在过去的几年中,浏览器在支持更新CSS属性方面已经走了很长一段路,这些属性允许开发人员仅使用纯CSS即可创建漂亮的效果和动画。
现在,很多浏览器支持在项目中使用不同的过渡和关键帧动画。 您不再需要依靠JavaScript库来添加基本动画。

现在,动画网页上的不同元素比以往任何时候都更加容易。 但是,对于绝对的初学者来说,它仍然可能非常令人困惑或令人生畏。 在本文中,我们将介绍CodeCanyon上一些最好CSS动画库,您现在可以使用它们将精美CSS动画添加到您的网页中。
CSS动画和对CodeCanyon的影响
如果转到CodeCanyon上的“ CSS动画和效果”部分 ,您将看到当前有140多个与CSS动画相关的库。

新的库会定期添加到集合中,您可以从畅销书中选择一个,也可以应用自己的过滤器来微调结果。
有一些库可以为各种元素设置动画或对按钮等元素应用不同的效果。
12个最佳CSS动画库(在CodeCanyon上达到2020年)
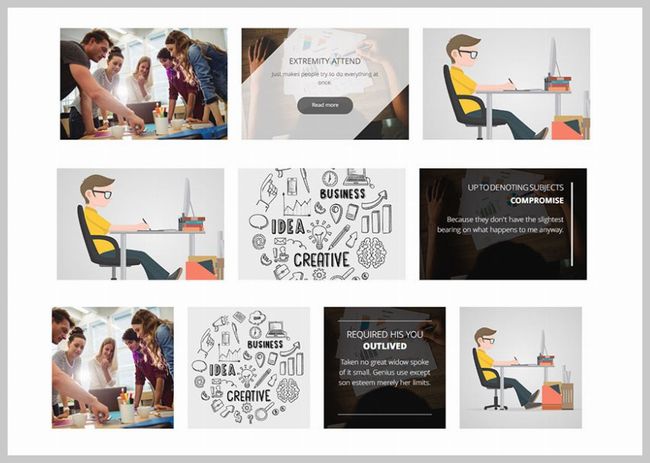
CSS3图像悬停效果
我们列表中的第一个是CSS3 Image Hover Effects 。 您可以使用它添加大约17种不同类型的图像悬停动画。

这包括基本效果(例如淡入淡出和滑动叠加),以及更高级的动画(例如分割叠加和合并叠加)。 其他有趣的效果包括角色带和图像堆栈。
访问描述页面以查找有关该库的更多信息。 描述页面上的视频显示了所有正在运行的动画。
SolidEffects-CSS3图像悬停效果
SolidEffects CSS3动画库非常适合希望向其网站添加真正独特的图像悬停动画的人们。

超过150种纯CSS动画效果看起来很棒。 它们一定会帮助您吸引访客的注意力。
图像悬停效果通常属于以下类别:
- 图像整合效果(水平和垂直)
- 图像分散效果
- 百叶窗效果
- 滑动和扫动效果
- 折叠效果
- 缩放效果
- 模糊,饱和和镶嵌效果
这些动画类别中的每个动画类别都包括多个动画效果,这些动画效果可以在方向上以不同的速度对叠加层进行动画处理。
定制非常容易,因为下载的产品包含LESS文件,可帮助您快速更改动画的不同方面(如覆盖颜色)。
CSS3图片-文字悬停效果
CSS3图像文本悬停效果库非常适合希望将图像悬停效果与某些文本效果结合使用的人。

您可以使用八种标准背景动画以及14种不同的文字效果。 您还可以组合多个动画效果以在单个悬停上显示它们。
您可以选择在浅色和深色叠加层之间进行选择,以使图像与您的网站主题融合。
图像可以显示在八种不同类型的框中。 这包括全角图像以及图像缩略图。
确保您在说明页面上查看了实时预览,以查看运行中的所有精美动画。
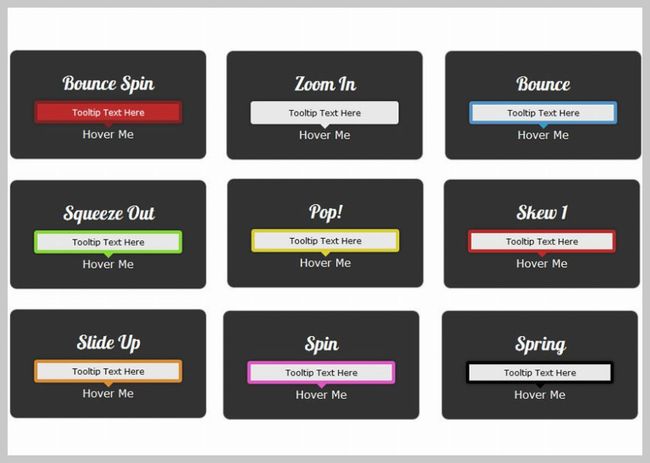
CSS3 Mega Tooltip动画包
这个CSS3 Mega Tooltip动画包为想要将精美的动画与网站上的不同工具提示集成在一起的人们提供了一个很好的解决方案。

动画包附带十种不同的工具提示动画。 有八个预定义的颜色选项。 但是,您可以更改CSS文件以添加自己的独特颜色。
所有主要浏览器均受支持。 购买后,您甚至可以使用下载文件中包含的修复程序来支持IE8以前的浏览器。
下载文件还包含详细的文档和HTML示例,这些示例说明了如何有效使用动画包。
tFigure-图片说明
tFigure-Image Captions库提供了五种不同的悬停动画来显示图像标题。

您可以使用它们为不同的图像显示精美的动画字幕。 每个动画的叠加层都有四种不同的颜色。
动画本身非常简单。 但是,字幕在叠加层上的布局方式非常吸引人。
这些动画与框架无关,因此您可以将它们安装在所需的任何网站上。 它们也很容易自定义,因此您可以确保覆盖图的配色方案与您的网站主题匹配。
请查看动画的实时预览页面,以查看令人赞叹的图像标题动画。
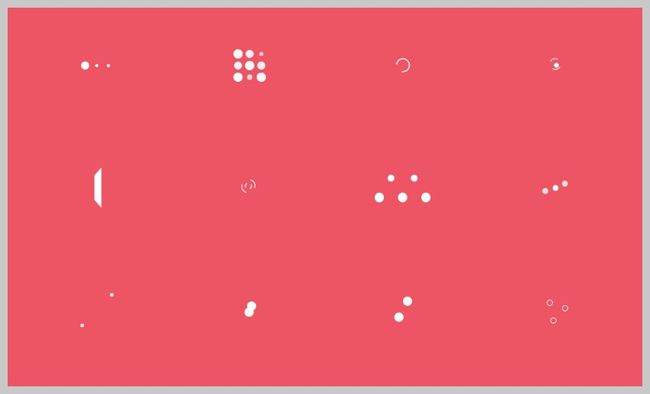
动画加载器套件
很多时候,用户可能需要等待一段时间才能完成一个过程。 这可能是必须加载的非常大的图像,或者需要完成的其他计算过程。

如果该过程需要花费几秒钟,那么最好让用户知道您正在处理它。 一个简单的动画加载程序就是一个很好的方法。
动画加载程序套件非常适合这种情况。 它带有十个纯CSS动画加载器。
使用这些基于CSS的纯动画加载器有很多优点。 它们易于定制。 只需几分钟即可更改加载程序的颜色,字体和大小。 您还可以更改动画速度。 与使用GIF文件相比,它们的文件大小非常小。
欣赏它们有多好的最佳方法是在描述页面上查看实时预览。
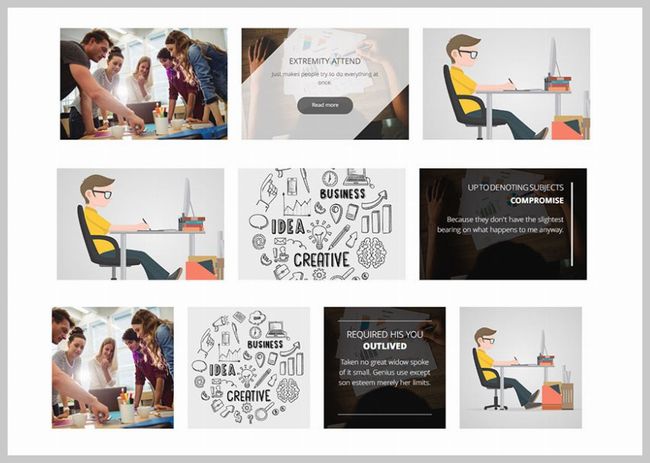
图像悬停效果集合
这个Image Hover Effects Collection工具包是最近才添加到CodeCanyon的,并具有20种不同的动画样式。

他们遵循快速响应的设计理念,并支持所有主流浏览器。 因此,您可以放心,您在网站上使用的任何效果在所有设备和所有屏幕尺寸上都将看起来不错。
动画也可以完全自定义,您可以轻松更改所有动画的叠加层和文本颜色,以使其与您自己网站的整体主题更好地对齐。
该代码已被详细记录,因此在必要时进行更改将更加容易。 您绝对应该查看实时预览,以查看这些悬停动画的质量如何。
Dex预加载器套件
这个Dex预加载器套件还包含30多种不同的预加载器,您可以轻松地将它们集成到项目中。

它们的样式与我们上面介绍的Animated Loader套件完全不同。 例如,这些都是使用单一背景色创建的。 您可以在网站上轻松地将此预加载器颜色更改为主要颜色。
动画也不同,预加载器使用各种形状(例如圆形,正方形和直线)来创建动画。
您还可以在每个预加载器下添加一些文本,以使用户知道后台发生了什么。
该套件最近也被添加到CodeCanyon中,并且以非常低的价格提供了很多产品。
2020年免费CSS动画库
通常,与免费的替代软件相比,您可以期望这些付费CSS动画库在动画中具有多种多样的选择。 他们还提供六个月的免费支持和终身更新。
很多时候,这些高级库还支持旧的浏览器。 但是,免费动画库可能并非如此。
对于刚开始使用这些付费库的人来说,可能会更容易。 但是,如果您没有预算购买这些付费的插件,我们在下面还列出了一些免费的替代品。
您可以在项目中使用以下四个免费CSS动画库:
imagehover.css
该库使您可以选择从不同方向添加简单的图像悬停动画。 它带有40种不同的悬停动画。
滑动悬停
这也是一个免费的图像悬停动画库。 但是,它仅带有基本的滑动动画。
该库的独特之处在于,悬停动画可以识别光标方向。 因此,如果用户从左侧悬停在图像上方,则叠加层似乎将从左侧移入。
animate.css
该动画库不针对特定的用例,例如图像悬停动画或工具提示。
它只是一个通用库,可用于为网页上的不同元素设置动画。 您可以将许多类添加到不同的元素中,以控制动画的速度和延迟。
loaders.css
该库包含基于纯CSS的加载动画。 如果您正在寻找一些不错的预加载器动画,则可以在项目中使用它们。

其他资源
很难确定绝对初学者从哪里开始。 我们在此处列出了一些教程,这些教程将使您更容易理解CSS动画的工作方式以及如何在自己的项目中开始使用它们。
您应该首先阅读本教程,该教程提供了CSS动画的初学者级介绍 。 之后,您应该考虑学习如何将CSS变量用于animation 。
使用不同的预构建CSS动画库并不难。 但是,对这些概念有基本的了解将对更改这些动画或将来尝试创建自己的东西有很大帮助。
最后的想法
对网站上的不同元素使用一些动画,可以使内容更加有趣和引人入胜。
从头开始制作我们自己的独特动画可能需要一些时间。 因此,我们列出了一些最好的免费和优质的基于CSS的动画库,这些库将帮助您立即开始使用。
新动画和特效一直都添加到CodeCanyon中-您可以选择畅销产品之一,也可以尝试新鲜的事物。
翻译自: https://code.tutsplus.com/tutorials/20-best-css-animations--cms-27561