Qt5.9.1 简单字体设计(UI设计)
最近自学了下Qt,本节讲一下如何进行些简单的字体设计,有什么问题互相交流。
步骤如下:
一:创建一个Widget Application项目samp1,在创建窗体时选择基类QDialog,生成的类命名为QWDialog,并选择生成窗体。
二:布局
双击qwdialog.ui,进入界面设计(左侧有工具)
(1)需要一个PlainText Edit( Iput Widgets里),在Button里的三个check Box(可同时多选),三个Radio Button(多选一),三个Push Button(普通按钮)
各个组件的相关设置
| 对象名 | 类名称 | 属性设置 | 备注 |
|---|---|---|---|
| plaintextEdit | QPlainTextEdit | Text="Hello, World It is my demo. " Font.PointSize=20 |
用于显示文字内容,可编辑 |
| CheckBoxUnder | QCheckBox | Text="Underline" | 设置字体为下划线 |
| QCheckBox Italic | QCheckBox | Text="Italic" | 设置字体为斜体 |
| CheckBox Bold | QCheckBox | Text="Bold" | 设置字体为粗体 |
| rBtnBlack | QRadioButton | Text="Black" | 字体颜色为黑色 |
| rBtnRed | QRadioButton | Text="Red" | 字体颜色为红色 |
| rBtnBlue | QRadioButton | Text="Blue" | 字体颜色为蓝色 |
| btnOK | QPushButton | Text="确定" | 返回确定,并关闭窗口 |
| btnCancel | QPushButton | Text="取消" | 返回取消,并关闭窗口 |
| btnClose | QPushButton | Text="退出" | 退出程序 |
| QWDialog | QWDialog | windowTitle="Dialog by Designer" | 界面窗口的类名称是QWDialog,objectName 不要修改 |
(2)按住"Ctrl"键选中三个checkBox组件,鼠标右击->Layout->Lay out Horizontally(水平布局);
依次将选中三个RadioButton组件为一组,水平布局;再拖两个Horizontal Layout(水平分隔的空格),将他们与界面上的三个PushBotton组件选中为一组,水平布局。
三. 设计程序功能
(1)字体样式设置
窗体在设计模式下,选中 checkBoxUnder 组件,单击右键调出其快捷菜单。在快捷菜单中单击菜单项“Go to slot…”(中文状态为“转到槽”),出现如图所示的对话框。
该对话框列出了 QCheckBox 类的所有信号,第一个是 clicked(),第二个是带一个布尔类型参数的 clicked(bool)。
选择 clicked(bool),然后单击“OK”按钮,在 QWDialog 的类定义中,会在 private slots 部分自动增加一个槽函数声明,函数名是根据发射对象及其信号名称自动命名的。
void on_checkBoxUnder_clicked(bool checked);
同时,在 qwdialog.cpp 文件中自动添加了函数 on_chkBoxUnder_clicked(bool) 的框架,在此函数中添加如下的代码,实现文本框字体下划线的控制。
void QWDialog::on_checkBoxUnder_clicked(bool checked)
{
QFont font=ui->plainTextEdit->font();
font.setUnderline(checked);
ui->plainTextEdit->setFont(font);
}
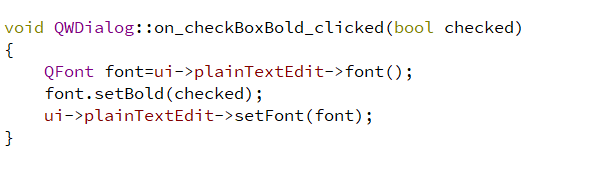
以同样的方法为 Italic 和 Bold 两个 CheckBox设计槽函数,编译后运行.
发现已经实现了修改字体的下划线、斜体、粗体属性的功能,说明信号与槽函数已经关联了。
(2)字体颜色设置
设置字体的 3 个 RadioButton 是互斥性选择的,即一次只有一个 RadioButton 被选中,虽然也可以采用可视化设计的方式设计其 clicked() 信号的槽函数,但是这样就需要生成 3 个槽函数。这里可以简化设计,即设计一个槽函数,将 3 个 RadioButton 的 clicked() 信号关联到这一个槽函数。
为此,在 QWDialog 类的 private slots 部分增加一个槽函数定义如下:
void setTextFontColor();
提示 将鼠标光标移动到这个函数的函数名上面,单击右键,在弹出的快捷菜单中选择“Refactor”→“Add Definition in qwdialog.cpp”,就可以在 qwdialog.cpp 文件中自动为函数 setTextFontColor() 生成一个函数框架。
在 qwdialog.cpp 文件中,为 setTextFontColor() 编写实现代码如下:
void QWDialog::setTextFontColor()
{
QPalette plet=ui->plainTextEdit->palette();
if(ui->rBtnBlue->isChecked())
plet.setColor(QPalette::Text,Qt::blue);
else if (ui->rBtnBlack->isChecked())
plet.setColor(QPalette::Text,Qt::black);
else if(ui->rBtnRed->isChecked())
plet.setColor(QPalette::Text,Qt::red);
else
plet.setColor(QPalette::Text,Qt::black);
ui->plainTextEdit->setPalette(plet);
}
由于这个槽函数是自定义的,所以不会自动与 RadioButton 的 clicked() 事件关联,此时编译后运行程序不会实现改变字体颜色的功能。需要在 QWDialog 的构造函数中手工进行关联,代码如下:
红色框内为添加的代码。编译后运行。
(3)三个按钮的功能设计
界面上还有“确定”“取消”“退出”3 个按钮,这是在对话框中常见的按钮。“确定”表示确认选择并关闭对话框,“取消”表示取消选择并关闭对话框,“退出”则直接关闭对话框。
QWDialog 是从 QDialog 继承而来的,QDialog 提供了 accept()、reject()、close() 等槽函数来表示这三种状态,只需将按钮的 clicked() 信号与相应槽函数关联即可。
下面采用可视化的方式,将按钮的 clicked() 信号与这些槽函数关联起来。在 UI 设计器里,单击上方工具栏里的“Edit Signals/Slots”按钮,窗体进入信号与槽函数编辑状态。
点击Signal&Solts Editor的“+”,添加信号与槽的关联,按下图设置(双击即可选择对应的Sender):
四:编译运行
这个实例程序的功能全部完成了。采用 UI 设计器设计了窗体界面,采用可视化和程序化的方式设计槽函数,设计信号与槽函数之间的关联。
从以上的设计过程可以看到,Qt Creator 和 UI 设计器为设计应用程序提供了强大的可视化设计功能。下一节说下代码化UI设计。