vue 版本2.6.11 + webpack版本^4.42.1 从0踩坑全记录(持续更新。。。)
新建项目文件夹 new_project
vscode打开
vscode Ctrl+` 打开终端
npm init -y 初始化项目
npm install -D webpack webpack-cli 安装webpack
npm设置成淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
npm config get registry 查看镜像的配置结果
==devDependencies :开发环境依赖
==dependencies:全局依赖
项目目录下新建index.html文件(!=>tab 快捷生成网页初始框架;修改title;#app +tab快捷生成项目根节点)
项目目录下新建src文件夹=>新建main.js文件
npm install vue
main.js =>import Vue from ‘vue’
创建vue根实例 new Vue({})
src下新建App.vue 创建模板 import App from “./App.vue”
main.js 引入组件app 挂载到Vue 实例
new Vue({
el:"#app",
components:{
App
},
template:"==webpack 打包工具 将多个js文件打包为一个js文件 减少http请求的次数提高页面的响应效率
创建webpack基本配置文件 项目目录下创建webpack.config.js
const path = require("path")
module.exports = {
//打包入口
entry:"./src/main.js",
//打包出口
output:{
filename:"bundle.js",
path:path.resolve("__dirname","dist")
}
}
package.json 编写打包脚本命令
“build”:“webpack”
==loader =>用来完成指定文件打包的工具
(webpack 只能打包js文件 无法编译vue文件 安装vue-loader 完成模板编译 )
//[email protected] requires a peer of css-loader@* but none is installed. You must install peer dependencies yourself.
https://vue-loader.vuejs.org/zh/guide/#vue-cli
==Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件 (SFCs)的格式撰写 Vue 组件
Vue Loader 还提供了很多酷炫的特性:
允许为 Vue 组件的每个部分使用其它的 webpack loader,例如在
npm install -D css-loader
webpack 撰写打包规则
module:{
rules:[{
//当遇到以.vue结尾的文件,使用vue-loader编译
test:/\.vue$/,
loader:"vue-loader"
},
]
}
//引入vue-loader的插件
const VueLoaderPlugin = require("vue-loader/lib/plugin")
plugins:[
new VueLoaderPlugin()
]
==尝试打包 npm run build
配置webpack打包模式 mode : development 开发|| production 生产
vscode 可安装 open-in-browser 插件 html文件右键在浏览器打开
vue打包生成三个文件(vue.common.js;compiler.js;vue.js) 默认导出vue.common.js
在webpack添加别名配置
resolve:{
alias:{
// 当遇到vue时导入vue.js而非vue.common.js
"vue":"vue/dist/vue.js"
}
}
==尝试打包 npm run build
其他loader 配置 https://www.webpackjs.com/loaders/
file-loader=》指示 Webpack 将所需对象作为文件发出并返回其公共 URL
npm install --save-dev file-loader
撰写file-loader打包规则
{
//当遇到以.png|jpg|gif结尾的文件,使用file-loader编译
test: /\.(png|jpg|gif|jpeg|svg)$/,
use: [{
loader: 'file-loader',
options: {
// placeholders 占位符 [name]原文件名[ext]资源扩展名
name: '[name].[ext]'
}
}]
}
url-loader 功能类似于 file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL。
style-loader Adds CSS to the DOM by injecting a
npm install style-loader --save-dev
{
test: /\.css$/,
use: [
//作用顺序为从右向左
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
==vscode 插件 language-stylus Supremacy 自动格式化格式插件
npm install stylus stylus-loader -D
{
test:/\.styl(us)?$/,
//作用顺序从左至右 vue-style-loader 默认安装
use:["vue-style-loader","css-loader","stylus-loader"]
}
https://www.webpackjs.com/plugins/
==webpack 插件-plugin (在某个时间点自动执行的处理程序,类似于vue的生命周期函数)
==HtmlWebpackPlugin简化了HTML文件的创建,以便为你的webpack包提供服务。这对于在文件名中包含每次会随着编译而发生变化哈希的 webpack bundle 尤其有用。 你可以让插件为你生成一个HTML文件,使用lodash模板提供你自己的模板,或使用你自己的loader。
在打包结束后,在输出目录中自动生成index.html文件,并把打包好的js文件引入到index.html中
https://www.webpackjs.com/plugins/html-webpack-plugin/#%E5%AE%89%E8%A3%85
npm install -D html-webpack-plugin
实例化html-webpack-plugin 并且传入模板index.html
在 plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
//创建打包后的html模板
template:"./index.html"
})
],
==clean-webpack-plugin 在打包之前执行 =>By default, this plugin will remove all files inside webpack’s output.path directory, as well as all unused webpack assets after every successful rebuild.
npm install -D clean-webpack-plugin
==Autoprefixer 众所周知为兼容所有浏览器,有的CSS属性需要对不同的浏览器加上厂商前缀,然而有时添加一条属性,需要添加3~4条类似的属性只是为了满足浏览器的兼容,这不仅会增加许多的工作量,还会使得你的思路被打断。Autoprefixer是一个后处理程序,你可以同Sass,Stylus或LESS等预处理器共通使用。它适用于普通的CSS,而你无需关心要为哪些浏览器加前缀,只需全新关注于实现,并使用W3C最新的规范。
npm install -D postcss-loader autoprefixer
{
test:/\.styl(us)?$/,
//作用顺序从左至右 vue-style-loader 默认安装
use:[
"vue-style-loader",
"css-loader",
"postcss-loader",
"stylus-loader"]
}
项目目录下创建postcss.config.js
module.exports = {
plugins:[
require("autoprefixer")
]
}
(此处我自己的配置未生效~~试了好几遍)
Webpack 环境配置
Webpack 开发环境 HYPERLINK “https://www.webpackjs.com/guides/development/” https://www.webpackjs.com/guides/development/
使用 webpack-dev-server
Serves a webpack app. Updates the browser on changes.webpack-dev-server 为你提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading)。
HYPERLINK “https://www.webpackjs.com/guides/development/” \l “%E4%BD%BF%E7%94%A8-webpack-dev-server” https://www.webpackjs.com/guides/development/#%E4%BD%BF%E7%94%A8-webpack-dev-server
npm install --save-dev webpack-dev-server
HYPERLINK “https://www.webpackjs.com/configuration/dev-server/” https://www.webpackjs.com/configuration/dev-server/
devServer:{
contentBase: './dist',
open:true
},
Package.json 配置脚本命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack-dev-server"
},
或者
"start": "webpack-dev-server --open"
热模块替换
==热模块更换(或HMR)是webpack提供的最有用的功能之一。它允许在运行时更新各种模块,而无需完全刷新。该页面着重于实现,而概念页面则提供了有关其工作原理和用途的更多详细信息
***HMR***不适用于生产,这意味着它仅应在开发中使用
HYPERLINK “https://www.webpackjs.com/guides/hot-module-replacement/” https://www.webpackjs.com/guides/hot-module-replacement/
//导入webpack插件 以供HMR
const webpack = require("webpack")
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
//创建打包后的html模板
template:"./index.html"
}),
new CleanWebpackPlugin(),
new webpack.HotModuleReplacementPlugin()
],
source map
HYPERLINK “https://www.webpackjs.com/guides/development/” \l “%E4%BD%BF%E7%94%A8-source-map” https://www.webpackjs.com/guides/development/#%E4%BD%BF%E7%94%A8-source-map
当 webpack 打包源代码时,可能会很难追踪到错误和警告在源代码中的原始位置为了更容易地追踪错误和警告,JavaScript 提供了 source map 功能,将编译后的代码映射回原始源代码。
Webpack 4.0+ 已内置 devtool: ‘eval’,
HYPERLINK “https://www.webpackjs.com/configuration/devtool/” https://www.webpackjs.com/configuration/devtool/
eval fastest fastest nogenerated code
==开发环境(development)和生产环境(production)的构建目标差异很大。在开发环境中,我们需要具有强大的、具有实时重新加载(live reloading)或热模块替换(hot module replacement)能力的 source map 和 localhost server。而在生产环境中,我们的目标则转向于关注更小的 bundle,更轻量的 source map,以及更优化的资源,以改善加载时间。由于要遵循逻辑分离,我们通常建议为每个环境编写彼此独立的 webpack 配置
复制之前编写的webpack.config.js脚本 将原脚本更名为webpack.dev.js 新文件命名为 webpack.prod.js
分别配置脚本命令
"dev":"webpack-dev-server --config ./webpack.dev.js --open", //适用于开发环境
"prod":"webpack --config ./webpack.prod.js" // 适用于生产环境 压缩代码体积
上述两个webpack配置文件中有大量重复=>提取webpack配置的公共代码
Webpack-merge =>
npm install -D webpack-merge
为便于管理 项目目录下新建build文件夹 存放webpack配置文件
将webpack.dev.js && webpack.prod.js 拖入build文件夹 新建webpack.base.js 复制dev代码 剔除非公共代码例如 mode/devServer/HMR
在dev配置引入 webpack.base.js 剔除dev配置公共代码
dev配置最终代码如下
//引入webpack基础配置
const baseConfig = require("./webpack.base.js")
//引入webpack合并库
const merge = require("webpack-merge")
//导入webpack插件 以供HMR
const webpack = require("webpack")
const devConfig = {
mode: "development",
//打包入口
devtool: 'eval',
devServer: {
contentBase: './dist',
},
plugins: [
new webpack.HotModuleReplacementPlugin()
],
}
module.exports = merge(baseConfig,devConfig)
prod配置代码如下
//引入webpack基础配置
const baseConfig = require("./webpack.base.js")
//引入webpack合并库
const merge = require("webpack-merge")
const prodConfig = {
mode: "production",
}
module.exports = merge(baseConfig,prodConfig)
==修改package.json里脚本命令的配置 路径更改
"dev": "webpack-dev-server --config ./build/webpack.dev.js --open --hot",
"prod": "webpack --config ./build/webpack.prod.js"
==文件打包出口修改 因为现在webpack在build文件夹里 需要打包后在他的上一级目录生成dist文件夹
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "../dist")
},
==解析ES6语法
Babel是一个JavaScript编译器
https://babel.docschina.org/setup#installation
Babel是一个工具链,主要用于在旧的浏览器或环境中将ECMAScript 2015+代码转换为向后兼容版本的JavaScript代码
npm install --save-dev babel-loader @babel/core
webpack-base增加规则 (exclude 不包括node_modules文件夹)
{ test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" }
在项目的根目录中创建一个 .babelrc 文件并启用一些[插件]
npm install @babel/preset-env --save-dev
为了让 preset 生效,你需要像下面这样定义你的 .babelrc 文件:
{
"presets": ["@babel/preset-env"]
}
==========================================================================
问题记录
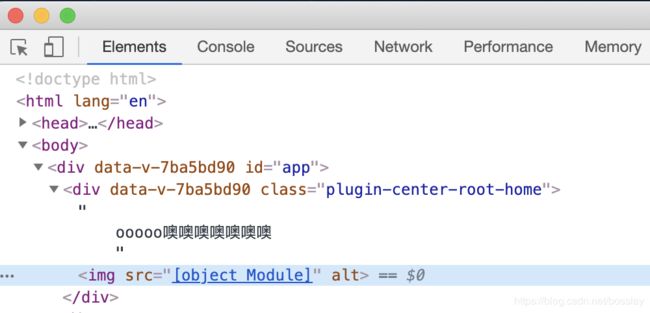
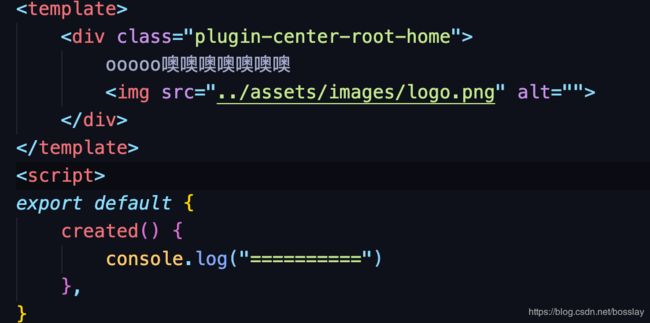
img属性src="[object Module]"
解决:
在option里面加入
{
//当遇到以.png|jpg|gif|jpeg结尾的文件,使用file-loader编译
test: /\.(png|jpg|gif|jpeg|svg)$/,
use: [{
loader: 'url-loader',
options: {
// placeholders 占位符 [name]原文件名[ext]资源扩展名
limit: 2048,
name: '[name].[ext]',
esModule: false
}
}]
},
作用是启用CommonJS模块语法
或者试试降低file-loader或者url-loader的版本
vue 版本2.6.11 webpack版本^4.42.1
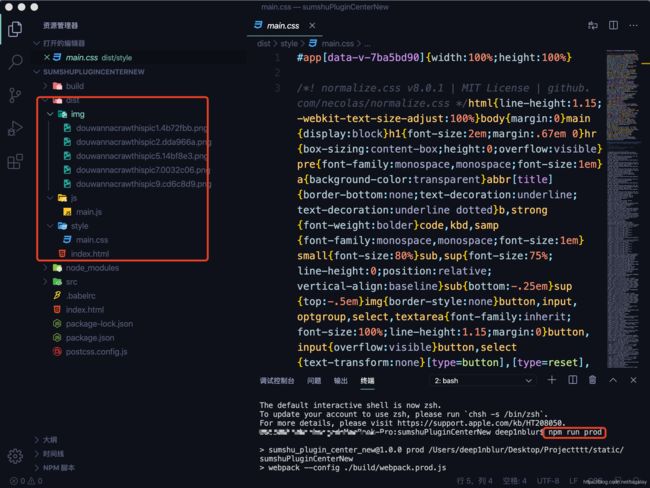
解决 开发环境下css样式正常,但生产环境样式失效,一开始以为是sylus预编译的问题,后来全部换成了less,依旧不行,输出的dist文件没有css文件,打开index文件样式失效,尝试了多种方法,最后解决。
主要有以下几方面,一步步尝试找到问题。
1.pakage.json 文件 配置 treeshaking =>sideEffects相关 数组里的文件为无副作用
"sideEffects": [
"*.css*",
"*.vue"
]
2.网上相关文章说webpack4 不支持ExtractTextPlugin 插件,这个不太明确,因而转换为MiniCssExtractPlugin,另需注意在vue工程,样式处理必须将(存疑)style-loader置于最顶层,所有的css样式文件都最后通过style-loader挂载。

3.生产环境打包的webpack配置文件 不要使用PurifyCSSPlugin这个插件,这个插件也是相关CSStreeshaking的,如下代码,注释掉
//消除未使用的CSS
// new PurifyCSSPlugin({
// paths: glob.sync(path.join(__dirname, '../src/*.vue')),
// }),
完整的webpack.prod.js 生产环境代码如下
//引入webpack基础配置
const path = require('path');
const glob = require('glob');
const {
CleanWebpackPlugin
} = require("clean-webpack-plugin")
const HtmlWebpackPlugin = require('html-webpack-plugin') // 生成html的插件
const baseConfig = require("./webpack.base.js")
const WebpackParallelUglifyPlugin = require('webpack-parallel-uglify-plugin')
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
//引入webpack合并库
const merge = require("webpack-merge")
function assetsPath(_path_) {
let assetsSubDirectory = 'static';
return path.posix.join(assetsSubDirectory, _path_)
}
const prodConfig = {
mode: "production",
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js',
publicPath: './' //这里要放的是静态资源CDN的地址(一般只在生产环境下配置)
},
plugins: [
//生产环境压缩js
new HtmlWebpackPlugin({
template: "./index.html",
filename: 'index.html',
// chunks:['index', 'common'],
// vendor: './vendor.dll.js',
hash: true, //防止缓存
minify: {
removeAttributeQuotes: true, //压缩 去掉引号,
collapseWhitespace: true //是否去除空格
}
}),
new CleanWebpackPlugin({
root: path.join(__dirname, '..'),
exclude: ['manifest.json', 'vendor.dll.js'],
verbose: true,
dry: false
}),
new WebpackParallelUglifyPlugin({
workerCount: 4, // 开启几个子进程去并发的执行压缩,默认是当前电脑的cpu数量减1
uglifyJS: {
output: {
beautify: false, // 不需要格式化
comments: false // 保留注释
},
compress: {
drop_console: true, // 删除所有console语句
collapse_vars: true,
reduce_vars: true
}
}
}),
//压缩提取出的css,并解决ExtractTextPlugin分离出的js重复问题(多个文件引入同一css文件)
new OptimizeCSSPlugin({
cssProcessorOptions: {
safe: true
}
}),
//消除未使用的CSS 这个注释掉
// new PurifyCSSPlugin({
// paths: glob.sync(path.join(__dirname, '../src/*.less')),
// }),
],
}
module.exports = merge(baseConfig, prodConfig)
webpack 公共配置文件中对 css以及less文件的打包规则
{
test: /\.css$/,
use: [
'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
]
},
{
test: /\.less$/,
use: [
'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader',
'less-loader'
]
},