Bower -- 前端各种库管理神器!
题外话
用Bower挺久的了。。因为手动管理各种库太浪费时间;
现在github社区有多种包管理工具。。。其他的只是稍微了解了下,还是喜欢bower;
够简单,够傻瓜化,够用!!!
命令的一些参数和npm基本一致。。
基础环境
- win10系统(这里只是我当前,其他系统也行【Linux/Mac】)
- node v0.12.7
- 安装bower , npm执行
npm install bower -g
bower用法
cache
这个是管理bower缓存的,内置两个参数
- cache clean – 这个是清除包缓存
- cache list – 这个是清除列表结构缓存
用法:
bower cache clean
bower cache list
Tips: 有时候安装一些框架失败的时候。清除之后一般可以正常安装
help
这个就不用解释了。。截图那个
home
这个是打开某个项目的主页,前提是有主页的情况下;没有的话只会显示相关的信息
用法:
bower home jquery
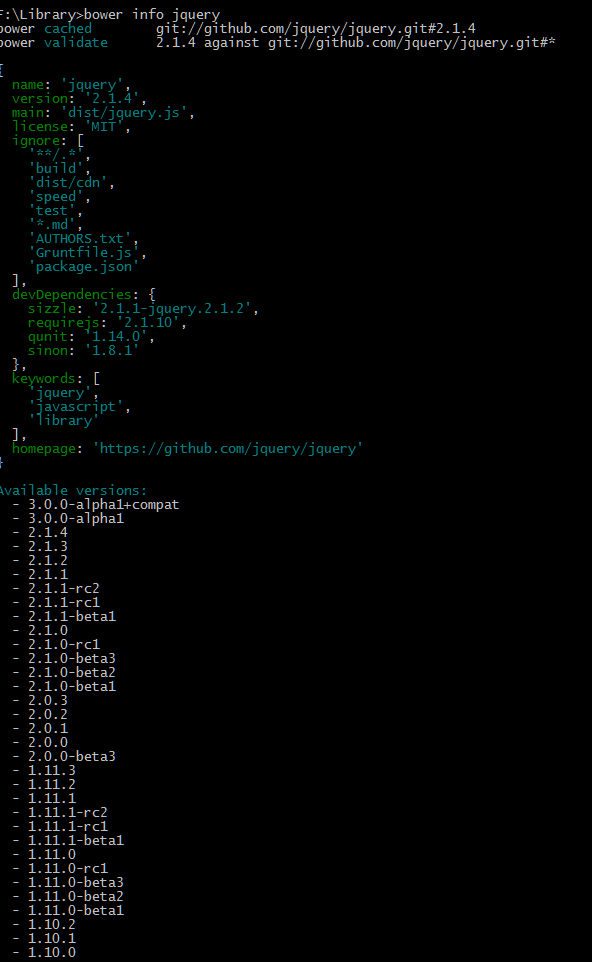
info
这个一般用来查看已经安装库的相关信息。。本地没安装也可以。。就是慢!支持版本号查询
用法:
init
这个非常实用。用来生成一个bower.json(内置引导,看引导说明都知道作用了);
可用于更新(写入bower.json)可以一键更新,或者自己打包;
前者的话,只要在安装包的时候带上 --save 即可写入

比如此图,最后四个框架是安装的时候带上--save ,就会放入dependecies;
其他看单词就知道作用了。。。
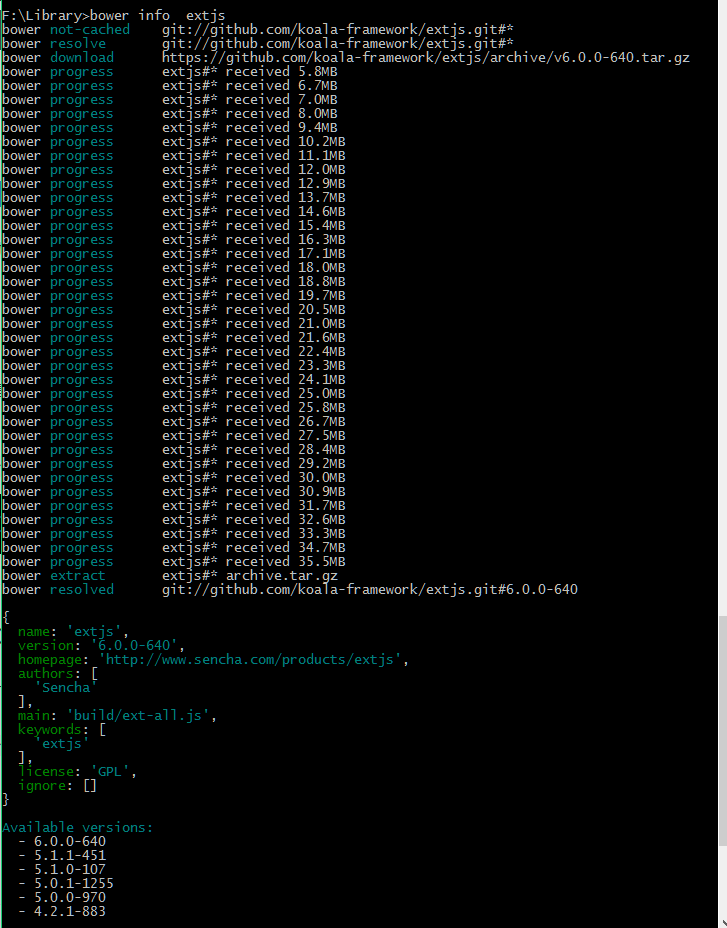
install
和npm的大同小异。。。
用法:
bower install extjs– 不带默认安装最新版本bower install extjs#5.1.1-451— 带上#号后面可以跟版本号(需有效!也就是Avaliable Version)
- 可以指定协议
- 可以指定版本范围(大于,等于,小于)
- 也可以指定标签
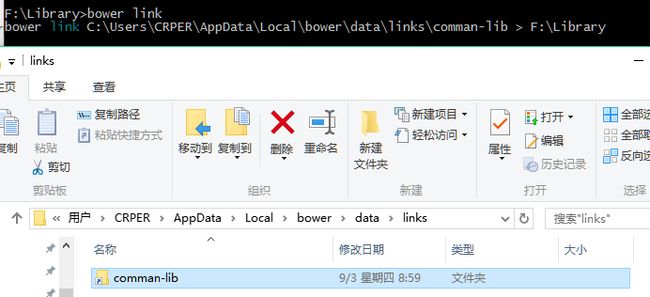
link
list
有两个参数,默认不带参数和带了-r参数一致的。。
用法:
bower list -p – 获取项目下简易路径树
bower list -r – 依赖什么都给你显示了。。一目了然!
lookup
这个是用来显示库的获取地址(一般是git或者主页,看打包人的设置)
用法:
bower lookup bootstrap
login
没用过。。以后再补上解释
prune
卸载项目下没有依赖到的库,多出来的。。。。
用法:
bower prune
register
一般发布自己维护库用的。。可以加入到bower管理器中给别人获取;
用法:
bower register packageName packageName.git
第一个是库名,第二个是维护地址
search
查询bower管理器中是否存在了自己想要的库。。。有的话会返回信息的。。没有就返回No results
用法:
bower search jquery
update
用法:
bower updatebower update lib
有两个参数
- -F【–force-latest】 : 强行更新到最新版本
- -p【production】: 生产版本
uninstall
用法:
bower uninstall lib -S
有两个参数
- -S【–save】 : 从package.json也移除该库的信息
- -D【–save-dev】: 也是从package.json移除该库的信息
两者区别在于,你当初安装的时候是用–save还是–save-dev 。。后者一般用于开发环境的依赖
version
用来给项目添加版本号的,在项目内部
用法:
bower version v3.3.0– 自定义格式必须vm.n.pbower version major– 大版本加1bower version minor– 小版本加1bower version patch– 修复版本+1
假设当前版本:v1.1.0
有四个参数:
自定义版本 : m.n.p => v3.3.0
major : m+1.n.p => v2.1.0
minor: m.n+1.p => v1.1.1
还有一个特别的参数m 。。。
作用就是提交给git的comment(注释)
options
里面的参数用的较多 -f,-v,-q
总结
一个可以解决依赖的包管理器,在项目中的作用还是挺大的。。不管是维护上还是精力上;
能省心最好不是么。。。况且bower这么好上手,为何不学习一下呢!!!你说是不~~
tips
默认安装的库都在当前项目根目录下一个名叫【bower_components】的文件夹
当然你想知道可不可以指定特定位置,答案是肯定的~~~
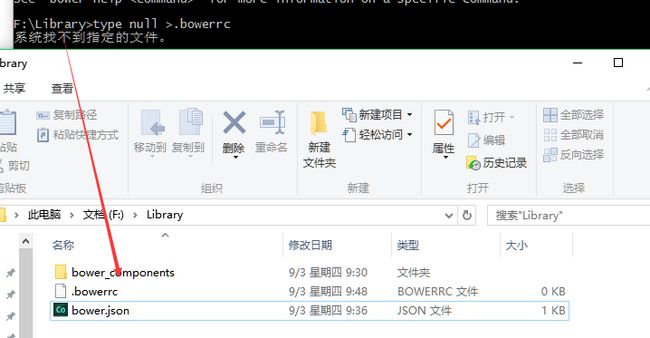
在项目根下创建一个名为.bowerrc 的文件(win下需要在cmd创建)

内部格式是JSON格式
{
"directory" : "resource/lib/"
}最后一点,这个文件丢在项目下,作用范围仅限于该项目。。丢到bower下就是全局了。。