- VueJs2.0学习路线
Nick1994
最近VueJs确实火了一把,自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新手来说,如何高效快速的学习Vue2.0呢。既然大家会看这篇文章,那么肯定是vue的学习者了,或是遇到的瓶颈,或者刚刚开始学,不知道如何快速起步,本篇文章将带领大家在最短的时间内构件一个学习Vue的学习路线。Vuejs的作者尤雨溪尤大也写过一篇关于新手学习vue路径的文章
- vue监听多个input改变_vue.js 1.x与2.0中js实时监听input值的变化
李念遠
vue监听多个input改变
一、vuejs2.0中js实时监听input在2.0的版本中,vuejs把v-el和v-ref合并为一个ref属性了,可以在组件实例中通过$refs来调用。这意味着v-el:my-element将写成这样:ref="myElement",v-ref:my-component变成了这样:ref="myComponent"。绑定在一般元素上时,ref指DOM元素,绑定在组件上时,ref为一组件实例。因
- 视频教程-VueJS2.0前端框架/全球排名第一-Vue
weixin_30522425
VueJS2.0前端框架/全球排名第一云知梦创始人,国际架构师,11年互联网培训和开发经验,曾在港电讯盈科、北大青鸟集团、远大教育、北京易第优教育等公司任职曾获得美国红帽RHCA构架师和RHCDS数据中心讲师,在国内排名第40名,在全球排名第300名。李强强¥59.00立即订阅扫码下载「CSDN程序员学院APP」,1000+技术好课免费看APP订阅课程,领取优惠,最少立减5元↓↓↓订阅后:请点击此
- VueJS2.0学习教程 - 3 - 组件化
李颖轩_LiYingxuan
为了方便记忆和学习,整理了一下之前学习VueJS的要点,并通过在中的代码注释来阐述知识点。知识点叙述在代码最下方。需要自行下载VueJS和bootstrap.css文件,并修改文件名或修改代码中引用的名称和路径:vue-2.4.4.js下载开发版本bootstarp-3.3.7-flatly.min.css下载flatly皮肤的bootstarpGitHub代码VueTutorialLesson-
- vuejs2.0入门实战-从零开发一个todoApp应用并部署上线教程(三):部署上线
竹杖芒鞋轻胜码
vuejs2.0实战-从零开发todoApp应用并部署上线教程(一):事前准备vuejs2.0实战-从零开发todoApp应用并部署上线教程(二):代码编写->vuejs2.0实战-从零开发todoApp应用并部署上线教程(三):部署上线至此,项目已经编写完成了。接下来就是如何对项目进行最后一步的上线传输文件在项目文件夹下面生成生产环境(production)的项目文件输入命令:npmrunbui
- vue 温馨提示弹窗_前端xui-vue框架简介
weixin_39562606
vue温馨提示弹窗
全文图片较多,有10张gif图传送门:xui框架介绍项目名称:xui-vue简介:一个基于vuejs2.0,可以提供丰富的方法,组件,插件的组件库.依赖:vuejs兼容性:IE9及以上高级浏览器使用方法:在你的框架vue中引用plugins里的各个组件说明:每一个组件均有自己的less等,所以可以引用任何一个组件.需要注意依赖的组件说明:你可以在/src/plugins文件夹里找到源代码,css采
- vuejs2.0 提示Cannot read property 'push' of undefined
yyrSun
vue2.0
在进行手动访问页面的时候,出现这种报错,于是进行路径的检查。app.vue结构:m-header.vue文件:漫游methods:{//这是是封装的手动访问链接的事件//surf(){//var_this=this;////console.log(_this);//setTimeout(function(){////每隔一段时间访问一个路由//_this.$router.push('/messag
- Vuejs2.0之异步跨域请求
大灰狼的小绵羊哥哥
【Vue2.0-3.0点滴知识】
Vuejs由1.0更新到了2.0版本。HTTP请求官方也从推荐使用Vue-Resoure变为了axios。接下来我们来简单地用axios进行一下异步请求。(阅读本文作者默认读者具有使用npm命令的能力,以及具备ES6的能力,以及等等。。。)首先我们来安装Vue-Cli开发模板(这个模板可以快速生成vuejs的运行配置环境,可以使新手快速免除配置搭建出运行界面),这里我使用cnpm命令,请自行百度配
- Vuejs2.0的坑--Element UI 中的el-dialog包含子组件时,报错解决:TypeError: Cannot read property 'setActiveItem' of ...
马小帅mm
真是坑,在el-dialog中使用el-carousel组件,想要动态修改幻灯片的当前激活的索引,element官网给出的文档写着可以用setActiveItem方法改变,但一直给我报setActiveItem这个方法undefined...调试了两个小时终于找到了原因:html代码改变索引js代码,原本我是这样写的showRemarkPic:function(index){varself=thi
- vuejs2.0运用原生js实现简单的拖拽元素功能
weixin_30912051
.select-item{background-color:#5bc0de;display:inline-block;text-align:center;border-radius:3px;margin-right:10px;cursor:pointer;padding:6px20px;color:#fff;}.cursored{cursor:default;}.project-content,.
- vuejs2.0 vsCode router前后端分离权限 vueAdmin后台基础模板
weixin_33871366
感觉不错的开源项目,所以搜集资料来细致的剖析,帮助更多人尽快步入后台系统的开发,其实后台项目有两个最基础最重要的东西就是:权限验证和安全性,关于VSCode是最近很火的编辑器不做过多说明,下面的参考资料有详细讲解第三方参考资料手摸手,带你用vue撸后台系列四(vueAdmin一个极简的后台基础模板)导航守卫请求、响应拦截器me-admin-template开发文档me-admin-template
- VueJs2.0入门--之后台管理系统(vue.js +vue-router+vuex+element-ui+axios)
玉米_欣
前端框架vue-js
步骤vue-clinpmivue-cli-g安装element-uinpmielement-ui-S安装vuexnpminstallvuex-s安装axiosnpminstallaxios安装scssnpminstallnode-sass–save-devnpminstallsass-loader–save-dev知识点axiosaxios({url:'platform-app/tenant/qu
- 建立component的多种方法
superXX07
vue之component在Vue.js中定义组件模板的七种方式终于搞懂了vue的render函数(一)Vuejs2.0学习(Render函数,createElement,vm.$slots)https://blog.csdn.net/jiang7701037/article/details/83178630优先级顺序:el标签,那么就相当于有两个根元素转载于:https://www.cnblog
- axios调取本地mock模拟数据详细讲解
积码成猿
vuejs
需要与后台进行数据交互这里使用本地json数据来模仿后台数据交互流程我们使用了mock数据(模拟后台数据)作为前端经常需要模拟后台数据,我们称之为mock。mock的真正意义在于简化测试环境。假如你现在要测试一个dao,但是你有不想构建数据库环境就可以用mock模拟数据库的返回结果。进入正题:一,在vuejs2.0版本在配置文件webpack.dev.conf.js进行本地数据访问,在constp
- VUE2学习资源
清_松
转载于www.vue-js.com的文章一.资源教程综合类vuejs英文资料vuejs2.0文档Vue中文资料总汇Vue.js的一些资源索引vue资料入门类vue快速入门Vue.js中文系列视频教程onLaravist英文教程LearningVue1.0:StepByStep社区sf-vue标签知乎-vue标签Vue.js专业中文社区vue-issues二.文档VueAPIVue.js-APIvu
- vuejs心法和技法
weixin_33724570
注意:本文记录作者在学习和使用vuejs开发中的点点滴滴,从vuejs1.0开始直到现在的vuejs2.0以后的版本。期中部分1.0的内容已经过时,仅作各位朋友参考,建议重点关注2.0相关的内容,会随着我对vuejs有了更多的体会后不断维护更新,也欢迎朋友们批评指正共同学习提高。所有的vuejs组件都是被扩展的vue实例;varMyComponent=Vue.extend({//扩展选项对象})v
- nodejs后台接收不到前台提交的用户信息
qq_18235181
最近在做一个webapp的项目,遇到一个前后端交互的问题就是:后台接收不到前台提交给后台的数据。在网上查了一些资料,都是写的发送端和接收端post的两个地址一样才行,但是,我把post的两个地址写的一样,一直报错,后来发现是app.use()里的路径问题。项目所用技术:后台:nodejs、express;前端:vuejs2.0、vue-resource实现功能:用户先注册,然后把注册信息提交到后台
- VueJs2.0建议学习路线
Y_YoungSun
VUE
VueJs2.0建议学习路线最近VueJs确实火了一把,自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新手来说,如何高效快速的学习Vue2.0呢。既然大家会看这篇文章,那么肯定是vue的学习者了,或是遇到的瓶颈,或者刚刚开始学,不知道如何快速起步,本篇文章将带领大家在最短的时间内构件一个学习Vue的学习路线Vuejs的作者尤雨溪尤大也写过一篇关
- vuejs2.0从入门到放弃--入门实例(四)
Angewell
Vuejs
最近,很多小伙伴有疑惑,想学vuejs必须先了解复杂的构建工具和命令行操作吗!!答案是否定的!对于很多做前端的同学,涉及到命令行和构建工具,想必大家都比较发憷,没有人指导,根本就不理解不了命令行的操作,导致好多想学习vue的同学被扼杀在摇篮里。今天就跟大家一起开启,没有命令行的vue学习之旅,本文适合小白,高手自动忽视。现在,大部分的vuejs的资料都是用vue-cli去构建项目的,给不懂node
- vuejs2.0如何获取dom元素自定义属性值
milli236
Vue.js
1.设置定义属性值:data-value=".."{{list.name}}2.methods:{changeHeaderContent(index,name){console.log('cht',index)console.log('chaname',name)}上面是循环体中获取。直接获取data(){return{msg:'WelcometoYourVue.jsApp',name:'czj'
- vuejs2.0 组件基础动态组件 Tab选项卡插件
kingrome2009
vuejs2.0
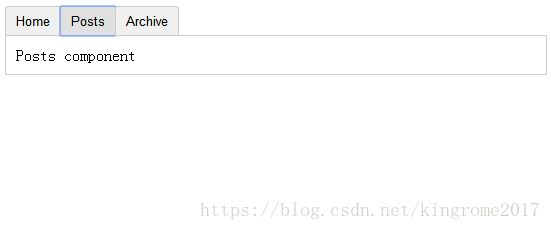
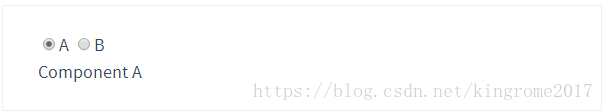
有的时候,在不同组件之间进行动态切换是非常有用的,比如在一个多标签的界面可以通过Vue的元素加一个特殊的is特性来实现html{{tab}}jsVue.component('tab-home',{template:'Homecomponent'})Vue.component('tab-posts',{template:'Postscomponent'})Vue.component('tab-arc
- Vuejs2.0 使用教程
实验楼
Vuejs2.0使用教程简介:在本实验中你可以学到数据双向绑定,介绍vuejs的部分指令等等。适合有一些html和js经验的伙伴。本教程由Adward发布在实验楼,完整教程及在线练习地址:Web-Vuejs2.0使用教程(更多课程请查看全部-课程-实验楼)教程提纲:第1节开始使用Vuejs2.0第2节Vuejs的常用指令第3节Vuejs的第一个示例第4节Vuejs组件第5节vuejs计算属性第1节
- vuejs2.0 vue-admin-cms
kingrome2009
vuejs2.0Javascript
router-view路由切换时都会重新渲染触发钩子真实的业务场景中,这种情况很多。比如我创建和编辑的页面使用的是同一个component,默认情况下当这两个页面切换时并不会触发vue的created或者mounted钩子,官方说你可以通过watch$route的变化来做处理,但其实说真的还是蛮麻烦的。后来发现其实可以简单的在router-view上加上一个唯一的key,来保证路由切换时都会重新渲
- vuejs2.0 购物车数量增减 类radio单选框
kingrome2009
vuejs2.0
主要讲解购买数量选择以及有效时间选择模块数量增减主要涉及到最小最大范围以及手动输入只能输入数字的计算有效时间选择模块类radio单选框比较简单监控当前选中的index父组件购买数量:有效时间:importVCounterfrom'../../components/base/counter'importVChooserfrom'../../components/base/chooser'import
- Vue二次封装axios为插件使用
z__a
vue
vuejs2.0已经不再维护vue-resource,vuejs2.0已经使用了axios,这也是为什么我会转到axios的主要原因,废话不多说:基本的封装要求:统一url配置统一api请求request(请求)拦截器,例如:带上token等,设置请求头response(响应)拦截器,例如:统一错误处理,页面重定向等根据需要,结合Vuex做全局的loading动画,或者错误处理将axios封装成V
- 用Vue.js实现一个简单的搜索框
Tsundere黄
在github上看到的练习,看个遍代码后自己再练一遍,先放原址:https://github.com/lavyun/vue-demo-search主要用到的知识很简单,简单的vuejs2.0的知识就够了。源码用了.vue构建和ES6,用了webpack打包等等。我资历还浅,先用一个简单的.js的写。先看效果这里有两个组件,一个组件是logo部分的,一个是搜索框部分的。htmlhtml很简单,就是引
- 使用vuejs2.0和element-ui 搭建的一个后台管理界面
weixin_34306676
说明:这是一个用vuejs2.0和element-ui搭建的后台管理界面。相关技术:vuejs2.0:一套构建用户界面的渐进式JavaScript框架,易用、灵活、高效。element-ui:一套为开发者、设计师和产品经理准备的基于Vue2.0的组件库。vue-router:前端路由,用Vue.js+vue-router创建单页应用(SPA)非常简单。axios:基于Promise的HTTP请求客
- Vue二次封装axios为插件使用
weixin_34116110
照例先贴上axios的gitHub地址不管用什么方式获取数据,对于一个项目来说,代码一定要利于维护其次是一定要写的优美,因此加上一层封装是必要的vuejs2.0已经不再维护vue-resource,vuejs2.0已经使用了axios,这也是为什么我会转到axios的主要原因,废话不多说:基本的封装要求:统一url配置统一api请求request(请求)拦截器,例如:带上token等,设置请求头r
- 使用vue开发移动端app 暂停更新中
皇族紫宸
android
使用vue开发移动端app持续更新中开发前准备Vue移动端框架参考资料vuejs2.0高级实战全网稀缺音乐WebAPPVue2.0开发企业级移动音乐APP–导学–附github源码网易云音乐接口+vue全家桶开发一款移动端音乐webAppVue项目打包成移动端APP从零开始搭建vue移动端项目到上线准备vue项目1.将vue命令安装为全局模式npm与yarn命令对比全局安装npminstall-g
- VueJs2.0建议学习路线
lavyun
vuejs
最近VueJs确实火了一把,自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新手来说,如何高效快速的学习Vue2.0呢。既然大家会看这篇文章,那么肯定是vue的学习者了,或是遇到的瓶颈,或者刚刚开始学,不知道如何快速起步,本篇文章将带领大家在最短的时间内构件一个学习Vue的学习路线。Vuejs的作者尤雨溪尤大也写过一篇关于新手学习vue路径的文章
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文