- 【六】阿伟开始搭建Kafka学习环境
能源恒观
中间件学习kafkaspring
阿伟开始搭建Kafka学习环境概述上一篇文章阿伟学习了Kafka的核心概念,并且把市面上流行的消息中间件特性进行了梳理和对比,方便大家在学习过程中进行对比学习,最后梳理了一些Kafka使用中经常遇到的Kafka难题以及解决思路,经过上一篇的学习我相信大家对Kafka有了初步的认识,本篇将继续学习Kafka。一、安装和配置学习一项技术首先要搭建一套服务,而Kafka的运行主要需要部署jdk、zook
- SpringCloudAlibaba—Sentinel(限流)
菜鸟爪哇
前言:自己在学习过程的记录,借鉴别人文章,记录自己实现的步骤。借鉴文章:https://blog.csdn.net/u014494148/article/details/105484410Sentinel介绍Sentinel诞生于阿里巴巴,其主要目标是流量控制和服务熔断。Sentinel是通过限制并发线程的数量(即信号隔离)来减少不稳定资源的影响,而不是使用线程池,省去了线程切换的性能开销。当资源
- Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习springmvcjava
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
- 为什么学生不喜欢上学
虾虾说
图片发自App《为什么学生不喜欢上学》作者是丹尼尔·威林厄姆。本书从认知心理学角度,结合大量实证案例,阐释了大脑工作的基本原理,回答了关于学习过程的一系列问题。为什么学生不喜欢上学?——大脑工作的基本原理思考是缓慢的、费力的、不可靠的。思考有三个要素,环境、工作记忆和长期记忆。环境是信息来源;长期记忆是知识、经验的巨型仓库,随时可以调取;工作记忆是中央处理器,是加工信息素材的中央厨房,也是思考过程
- 通过与AI代理结对编程在集成课程中促进AI辅助学习循环的方法
神一样的老师
论文阅读分享人工智能结对编程学习
本篇论文提出了一种新的方法论,利用人工智能(AI)技术的最新进展,为学生制定一个AI辅助的代码学习循环。这种方法在现有的学习过程中创新性地融入了结对编程,以增强学生的互动式学习体验。以下是论文的主要内容概述:摘要(Abstract):提出了一种新方法,利用AI技术来辅助学生学习编程。方法包括将示例代码转化为脚手架代码作为练习,通过教师与AI的配对来实现。脚手架代码作为学生在硬件平台上迭代完成和调试
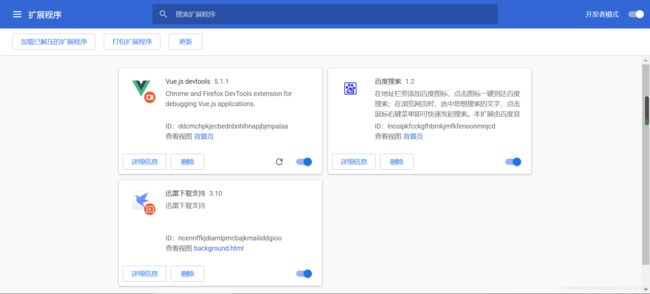
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- 历年CSP-J初赛真题解析 | 2018年CSP-J初赛阅读程序(18-21)
热爱编程的通信人
c++
学习C++从娃娃抓起!记录下CSP-J备考学习过程中的题目,记录每一个瞬间。附上汇总贴:历年CSP-J初赛真题解析|汇总_热爱编程的通信人的博客-CSDN博客#includecharst[100];intmain(){scanf("%s",st);for(inti=0;st[i];++i){if('A'intmain(){intx;scanf("%d",&x);intres=0;for(inti=
- 新学期如何培养孩子们课外阅读能力
兴国733刘鹰
在这个暑假的学习中,我受益匪浅,感触颇深,我决定学以致用,培养学生的课外阅读兴趣。我们都知道,课外阅读是提高语文素养的重要途径,在学习过程中非常重要。那么如何加强对小学生课外阅读的指导呢?本学期我决定从以下几个方面去实施:一、激发学生课外阅兴趣,变“要我读”为“我要读”学生有了阅读兴趣,才会全身心地投入到阅读教学中,才能在阅读中有所收获,如何激发学生课外阅读的兴趣呢?第一向学生推荐能激发他们兴趣的
- 【Java】多态性-向下转型【主线学习笔记】
虫本初阳
新手java笔记java学习笔记
文章目录前言多态性中的向下转型1、代码示例2、注意事项前言Java是一门功能强大且广泛应用的编程语言,具有跨平台性和高效的执行速度,广受开发者喜爱。在接下来的学习过程中,我将记录学习过程中的基础语法、框架和实践技巧等,分享学习心得,对自己学习过程进行整理和总结,也希望能为其他学习Java的朋友提供一些帮助和参考。多态性中的向下转型在Java中,向下转型是指将父类对象类型转换为子类对象类型的过程。由
- 【Java】多态性【主线学习笔记】
虫本初阳
新手java笔记java学习笔记
文章目录前言多态性1、编译时多态性(静态多态性):2、运行时多态性(动态多态性)3、多态性的实用性4、多态性的优点与弊端下一篇点击跳转《【Java】多态性-向下转型【主线学习笔记】》前言Java是一门功能强大且广泛应用的编程语言,具有跨平台性和高效的执行速度,广受开发者喜爱。在接下来的学习过程中,我将记录学习过程中的基础语法、框架和实践技巧等,分享学习心得,对自己学习过程进行整理和总结,也希望能为
- 评语
3陈姜煦
她是一个文静、善良的女孩儿,乐于帮助同学,能参加学校开展的活动。她应该变成熟懂事一点,学习的路还很漫长,只有马不停蹄才能顺利到达成功的彼岸。在学习过程中还缺少主动性,上课需要再认真专心些,多思考,多举手回答问题,懂得合理安排学习时间。在接下来的学习中,希望她能明白勤能补拙的道理,改掉磨蹭的坏习惯,做一个热情开朗,活泼大方,勤奋努力的好学生。
- 如何避免 Java 学习中误用 break 和 continue?
Itmastergo
学习
在Java编程学习过程中,许多初学者经常会误用break和continue语句。这种情况不仅影响代码的可读性,还可能导致逻辑错误,从而使程序无法按预期工作。一、break和continue的基本概念1.1break语句break语句在Java中用于立即终止循环或者switch语句。当程序遇到break时,控制权将跳出当前的循环体或switch块,并且不再执行该结构中的剩余代码。通常情况下,brea
- 零基础安卓开发起步(二)
zhyuzh3d
本文介绍从零开始进行安卓APP的开发,MaterialDesign的使用。记录学习过程,仅供新手参考。引入MaterialDesignMaterialDesign是谷歌发布的一套安卓界面元素模板。首先我们把它引入到项目里面。首先从项目列表中打开【GradleScripts-Build.gradle(module:app)】文件。如果没有这个文件,不要着急,注意AndroidStudio底部的文字,
- 《教育心理学》读书心得9
可可的昵称都被用了
元认知策略可以让学生在短期内高效的提高学习成绩,改变学生的错误认知。培养学生正确认识事物的能力,特别是使学生可以明确学习的目的。建立积极的条件反射。通过临床暗示技术用积极的情绪替换消极情绪,把学习情境与快乐、轻松的情绪建立条件反射,让孩子能够体验到学习过程中的轻松、愉悦。引导学生的思维。在学习过程中,辅导教师引导学生自己思考,让学生能够自己获得解决问题后的成功体验,同时再运用临床放松训练技术巩固这
- 2022-05-23
小桔灯lu
记得以前有一门课是叫《大学生职业规划》吧,老师让大家说自己未来的职业规划,大部分人说的都是争取多少年当上主治医生,多少年升副主任,多少年升主任……我也想过一步步晋升,是不是应该作为医者毕生的追求,只是为了功名利禄也许对大多数人来说,这样很好,但是这不是我想要的在紧张忙碌的学习过程中,我差点都忘了自己学医的初衷,一方面是因为兴趣,一方面是因为看到偏远的农村医疗条件落后,百姓缺乏医学常识,导致了疾病甚
- 08-web3j过滤器与事件
jection
文章是本人学习过程翻译,原文来自官方文档:https://web3j.readthedocs.io/en/latest/#官网:https://web3j.io/官方GitHub:https://github.com/web3j/web3j官方demo:https://github.com/web3j/web3j/tree/master/integration-tests文档版本v3.4.0。过滤
- seata基本使用,柚子快报邀请码778899
登录成功
把seata的使用在这里做了一个总结,希望能够帮助到大家。本案例在实施过程中,威哥力求简单明了,希望大家在学习过程中能够掌握其中的每个细节。好了,废话不多说,如果我们要学习seata,首先需要具备如下技术储备:数据库事务的基本知识;maven工具的使用;熟悉SpringCloudAlibaba技术栈;掌握SpringDataJPA简单使用;一.Seata基本概念1.seata是什么Seata是阿里
- 数据分析面试【概率论与统计学】总结之-----统计学常见面试题整理
天阑的芋头
#数据分析—统计学知识数据分析统计学数据分析面试
阅读之前看这里:博主是正在学习数据分析的一员,博客记录的是在学习过程中一些总结,也希望和大家一起进步,在记录之时,未免存在很多疏漏和不全,如有问题,还请私聊博主指正。博客地址:天阑之蓝的博客,学习过程中不免有困难和迷茫,希望大家都能在这学习的过程中肯定自己,超越自己,最终创造自己。目录1.用简洁的话语阐述随机变量的含义2.划分连续型随机变量和离散型随机变量的依据3.常见的分布函数/概率密度函数,以
- C++ 编程异常处理(try - throw - catch)详解
Aliven888
C/C++c++异常处理trythrowcatch
文档声明:以下资料均属于本人在学习过程中产出的学习笔记,如果错误或者遗漏之处,请多多指正。并且该文档在后期会随着学习的深入不断补充完善。感谢各位的参考查看。笔记资料仅供学习交流使用,转载请标明出处,谢谢配合。如果存在相关知识点的遗漏,可以在评论区留言,看到后将在第一时间更新。作者:Aliven888文章目录1、背景2、异常处理的概述3、异常处理的方法3.1、异常的抛出(throw)3.2、异常的检
- 常见问题之Golang——verifying github.com/go-playground/assert/[email protected]/go.mod: checksum mismatch错误
cn華少
常见问题之Golang——verifyinggithub.com/go-playground/assert/
[email protected]/go.mod:checksummismatch错误背景本系列文章均为学习过程中记录的笔记,欢迎和我一起来学习Go语言。全文使用环境如下:操作系统:windows10使用工具:Goland开发工具golang版本:1.17简介本文主要是对我日常在使用golang时遇到的一些
- 这个方法,让学习更加有效
吴少轩
文|少轩001人类的知识分为两种。一种是能够以书面文字、图表或数学公式加以表述的知识,称为显性知识。而知道但难以言述的知识,是另外一种知识,被称为隐性知识。002在学习的过程中,我们听音频、看视频以及翻阅书本时,所接触到的是他人的显性知识,但对于自己而言,这些知识都是隐性的。你以为自己记住了学会了,但要讲出来,极其困难。003在学习过程中,将隐性知识显性化,是不可或缺的一步。我需要将脑海里徘徊的隐
- 计算机系大二学期计划范文,大二学期学习计划范文6篇_大二学生学习计划(2)
不神马
计算机系大二学期计划范文
大二学期学习计划范文四一、前言:时间如流水般飞逝,转眼之间大二学年的新生活快要开始了。上一学年由于学习任务没有规划好,学习目的不太明确等原因,导致了自己在学习过程中遇到了很多的问题,从而大大降低了学习的效率。针对上一学年自己在学习上存在的许多需要改进地方,也结合自己本学期的课程特点,和学习任务的安排,为了更好的提高学习效率,充分利用有限的学习时间,取得更大的进步,现制定出大二学年学习计划,具体如下
- 陪孩子备战高考第三百六十九天
想入非非的棋子
今天孩子的天学网成绩达到了48分,孩子也很高兴。我今天明确告诉孩子:本学期天学网的成绩不能低于45分。这是关系到年底口语考试成绩的。我发现以前在监管孩子的学习过程中只要求考试成绩而忽略了作业的正确率。对孩子的学习目标的要求属于粗放型,应该对学习方法、效率、时间管理、认知能力等都作具体要求,这样孩子才能有所遵循的执行!好的方法是成功的一半,加油吧!
- Python强化学习,基于gym的马尔可夫决策过程MDP,动态规划求解,体现序贯决策
baozouxiaoxian
pythongymqlearningpython强化学习mdp动态规划求解马尔科夫决策过程
决策的过程分为单阶段和多阶段的。单阶段决策也就是单次决策,这个很简单。而序贯决策指按时间序列的发生,按顺序连续不断地作出决策,即多阶段决策,决策是分前后顺序的。序贯决策是前一阶段决策方案的选择,会影响到后一阶段决策方案的选择,后一阶段决策方案的选择是取决于前一阶段决策方案的结果。强化学习过程中最典型的例子就是非线性二级摆系统,有4个关键值,小车受力,受力方向,摆速度,摆角,每个状态下都需要决策车的
- 青禾初一教师期末答辩
念念流迁
一、对大单元整体学习的认识和理解1.大单元整体学习是从核心价值出发,紧紧围绕学科大概念,通过整体认知构建、整体探究构建、整体迁移构建、整体重构过关四个学习阶段,让学生从整体上认知学科知识与逻辑、结构与本质,培养学生思维能力的一种循环往复的对话、批判、应用、生成的整体认知过程。以“任务驱动、情境体验、真实探究、迁移提升”为特点,注重学习过程,注重大概念构建的整体性、自主性和创新性,让真实学习在每个学
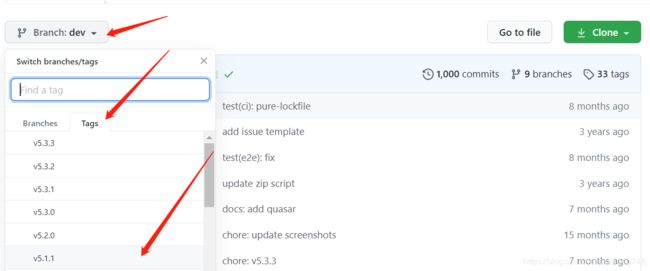
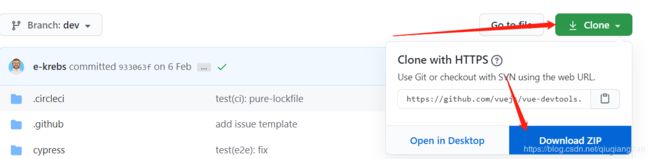
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- Groovy入门基础
winton_by
GroovyGradleAndroid
文章目录基本概念环境搭建下载groovy的manSDK(Macos)安装groovy下载IDEA配置groovyHelloWorldGroovy语法精讲文件结构变量类型字符串‘xx’"xx"'''xx'''闭包(类似java8中的lambda表达式)必包的使用场景数据结构列表列表转数组列表排序数组映射(map)范围类动态添加属性&方法(很神奇)Json操作xml操作总结Android的学习过程中,
- 记忆力好的孩子才是学霸,一线老师盘点四种高效复习记忆法
股惑金
学生学习过程中,大半的知识来自记忆,记忆力好的学生学习越来会更轻松,学习成绩也更容易提高,但是看过《最强大脑》的人们都知识,记忆力的提高一方面来自先天的脑力,另一方面源自提高记忆的方法。那么,作为老师可以提供给学生的最有效的提高记忆力的方法有哪些呢?小徐老师出身文科,从事教学会又主教文科类科目,因此,要想提高学生成绩,最重要的是要教给学生快速有效的记忆方法。现总结如下:一、高速重复记忆法高速重复记
- 《语文学习任务设计:原理、方法与案例》读书笔记2|细化课程标准
青箬笠0
语文学习,在真正的语言运用情境中,进行积极的语言实践活动。基于标准的语文任务学习是指,在细化课程标准的前提下,根据学习单元的内容确定恰切的学习目标,设计富有挑战性的学习任务,在真实的语言运用情境中让学生主动进入学习,并能在学习过程中借助学习支架与评估量规进行自我评价的学习方式。最终学生能够通过学习达成任务并学会学习。基于标准的语文学习任务包含以下环节:细化课程标准--确定学习目标--确定学科大概念
- 【Electron-Vue】构建桌面应用(4)-linux-windows-mac交叉打包
逆风飞翔的猿
Electronelectron-vue交叉打包windows打包linuxlinux打包windows
1.前言上两篇博客做了在windows下的electron-vue项目的打包发布,由于electron是跨平台的,所以需要产品支持多平台即Windows,Linux,Macos系统。于是尝试在Windows下打包成Linux/MacOS系统下的安装包,或者在Linux下打包Windows/MacOS系统下的安装包或者在MacOS系统下生成其他两个系统的安装包。2.交叉打包2.1Windows下打包
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地