在Xcode7中,如果你注意的话,在菜单栏中Editor下拉列表中没有了Pin这个选项.如图1-6-1
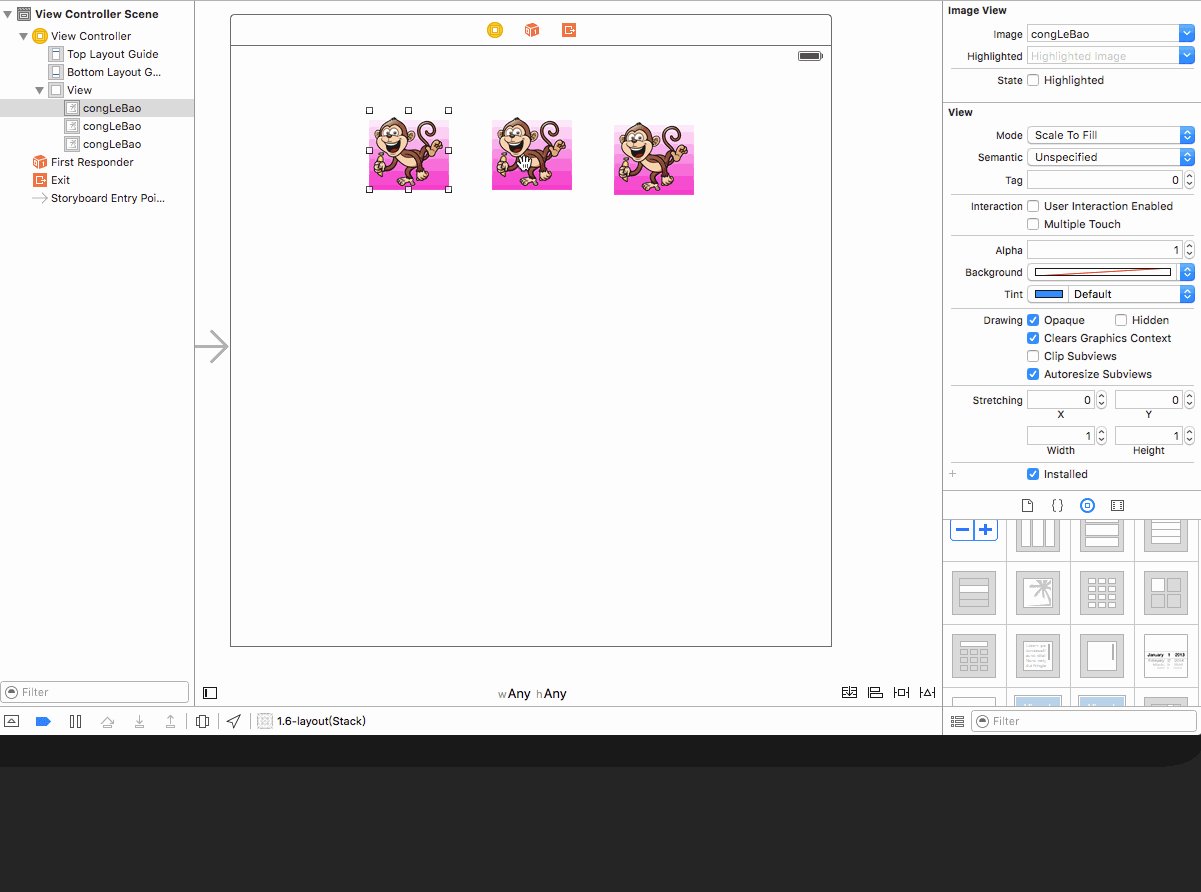
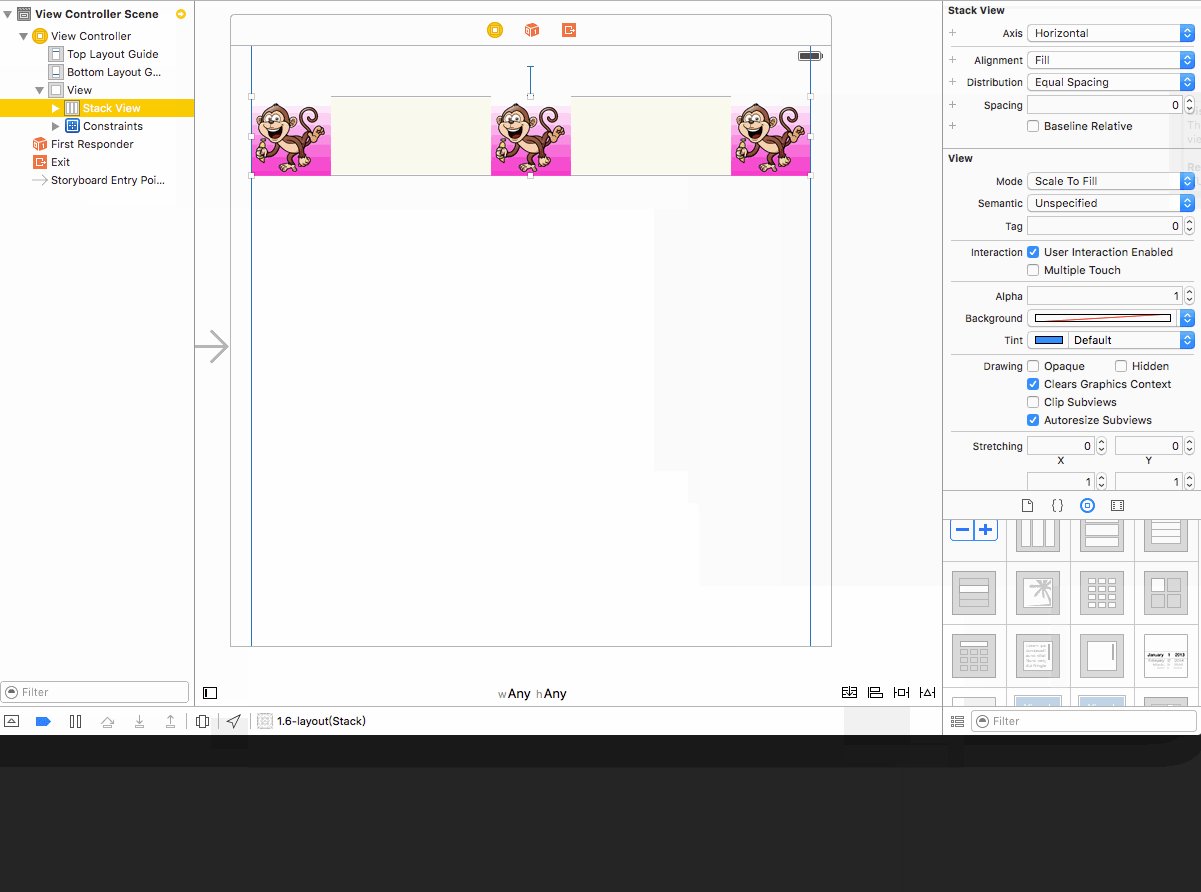
而相反的在IB界面会出现一个Stack,如图1-6-2和1-6-3
如图1-6-2中也是本小节的实例, 下面简单介绍下Stack.
Stack View是Xcode7后新增的.从字面意思翻译为"栈",顾名思义就可以看出他是放控件并管理栈内视图的地方.它分为水平和垂直方向来布局多个子控件.它也可以解决间距的问题.并进行很好的布局工作.
本节实例最终效果如图1-6-4和图1-6-5
下面就开始一步一步来认识Stack View:
❤️创建工程
❤️添加三张图像到"First Stack"栈中并设置属性
❤️添加 两个按钮和一个文本到" Second Stack"栈中
❤️将以上的两个栈添加到"All Stack"栈中并添加"Grape Stack"
❤️代码编写
1⃣️ 创建工程
我们打开Xcode7及以上版本,命名为"1.6-layout(Stack)"并导入相关资源图片(聪乐宝logo和一张葡萄图)如图1-6-6
2⃣️添加三张图像到"First Stack"栈中并设置属性
我们先从对象库中找到Image View,并将它拖入视图中,并附上聪乐宝logo.然后我们选中ImageView按快捷键command + =将ImageView视图的大小和图片的大小做好匹配.然后我们再复制出另外两个.选择ImageView Command + C进行复制.Command + V进行粘贴.完成之后如图1-6-7
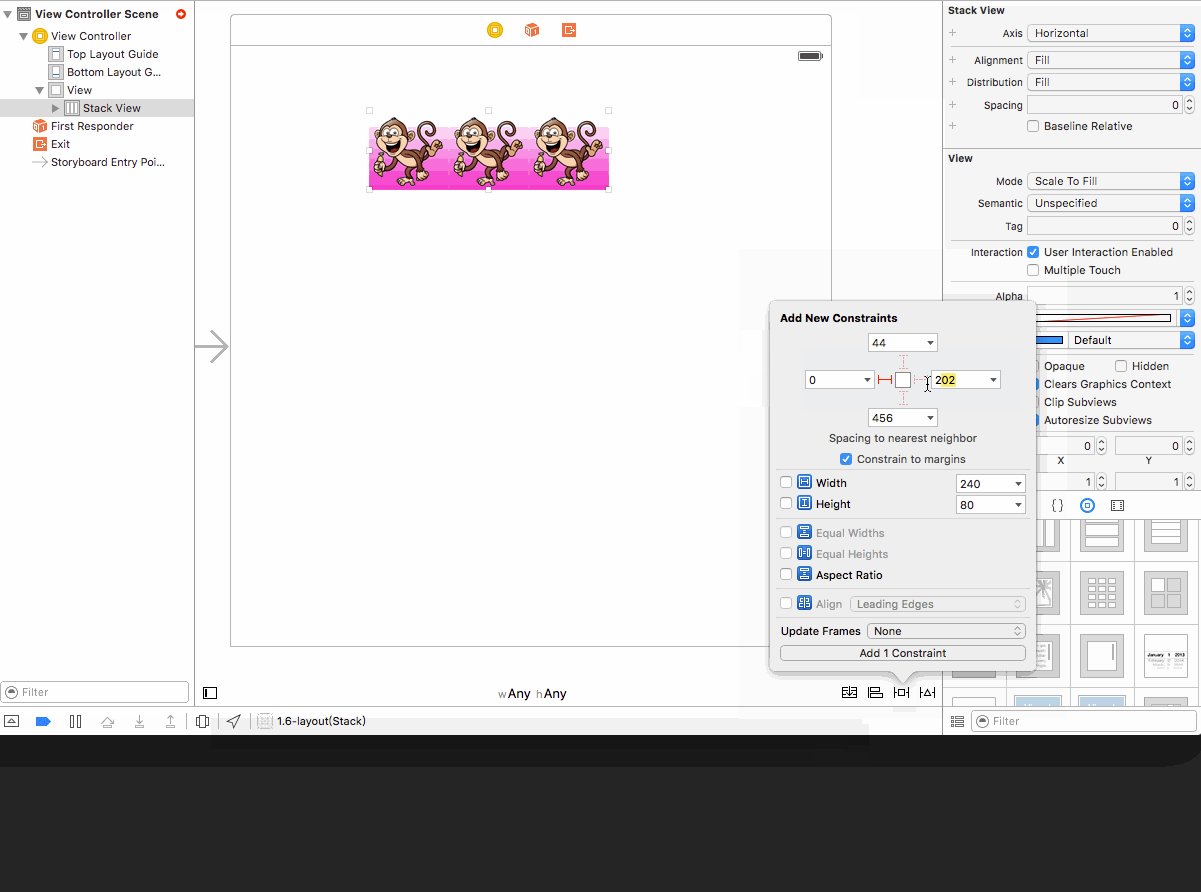
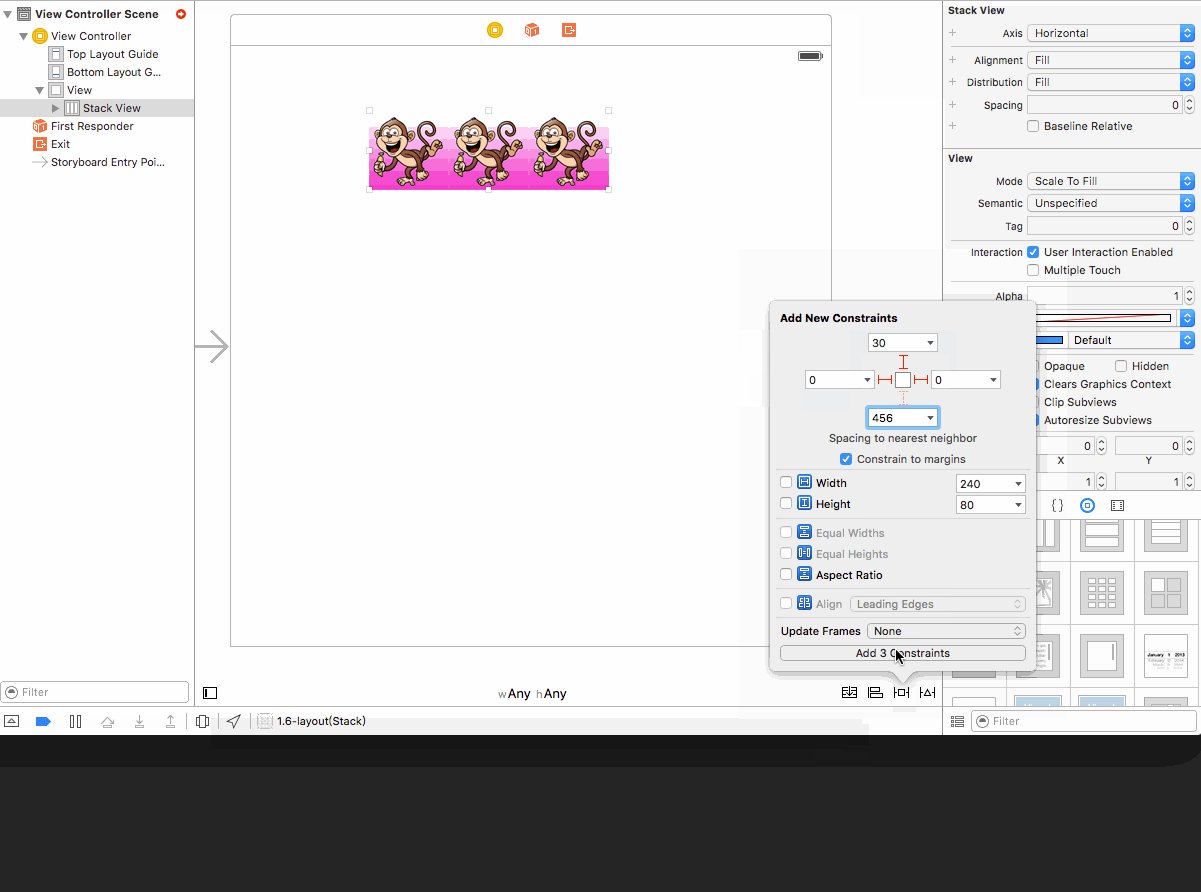
添加完logo之后我们就开始进行将这三个logo放到"First Stack"栈中去.添加过程如图1-6-8
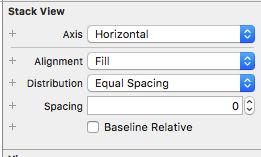
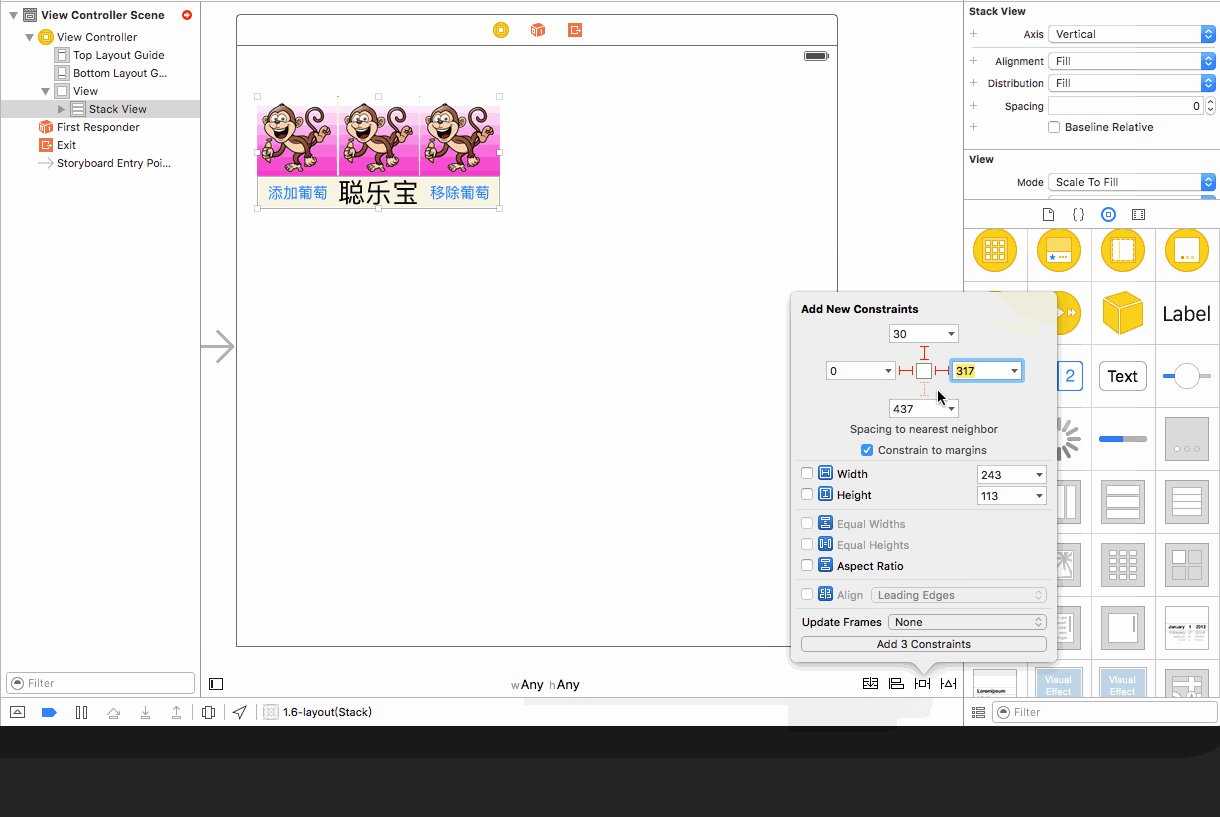
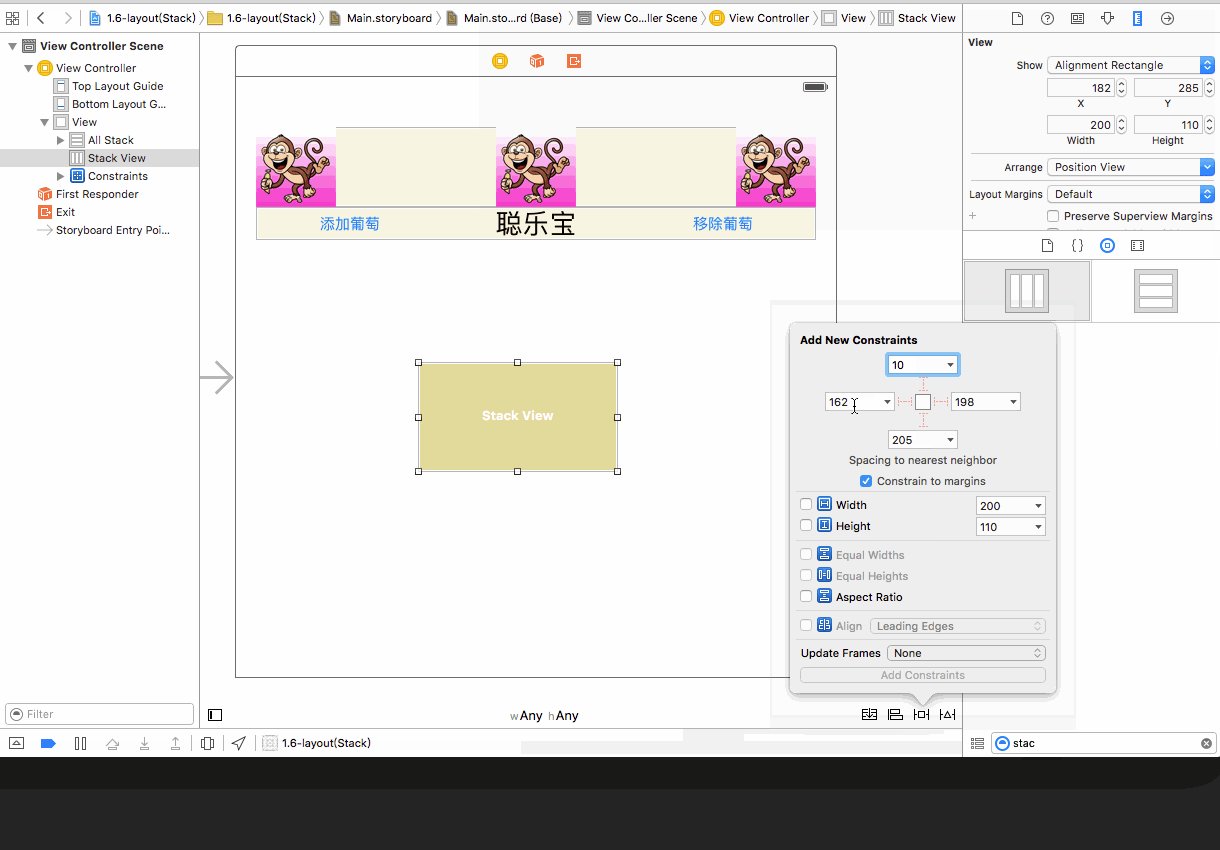
我们选中左边的Stack View,并按回车键进行对栈命名"First Stack".选中First Stack 在右边可以看到如图1-6-9的属性列表:
Axis(轴):表示Stack子控件是按水平布局还是按照垂直布局.
Alignment(对齐):控制子控件的对齐方式默认为Fill,我们在这里不需要改变.
Distribution(分配):控制子控件的分布方式,在这里我们需要图片的宽高不变,因此选择Equal Spacing(等间距).
Spacing(间距):控制子控件的最小间距.
Baseline Relative:决定了子视图间的间隙是否根据基线测量得到
3⃣️添加 两个按钮和一个文本到" Second Stack"栈中
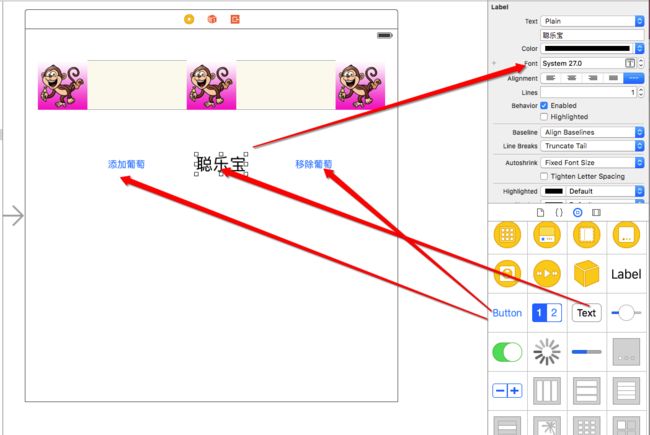
以同样的方法将"添加葡萄""移除葡萄"两个按钮和"聪乐宝"文本添加到视图中.如图1-6-10
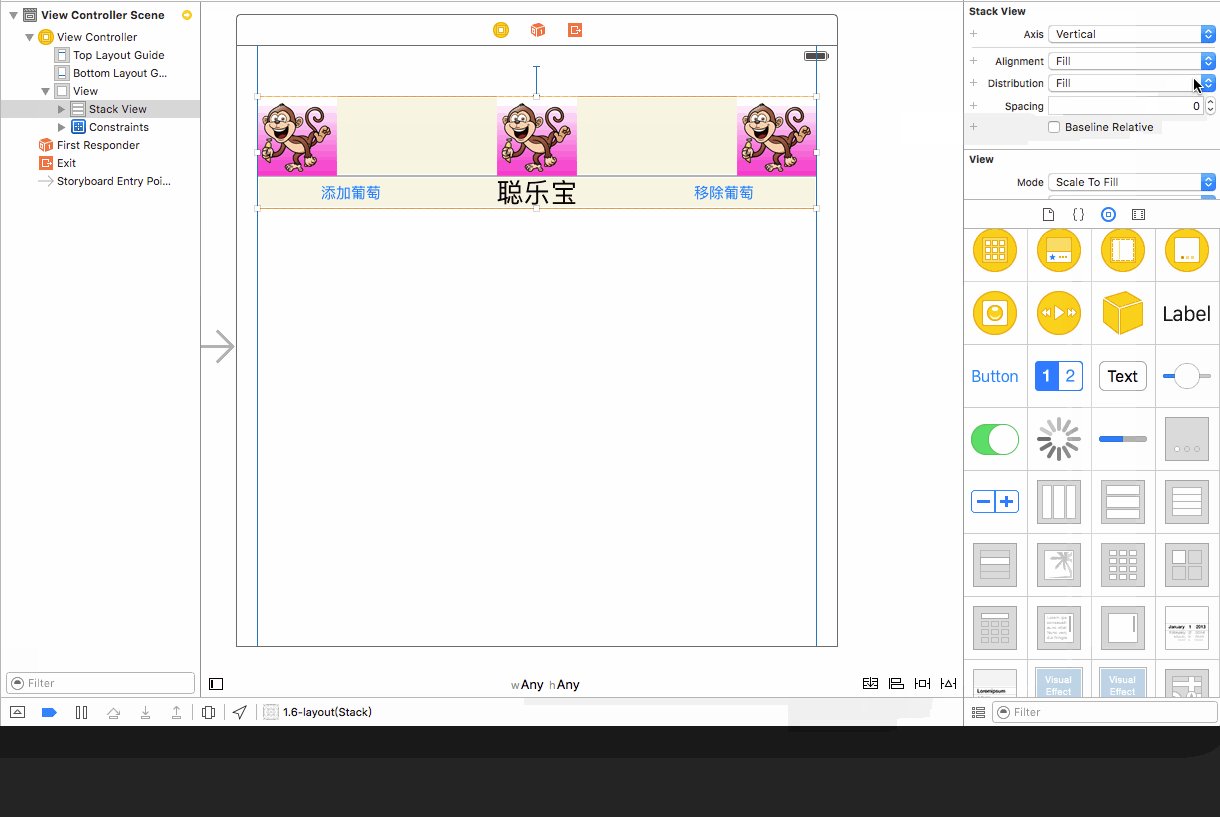
添加完成之后并将文本的字体大小调节为27,当我们增加字体之后可以看到,文字显示不全.这时候我们选择文本控件,用快捷键command + = 进行匹配.并进行文字居中显示.下面我们进行添加第二个栈如图1-6-11
4⃣️将以上的两个栈添加到"All Stack"栈中并添加"Grape Stack"
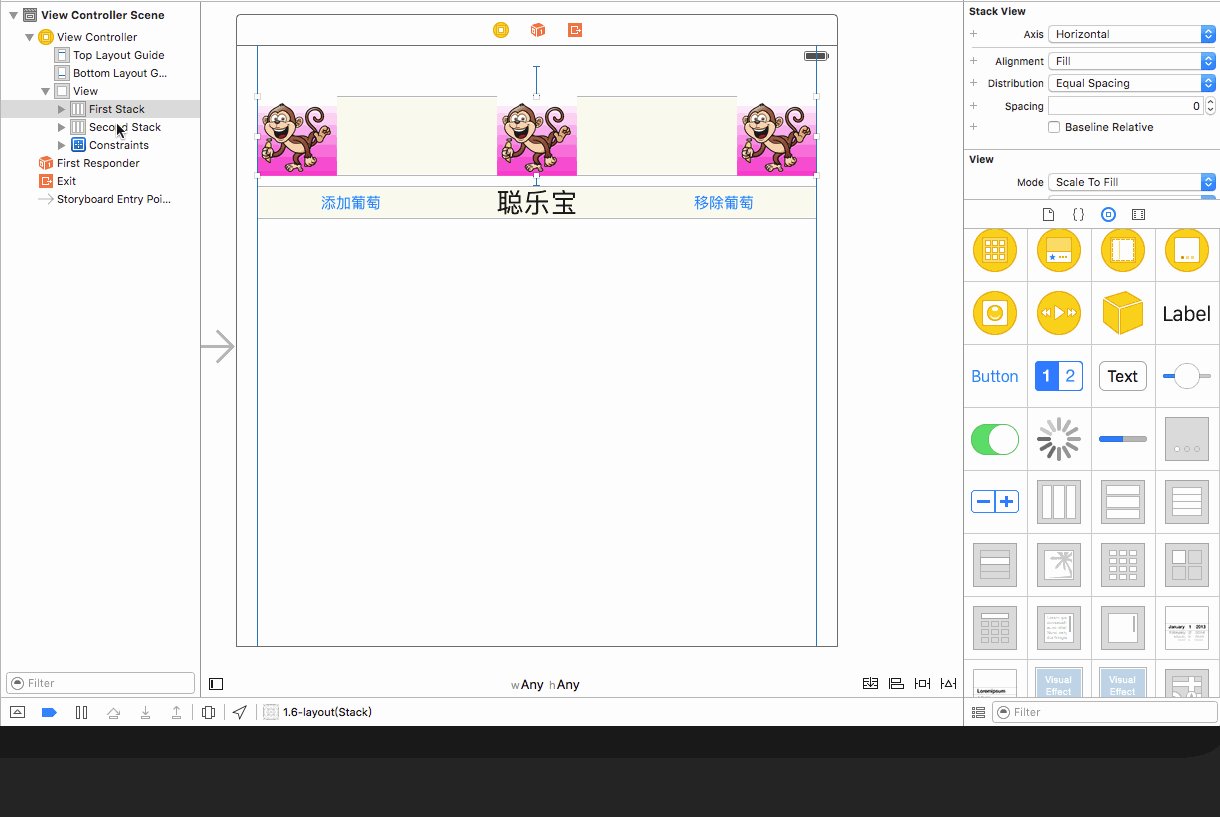
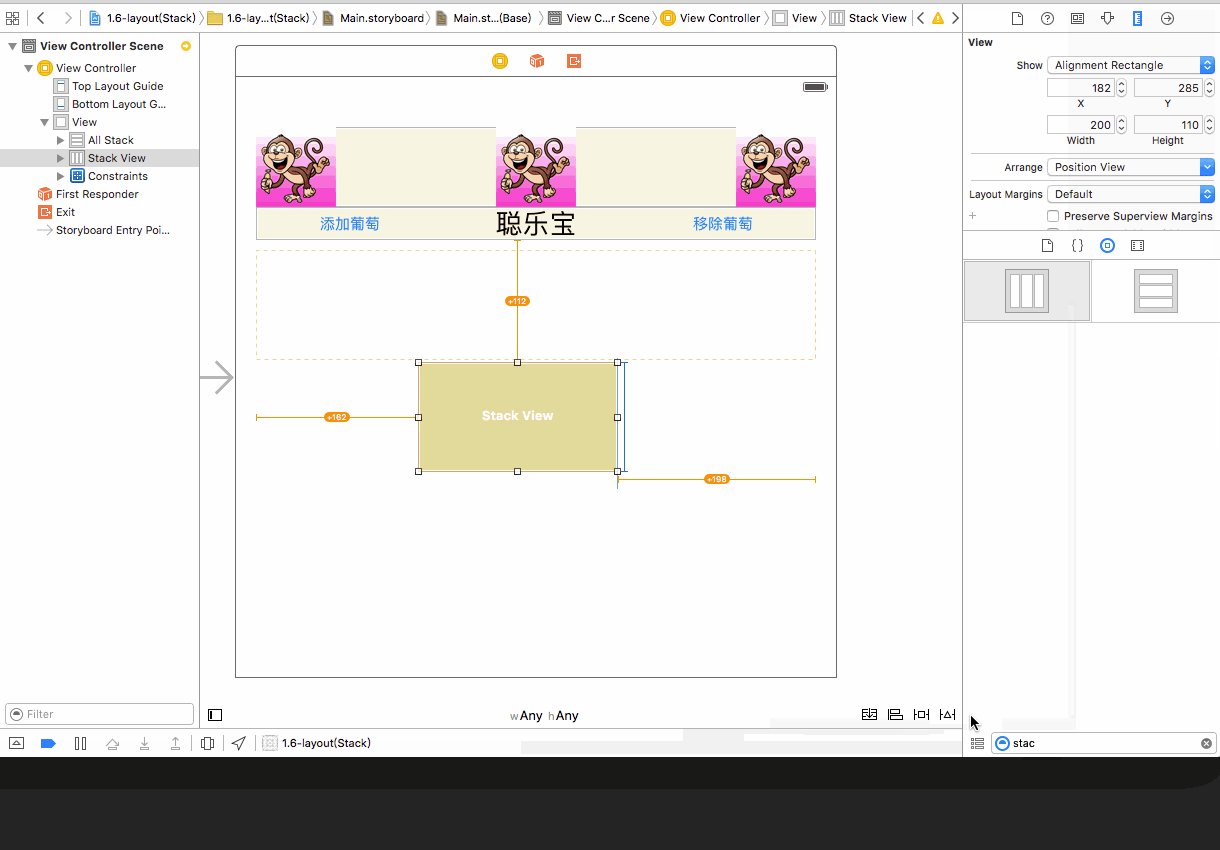
以上我们添加了First 和Second两个栈,其实到此就可以了,但是为了让大家看到Stack的强大功能,栈中栈,所以我就有了第4⃣️步.我们选中First Stack 和 Second Stack,并加入栈中,布局方式改为垂直方式,如图1-6-12
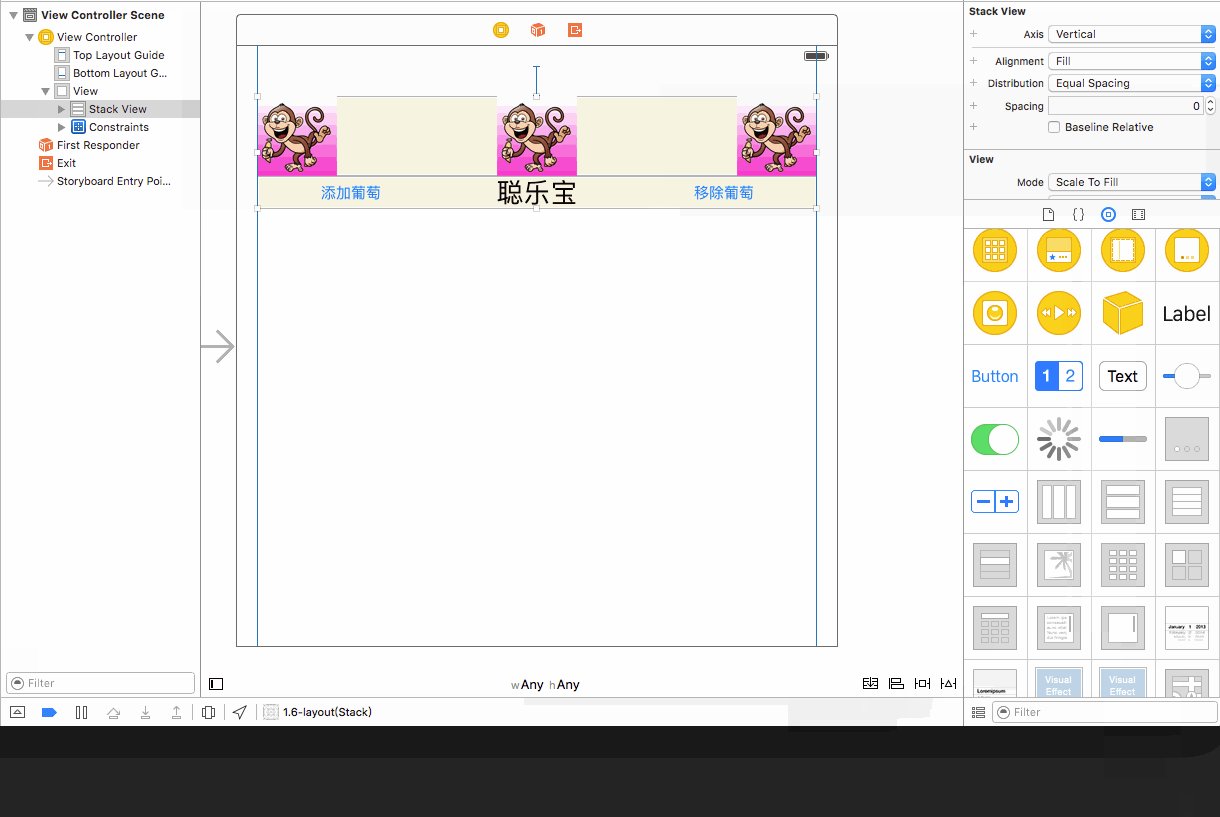
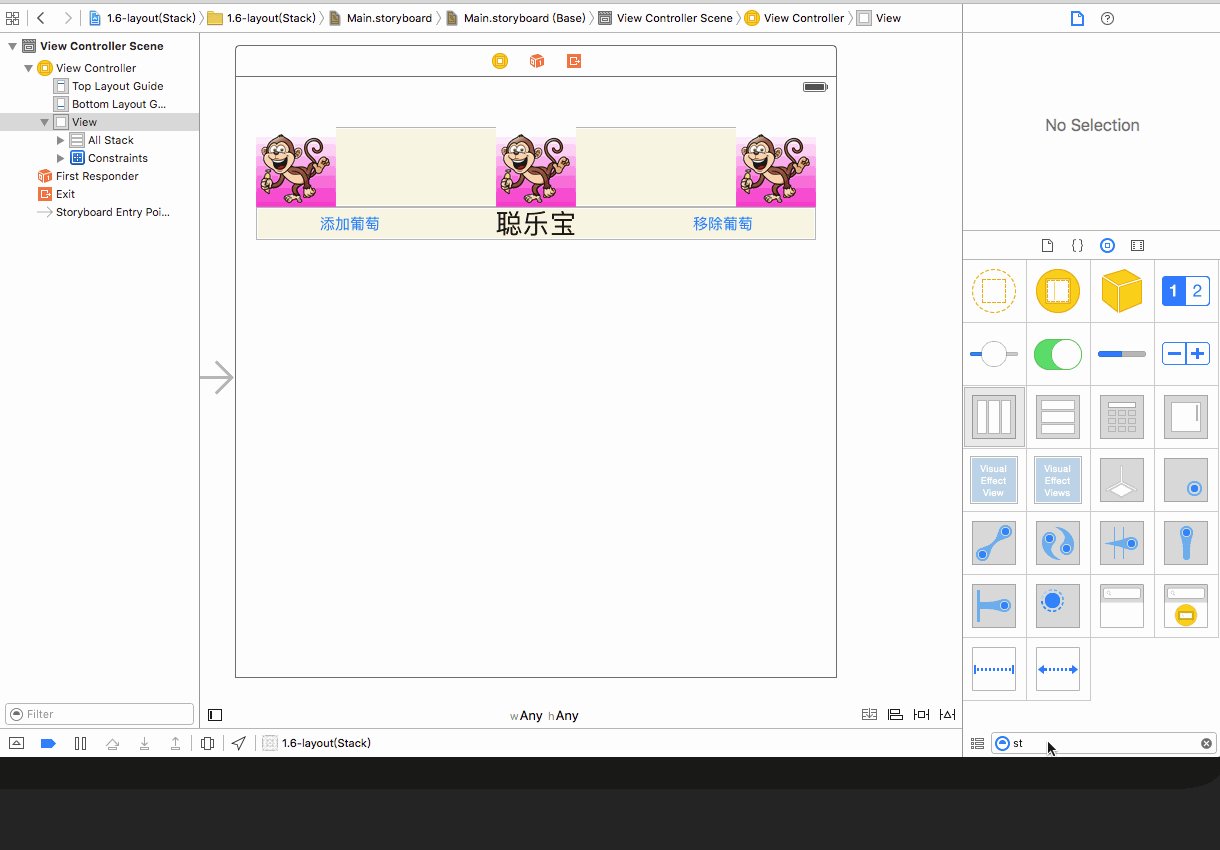
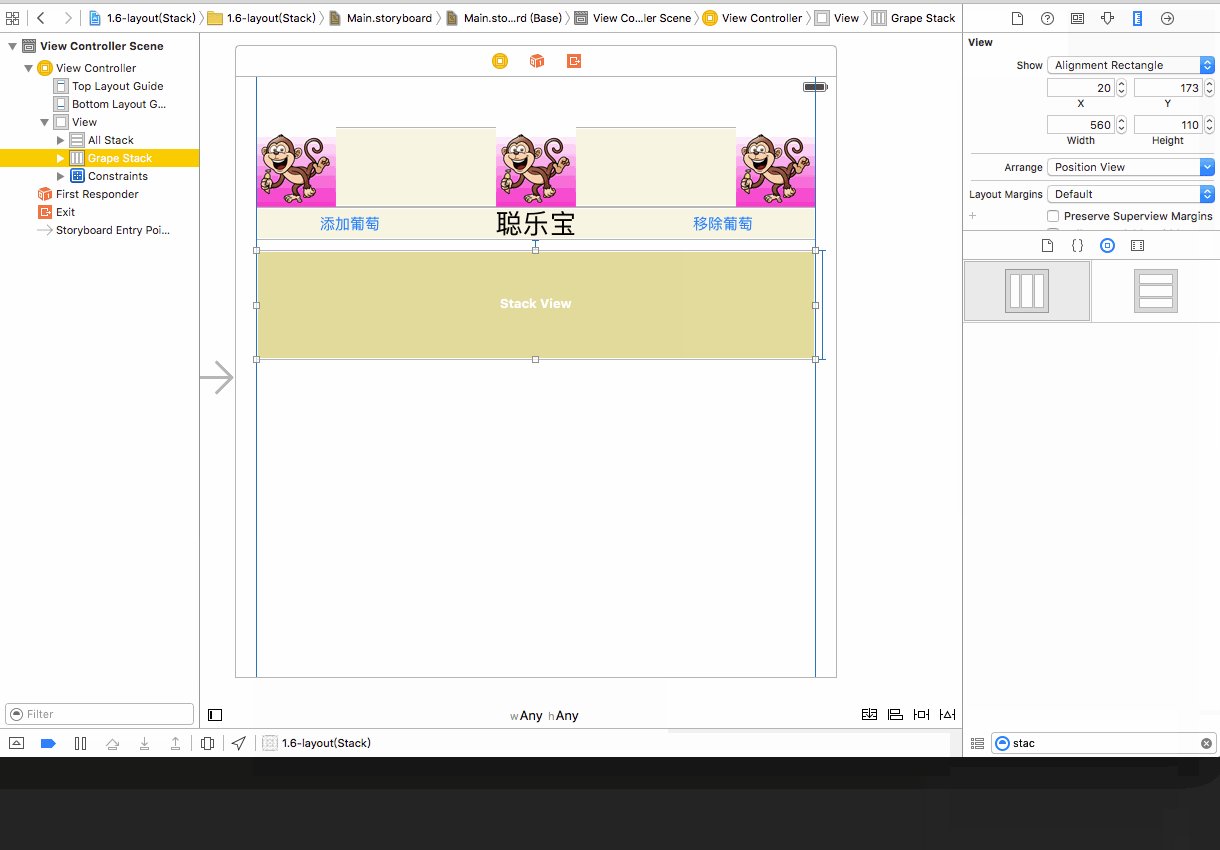
添加Grape Stack 栈如图1-6-13
添加完Grape Stac之后需要在属性编辑器中更改它的Distribution为Fill Equally.不然在添加的时候布局会出问题.
5⃣️代码编写
下一步就开始连接视图和代码进行代码编写了,如图1-6-14将视图中所用控件连接到代码中去
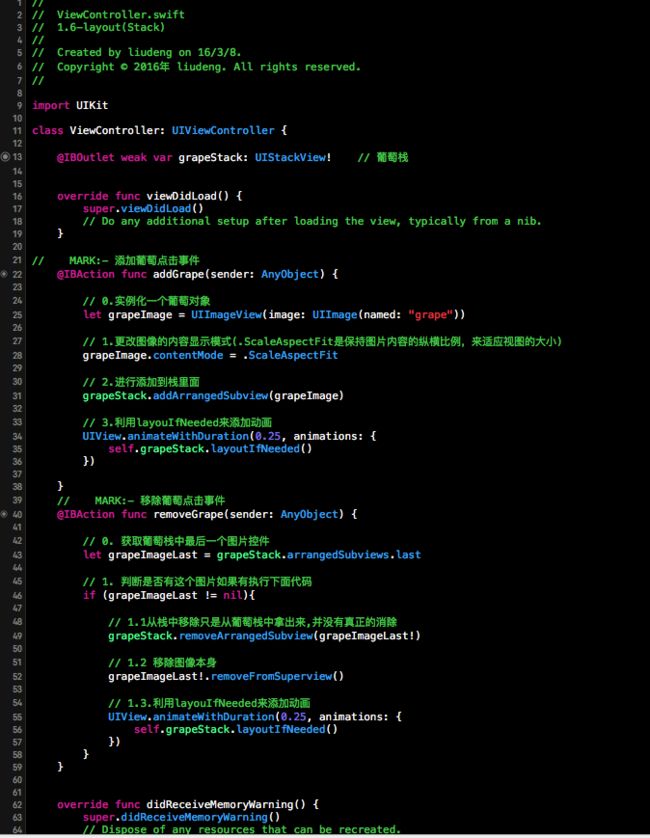
下面就开始进行代码编写,如图1-6-15
subView和arrangedSubView
如果想添加一个subView给Stack View来管理,我们应该代用public func addArrangedSubview(view: UIView)或者public func insertArrangedSubview(view: UIView, atIndex stackIndex: Int). arrangedSubviews数组是subviews属性的子集。
在这里注意
①---无论何时 stack 视图增加了一个视图到它的 arrangedSubviews 数组,其也将把这个视图作为子视图增加. (如实例中并没有将图片用addSubview方法添加).
②---无论何时一个子视图从 stack 视图中被移除,那么 stack 视图也将将其从 arrangedSubviews 数组中移除。(当然在实例中grapeStack.removeArrangedSubview(grapeImageLast!)方法可以删除.)
③---从 arrangedSubviews 移除一个视图并不会将其作为子视图移除。stack 视图将不再管理该视图的尺寸和位置,但是该视图仍将是视图结构的一部分,并且当其可见的情况下仍会被渲染到屏幕上。(如实例中将图片移除栈时,仍然需要将其从父视图移除).
如果在敲代码中遇到任何问题,请以以下方式联系.
源码地址:Github
欢迎加入Swift QQ交流群:513653400