Link', //移除图片插入窗口的高级和链接
toolbar: //下面就是ToolBar的配置
[
{ name: 'clipboard', items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'editing', items: [ 'Scayt' ] },
{ name: 'links', items: [ 'Link', 'Unlink'] },
{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'SpecialChar' ] },
{ name: 'document', items: [ 'Source' ] },
{ name: 'tools', items: [ 'Maximize' ] },
'/',
{ name: 'basicstyles', items: [ 'Bold', 'Italic', 'Underline', 'Strike', '-', 'RemoveFormat' ] },
{ name: 'color', items: ['TextColor'] },
{ name: 'paragraph', items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote' ] },
{ name: 'justify', items: ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ] },
{ name: 'styles', items: [ 'Styles', 'Format' ] }
],
image_previewText: '
请点击浏览服务器或者右侧上传按钮
',//图片插入窗口的图片预览文字
});
CKFinder.setupCKEditor(editor);//文件服务器
script>上面脚本的效果如下
3. 配置具体说明
3.1 额外的扩展 extraPlugins
http://docs.ckeditor.com/#!/guide/dev_plugins 这里有很详细的说明
如果有多个扩展,像下面这么写,
extraPlugins: 'justify,panelbutton,colorbutton'//用逗号隔开,没有空格3.2 ToolBar配置
Toolbar中各个按钮的位置就像上面那样设置,如果没有某个功能如字体颜色,可以手动安装扩展,然后就可以使用了
3.3 使用CKFinder实现图片或者文件上传
这样文本和图片就能分离存储了,文本里存储的只是图片的URL
文档地址:http://docs.cksource.com/ckfinder3/#!/guide/dev_ckeditor
文档说的很详细,最简单的做法直接加入这句
CKFinder.setupCKEditor(editor);//editor是CKEDITOR.replace的返回值当然也可以配置CKEditor,在上面的replace函数里加上下面这些,注意每个url对应的作用
filebrowserBrowseUrl: '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl: '/ckfinder/ckfinder.html?type=Images',
filebrowserUploadUrl: '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl: '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',4. 获取和发送数据
文档地址: http://docs.ckeditor.com/#!/guide/dev_savedata
一句话:
var data = CKEDITOR.instances.editor1.getData();详细见文档
获取到数据(字符串,而且是转成html实体的)之后,就能通过POST发送到服务器了
5. 代码
Github: https://github.com/ZJPENG1234/RichTextEditor