- Cocos 与腾讯云宣布战略合作,把游戏开发门槛降到极致
o小楠
10月29日,腾讯全球数字生态大会城市峰会在成都顺利落下帷幕。CocosCEO王哲受邀出席「成都站」峰会并在会上做题为《Cocos+腾讯云,把游戏开发门槛降到极致》的主题演讲。双方聚势共赢,宣布了战略合作关系,旨在共同探索与极致提升游戏开发工作流的效率。Cocos从第一个版本发布迄今已经有将近十年的时间。从纯框架、代码驱动的Cocos2d-x史前时代,发展到分离式编辑器CocosStudio,再到
- Cocos2dx:使用Cocos Studio创建一个简单的工程
Alostz
cocos2dcocos2d-x基本学习游戏引擎
首先需要到Cocos官网下载Cocos游戏引擎(Cocos游戏引擎包括了Cocos2d-x和CocosStudio)Cocos游戏引擎的下载地址我使用的是最新版本的Cocos引擎Cocosv3.10单击安装包就可以安装,安装后桌面上会显示两个图标,表示Cocos游戏引擎安装完成单击CocosStudio启动CocosStudio
- cocosLua 之cocosStudio动画
鹤九日
cocos2d-xcocos2d
动画制作通过编译器可以对某个控件进行动画制作,实现倾斜,缩放,移动等动画的实现,甚至可实现帧动画相关。大概步骤如下:添加+号按钮添加动画名,设定名称,起始帧,结束帧。设定成功后,在--ALL--中选择自己设定的动画相关选定动画后,千万注意勾选上开始记录动画,否则添加帧的时候其属性不会改变,且代码中不能识别帧事件回调相关使用+号按钮可添加多个不同的动画,可通过动画列表进行管理这样做的优点:通过动画名
- 游戏源码学习
游戏中的乐趣
搞了一套微星源码,不是有后门就是各种坑。要么就是关键地方没源码,只有编译出的dll。好不容易把源码凑齐了,还有各种Bug。这里记录一下Bug描述:大厅中的游戏列表无法滑动。原因:cocosstudio对应的控件没有开启触摸交互解决方案:最小的改动,在代码中开启点击,setTouchEnabled(true)。之所以不改UI工程,怕工程代码不配套Bug描述二:在所有手机上登录,都是那一个账号。原因:
- Cocos2d-x 3.8.1+Cocos Studio 2.3.2捉虫记之控制场景文件中的骨骼动画
weixin_33806914
游戏jsonc/c++
2019独角兽企业重金招聘Python工程师标准>>>引子这段时间一直努力在把早期版本的拇指接龙游戏(Cocos2d-x2.2.3+CocoStudio1.4.0.1)升级到当前相对稳定的高大上环境——Cocos2d-x3.8.1+cocosStudio2.3.2。行程中遇到不少麻烦,时间不知不觉像流水一样悄然逝去(这正是我时不时酸酸地想起“程序猿”三字的主要原因)。想之再三,还是努力记录下来,一
- CocosStudio 文件在MAC中的Cocos2d-X使用方法实例
春蕾夏荷_728297725
CocosStudio
(1)头文件#include"cocos2d.h"#include"cocos-ext.h"usingnamespacecocos2d::gui;#include"cocos-ext.h"USING_NS_CC_EXT;USING_NS_CC;usingnamespacecocos2d::gui;classHelloWorld:publiccocos2d::CCLayer{public:virtu
- CocosStudio UI组件使用大全Cocos2d-x3.2使用
motive_yw
Cocos2D-x开发
CocosStudioUI组件按钮UIButton复选框UICheckBox滑块UISlider图片UIImageView进度条UILoadingBar纹理文本UITextAtlas字体文本UIText图片字体文本UITextBMFont文本区域UITextField布局组件UILayout滚动组件UIScrollView页面切换组件UIPageView列表组件UIListView所有控件都继承U
- Cocos2d-x CocosCreator c++支持
昏暗的夜晚
游戏开发Cocos2d-xC++CocosCreator
CocosCreator支持c++代替CocosStudiococosStuido早就不更新了,而且启动的时候,经常死机。需要拔掉网线,才能持续编写。所以作为CocosCreator是CocosStudio的替代者。其实使用的时候还不是很方便。官网写的,对于c++/和lua并不怎么友好。应该是专门给js写的开发工具集。官网上有例子,可以直接用CocosCreator开发。编写代码大大的被简化了。既
- CocosStudio3.10使用命令行发布资源
allenslife101
无意中发现studio的安装路径下面多了一些东西:查了一下,这个是支持命令行发布资源啦。然后研究了一下,成功发布资源。具体操作流程如下:1.前往环境变量中,在PATH中加入Sudio的路径,eg:F:\Cocos\CocosStudio2.写个命令:格式是:publish[options]选项options:-a--all发布所有资源-s-small仅发布项目文件下面是例子:cocos.toolp
- iOS工程集成Cocos2d-x lua模块
Benjamin1994
本片文章针对iOS原生工程集成Cocos2d-xlua游戏模块,如果只是为了导出Cocos2d工程到iOS端,其实只要打开CocosStudio里面生成的iOS工程就行了。Cocos2d-js也类似。最近在搞相关的工作,参考了很多网上的帖子,但是搜索出来的大多都是同一篇文章的转载,时间也比较老了。我这边对我的集成工作做一下记录,希望能帮到后面的人。环境Xcode10.3Cocos-x-3.1.0其
- lua 遍历文件夹下文件名 输出到文件
racerun
Luaservletjava开发语言
--@Author:86135--@Date:2022-09-1319:55:29--@LastModifiedby:86135--@LastModifiedtime:2022-09-1320:02:15require("lfs")--读取路径localpath="C:/work/Cocos/TheFour/ThePetTourUIA/ThePetTourUI/cocosstudio"--写入文件
- CocoStudio 2.x 最近启动慢,发布卡死
自由快挂
http://forum.cocos.com/t/cocosstudio/41214/7?u=yinjimmy加到/etc/hosts中去:#cocostudio127.0.0.1launcher.cocos.com127.0.0.1cs.ucenter.appget.cn#这个是乱入的127.0.0.1update.cocostudio.org
- lua加载cocos studio设计的UI
abios
1.打开cocosstudio编辑器,新建工程test1.image.png2.导出UI项目image.png3.把导出的UI项目文件夹拖到工程res目录下4.localuiLayout=cc.uiloader:load("test_1/test_1.json")self:addChild(uiLayout)image.png
- CocosStudio使用常见问题总结:"textures": []
雷尘子
1.每次创建新的XXX.xml.ui文件,项目中加载生成的json文件时,总是报资源图片找不到错误,而对应的资源明明存在,且被加载到程序中。找到对应的json文件,右键选择EditwithNotepad++打开(注意:编辑json之前把对应的XXX.xml.uiUI编辑器关闭,如果不关闭,编辑内容会被覆盖掉,修改失效)如果发现"textures":[],即链接的资源文件为空,手动将需要的XXX.p
- 记录一次CocosStudio闪退
love至於终老
问题:今天打开CocosStudio闪退,也没有任何报错信息,打开cocos提示如下报错回想最近系统也没又进行大的版本更新,先行排除,断开网络问题还是没有修复,排除,想起上周装了VSformac,是基于mono实现的跨平台,CocosStudio也是基于mono的,所以猜测应该是冲突了mono版本重装后解决由于上周只是做了个测试,所以果断删除VSformac,但不知道为什么命令行输入mono还是有
- 给lua文件注入插件的方法
禹子歆
1.初衷好久没有更新博客了,之前写了lua元表相关的东西,如果对元表不理解的话,可以在站内搜索一下lua的元表以及多继承。现在在用quickcocos在写一款游戏,等空闲了可以来更新一下躺过的坑。闲话少说,现在用cocos开发,走的路子多是策划或者美术拼出界面(cocosstudio),然后到处csb文件程序加载,再对界面进行各项处理(creator没用过)。于是问题来了,一般的做法,将csb读取
- lua cocos 创建动画的几种方式
wdf过河的小卒子
lua-cocos2dx
luacocos创建动画有如下几种方式可供大家选择:第一种方式:在cocosstudio中拖进去一个Armature,在Armature的特性一栏导入美术或者自己做好的动画(导入文件)。如果想让动画自动循环播放,就把播放控制的两个勾选上就可以了。如果想让动画播放结束后有一个延迟在播放同个动画或者其他动画,可以设置动画回调,请参考另一篇文章:[http://blog.csdn.net/wdfscsd
- cocos2dx3.2--cocosStudio1.6在安卓上遇到界面渲染不完整的问题
小笨笨不懂编程
cocos2dxandroid
如上面所说的环境,cocosStudio1.6做出来的界面在安卓手机上跟出现了问题,背景什么的一些东西不见了,找了很久,终于一位大神指点解决了,方法如下,在安卓工程的activity里面这么写:packageorg.cocos2dx.cpp;importorg.cocos2dx.lib.Cocos2dxActivity;importorg.cocos2dx.lib.Cocos2dxGLSurfac
- cocos2dx3.0-lua获取cocosstudio场景以及获取ui等控件
cocos_Wei
cocos2d-x学习cocos2d-x体验
localnode=ccs.SceneReader:getInstance():createNodeWithSceneFile("background_wave.json")--node:setPosition(cc.p(100,100))localt=node:getChildByTag(10004)ift==nilthencclog("tnil")end--t:setPosition(cc.p
- cocos2dx在安卓6.0(android-23)以上版本打包
beking00700
cocos2d-x
自从cocos2dx的cocosstudio在3.10版本停止更新后,cocos2dx的很多东西都要自己弄了。前段时间需要接入一个第三方的sdklib,这个玩意必须在6.0以上才能编译,这就很蛋疼了。cocos2dx在studio停止更新的时候才更新到android5.0,也就是android-22。抱着试试看的态度~~在eclipse里面直接改安卓版本,的确能打包成功,到手机也能运行,sdk也连
- cocos2dx打包Android出现“未指定Android目标平台版本”问题
RandomWrite
Android打包cocos打包Androidandroidcocos安卓打包Android打包
cocos编译Android包时出现问题:使用Eclipse工程:G:\cocosstudio\Popapple\proj.android未指定Android目标平台版本,自动查找一个可用版本。。。。。。未找到工程‘G:\cocosstudio\Popapple\proj.android’可用的Android目标平台,Android目标平台版本应该大于或等于19.网上看别人的解决方法:把环境变量中
- Bitmap Font Generator(bmfont.exe)工具修改以支持Cocos Studio 1.5.0.1
wolfking8848
Cocos2dxBMFontcocostudiobmfont.exe_0
欢迎转载,本文地址:http://blog.csdn.net/wolfking_2009/article/details/43955151好久没来写东西了,最近一年工作都比较忙~偶尔有时间也懒得动弹~趁着刚过完年的懒劲来写点东西进入正题,修改BitmapFontGenerator(bmfont.exe)是因为公司使用的cocos2d-x升级,使用的CocosStudio也升级到对应的1.5.0.1
- coocos2d-x 3.0beta vs 创建过程 遇到的问题---cocosStudio的问题
la_er
cocos-2dx学习
1.UIButton->Button2.cocos2d::extension::TouchEventType->TouchEventType,可以直接引用了3.外部引用包的设置:转载http://blog.csdn.net/marpools/article/details/18895129Cocos2d-x3.0beta中加入附加项目,解决无法打开包括文件:“extensions/Extensio
- CocosJS+ CocosStudio/ DragonbonesPro骨骼动画详细教学
Hantme
前端cocos2d-jsspinecocos-studio
前几天项目里用到骨骼动画制作,鉴于CocosJS在网上查找了许多方法,成功的有以下两个:CocosJS3.15+CocosStudio1.6;CocosJS3.15+DragonbonesPro5.6.3;共同部分(资源预备resourse.js):导出CocosStudio直接默认,Dragonbones选择数据类型Spinevarres={//HelloWorld_png:"res/Hello
- Cocos入门教程
CocoaChina
cocos入门教程cocos2d-xcocos-studiococos-code-ide
Cocos是触控科技推出的游戏开发一站式解决方案,包含了从新建立项、游戏制作、到打包上线的全套流程。开发者可以通过cocos快速生成代码、编辑资源和动画,最终输出适合于多个平台的游戏产品。Cocos的主要产品有CocosStudio、Cocos2d-x(CocosFramework)、CocosCodeIDE。Cocos2d-x:Cocos2d-x是基于OpenGLES的跨平台开源引擎,现为全球占
- Cocos2d-x从入门到精通第18节课《 Cocos Studio编辑序列帧及序列帧的使用 》
再见孙悟空csb
cocos2d-x从入门到精通
创建项目本节课视频地址:http://edu.csdn.net/course/detail/1342/20996?auto_start=1新建一个项目(具体怎么创建,请参阅我们之前的课程),点击完成之后会自动打开CocosStudio。使用CocosStudio创建帧动画导入资源:右键单击CocosStudio的工程文件,选择“导入资源”,然后找到资源存放的文件夹,选择图片,进行导入。添加一个Sp
- 用Cocos Studio 2.3.2制作UI界面中控件不再支持运行3d动作特效
weixin_34252686
2019独角兽企业重金招聘Python工程师标准>>>cocos2d-x+cocosstudio无疑是当下二维手游开发的利器,但是在从旧版本向新版本的升级过程中,坑坑也的确不少。看到网络上这方面的记录多如牛毛,但又大多是只言片语,甚至于最可靠的官方网站上许多文档也都十分过时。因此,深深觉得,要做成功一项开源项目的确很难,而这部分文档教程又恐怕无非一个两个员工所能为。感于此,继续记录下我这边的踏坑中
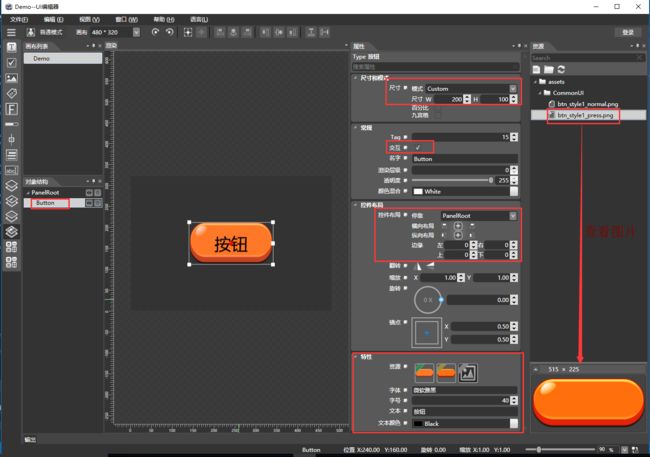
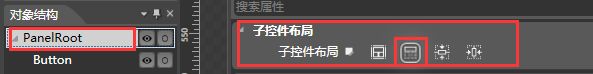
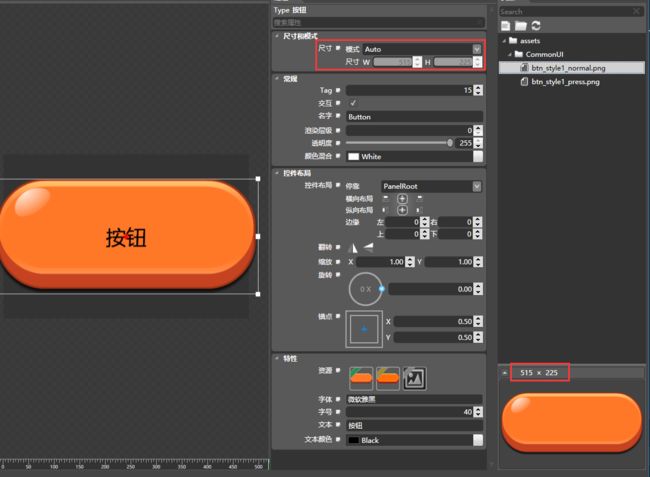
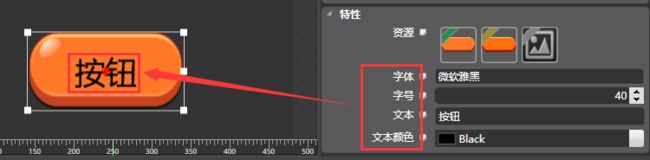
- CocosStudio UI编辑器(1.6.0)使用调研 (基于cocos2dx-3.2)
勤奋happyfire
iOS/AndroidGame开发笔记
CocosStudioUI编辑器(1.6.0)使用调研(基于cocos2dx-3.2)1.游戏使用的分辨率适配模式核心设计区域960*640,对于宽屏使用fixheight640,对于方屏(如ipad)使用fixwidth960,保证任意屏幕设计分辨率至少为960*640例如:iphone5设计分比率为1136*640,ipad为960*720因此,UI需要在水平/竖直两个方向上自适应ps:之所以
- 给lua文件注入插件的方法
51xyyx.com的博客
1.初衷好久没有更新博客了,之前写了lua元表相关的东西,如果对元表不理解的话,可以在站内搜索一下lua的元表以及多继承。现在在用quickcocos在写一款游戏,等空闲了可以来更新一下躺过的坑。闲话少说,现在用cocos开发,走的路子多是策划或者美术拼出界面(cocosstudio),然后到处csb文件程序加载,再对界面进行各项处理(creator没用过)。于是问题来了,一般的做法,将csb读取
- CocosStudio(三)导出UI
f_jiang
CocosStudio
又是崭新的一天,阳光明媚,多云不转晴,最近都是上班在写博客(闲的),闲的时间总要找事做。人活着就是要做有意义的事,什么是有意义的事,有意义的事就是活着(电视剧《士兵突击》里的主人公许三多说的)。女朋友还在学会计,自己为了鼓励女朋友考试成功,于是自己傻逼的报考了会计(为了你我也豁出去),11月中旬考试,没事还早,有时间把学到的奉献给社会,奉献给社会,奉献给社会。今天看看把CocosStudio的例子
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo