JS基础笔记(1)
第1-10课(2020-3-24)
JS诞生于1995年,主要是用于处理页面中的前端验证,指检查用户输入的内容是否符合一定的规则,例如用户名长度,密码长度等。


解释型语言:不用编译(将代码转换为二进制),直接运行
动态语言:变量的值任意
JS代码按照从上往下的顺序一行一行执行
alert() 让浏览器弹出一个警告框
document.write() 向body中输出一个内容
console.log() 向控制台输出一个内容
引入JS的3种方法
1、标签内部行内引入(onclick或者href=“JavaScript:alert();")写在标签属性中并不推荐使用,属于结构与行为耦合,不方便维护
2、script标签内部引入
3、src 外部引入写在外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制,推荐使用
补充 script标签一旦用于引入外部文件,就不能再编写代码了,即使编写了浏览器也会忽略。如果需要可以再创建一个新的script标签用于编写内部代码
JS注释
/* */ 多行注释
// 单行注释(仅对//后面内容进行注释)
1、JS严格区分大小写
2、JS中每一条语句都以分号(;)结尾
3、JS中会忽略多个空格和换行,所以可以对代码进行格式化
字面量:都是一些不可改变的值,如:1 2 3 4 5 。可以直接使用的,但一般不会直接使用字面量
变量:可以用来把保存字面量,且变量的值可以任意改变的,变量更加方便使用,所以在开发中都是通过变量去保存一个字面量,很少直接使用字面量。也可通过变量对字面量进行描述
声明变量使用var关键字
var a=1;
标识符:用于给程序中的变量、类、方法命名的符号。在JS中可以自己命名,如:变量名、函数名、属性名
命名规则
1、可以含有字母、数字、_、$
2、不能以数字开头
3、不能是ES中的关键字或保留字
4、采用驼峰命名法(首字母小写,每个单词开头字母大写,其余字母小写)如:helloWorld
JS底层保存标识符时采用的是Unicode编码,所以理论上,所有utf-8中含有的内容都可以作为标识符
在JS中一共有6种数据类型
1、String 字符串
2、Number 数值
3、Boolean 布尔值
4、Null 空值
5、Undefined 未定义
6、Object 对象
其中String、Number、Boolean、Null、Undefined属于基本数据类型,Object属于引用数据类型
String字符串
在JS中字符串需要使用引号引起来(双引号、单引号都可以,但不要混用)
引号不能嵌套(双引号不能放双引号,单引号不能放单引号)
在字符串中可以使用\作为转义字符,当表示一些特殊符号时可以使用\进行转义,如:\ " 表示“ 、\ ‘表示’、\n表示换行、\t表示制表符(相当于tab键)、\ \表示\
Number数值 !
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)
typeof 变量 检查一个变量的类型,为字符串的会返回string,为数值时会返回number
JS中可以表示的数字的最大值Number.MAX_VALUE(1.7976931348623157e+308)
如果使用Number表示的数字超过了最大值,则会返回一个Infinity(字面量),表示正无穷。-Infinity表示负无穷
Number.MIN_VALUE(5e-324),大于0的最小值
使用typeof检查Infinity也会返回Number
NaN (字面量)是一个特殊的数字,表示Not A Number
使用typeof检查NaN返回number
在JS中整数的运算基本可以保证精确,如果使用JS进行浮点运算,可能得到一个不精确的结果,所以不要使用JS进行对精确度要求比较高的运算(尽量放在服务器中算)
Boolean布尔值
布尔值只有两个,主要用来做逻辑判断。true(表示真)、false(表示假)
var bool=true;
用typeof检查一个布尔值时,会返回boolean
Null空值
Null类型的值只有一个,就是null。专门用来表示一个为空的对象
使用typeof检查null值时,会返回object
Undefined未定义
Undefined类型的值只有一个,就是undefined
当声明一个变量,但是并不会给变量赋值时,它的值就是undefined
使用typeof检查一个undefined时也会返回undefined
第11-30课(2020-3-25)
强制类型转换将一个数据类型强制转换为其他的数据类型
类型转换主要指,将其他数据类型转换为 String Number Boolean
将其他数据类型转换为String
var a=123;
1、调用被转换数据类型的toString()方法,不会影响到原变量,它会将转换的结果返回。null和undifined这两个值没有toString()方法,如果调用会报错
a.toString();
console.log(typeof a); //输出number
a=a.toString();
console.log(typeof a); //输出string
2、调用String()函数,并将被转换的数据作为参数传递给函数。使用String()函数做强制类型转换时,对于Number和Boolean实际上就是调用toString()方法,但是对于null和undefined,就不会调用toString(),它会将null直接转换为"null",将undefined直接转换为“undefined”
String(a);
console.log(typeof a); //输出number
a=String(a);
console.log(typeof a); //输出string
3、任意数据类型+""(空字符串)。这是一种隐式类型转换,由浏览器自动完成,实际上它也是调用的String()函数
var c=123;
c=c+""; //typeof输出string
将其他数据类型转换为Number
1、使用Number()函数。
字符串 - -> 数字
如果是纯数字的字符串,则直接将其准换为数字
如果字符串中有非数字的内容,则转换为NaN
如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
布尔 - -> 数字 true 转为1,false 转为0
null - -> 数字 为0
undefined - -> 数字 为NaN
var a=“123”;
a=Number(a);
console.log(typeof a); //输出number
2、专门转换为字符串
parseInt() 把一个字符串转换为一个整数。可以将字符串中的有效的整数内容取出来
123abc(123)、123a456(123)、b123abc(NaN)、1.123ab(1)
parseFloat() 把一个字符串转换为一个浮点数,作用与parseInt()类似,不同的是它可以获取有效的小数
123.456.78911(123.456)
对非String使用parseInt()或parseFloat(),它会先将其转换为string,然后再操作
a=true;
a=parseInt(a);
console.log(typeof a); //输出number
console.log(a); //输出NaN
3、(隐式类型转换)任意数据类型前加+,原理与Number()函数一样
任何值做- × / 运算时都会自动转换为Number,可以利用这一特点做隐式类型转换,-0、×1 、/1。原理和Number()函数一样
var a=“123”;
a=+a;
console.log(typeof a); //输出number
其他进制的数字
16进制,需要以0x开头
8进制,需要以0开头
2进制,需要以0b开头,但不是所有浏览器都支持
a=0x10; console.log(a); //输出16
a=0xff; console.log(a); //输出255
a=070; console.log(a); //输出56
a=0b10; console.log(a); //输出2
像"070"这种字符串,有些浏览器会当成8进制解析,有些会当成10进制解析。可以在parseInt()中传递第二个参数,来指定数字的进制
a=“070”;
a=parseInt(a,10);
将其他数据类型转换为Boolean
1、使用Boolean()函数
数字 - -> 布尔 除了0和NaN,其余都是true
字符串 - -> 布尔 除了空串,其余都是true(包括空格)
null和undefined - -> 布尔 为false
对象 - - > 布尔 为true
var a =123; //console.log(a)输出true
a=0; //false
a=NaN; //false
a=Infinity; //true
a=Boolean(a);
console.log(a); //输出boolean
2、(隐式类型转换)为任意的数据类型做两次非运算,即可将其转换为布尔值,原理同Boolean()
var a=“hello”;
a=!!a; //true
运算符(操作符) 可以对一个值或多个值进行运算,并获取运算结果。如typeof就是运算符,可以来获取一个值的类型,将该值的类型以字符串的形式返回,number string boolean undefined object
算数运算符对非Number类型的值进行运算时,会将这些值转换为Number然后再运算(除了字符串加法)。任何值与NaN做运算都得NaN
+对两个值进行加法运算,并将结果返回
如果对两个字符串进行加法运算,则会做拼串,会将两个字符串拼接为一个字符串,并返回。任何值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串操作,可以利用这一特点,来将一个任意的数据类型转换为String,只需任意数据类型+一个”“(空字符串),即可将其转换为string,这是一种
隐式类型转换,由浏览器自动完成,实际上它也是调用的String()函数
result = true+false //1
result = 2+null //2
result = 2+NaN //NaN
result = “123”+“456” ; //123456
result = 123+“1” ; //1231
result = 1+2+“3”; //33 从左往右算
result = “1”+2+3; //123
-可以对两个值进行减法运算,并将结果返回
result = 100-true; //99
result = 100-“1”; // 99
*可以对两个值进行乘法运算
result = 2*“8”; //16
result = 2*undefined //NaN
result = 2*null; //0
/可以对两个值进行除法运算
任何值做- × / 运算时都会自动转换为Number,可以利用这一特点做隐式类型转换,-0、×1 、/1。原理和Number()函数一样,使用起来更加简单
% 取模运算(取余数)
result =9%3; // 0
一元运算符 只需要一个操作数
+正号不会对数字产生任何影响,可以对一个其他数据类型使用+,来将其转换为number,原理与Number()函数一样
-负号可以对数字进行符号的取反
对于非Number,会先转换为Number,然后再运算
a=true;
a=-a; // a=-1,typeof输出number
a=“18”;
a= -a //a=-18,typeof输出-18
a=“18”;
a=+a ; //a=18,typeof输出18,可用此将其他数据类型类型转换为number
result = 1+“2”+3; //123
result = 1+ +“2”+3; //6
自增++ 通过自增可以使变量在自身的基础上增加1,对一个变量自增以后,原变量的值会立即自增1
自增分成两种:后++(a++)和前++(++a),都会立即使原变量的值自增1。不同的是a++ 和++a 的值不同。a++的值等于原变量的值(自增前的值),++a的值等于原变量的新值(自增后的值)
var a=1;
console.log(a++); //输出1(先运算再赋值)
console.log(++a); //输出2(先赋值再运算)
++a;//或者a++;
console.log(a); //输出2
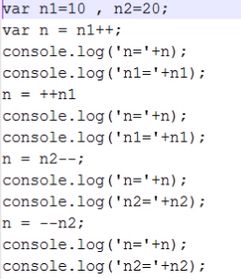
var d=20;
var result =d++ + ++d + d //输出64,20+22+22
var c=50;
c=c++;
console.log©; //输出50
自减– 通过自减可以使变量在自身的基础上减1
自减分成两种:后- -(a- -)和前- -(- -a),都会立即使原变量的值自减1.不同的是a- -和- -a的值不同。a- -的值等于原变量的值(自减前的值),- -a的值等于原变量的新值(自减后的值)

10、11
12、12
20、19
18、18
逻辑运算符 JS种提供了三种逻辑运算符
!非 可以用来对一个值进行非运算,对一个布尔值进行取反操作,即true变false,false变true。如果对一个值进行两次取反,它不会变化
如果对非布尔值进行运算,则会将其转换为布尔值,然后再取反,所以可以利用该特点,将一个其他的数据类型转换为布尔值,可以为一个任意数据类型取两次反,来将其转换为布尔值,原理和Boolean()函数一样
var a=true;
a=!a;
console.log(a) //输出false
var b=10;
b=!b;
console.log(b) //由10变成true
console.log(typeof b) //由number变成boolean
&&与 对符号两侧的值进行与运算并返回结果。只要有一个值为false就返回false,只有两个值都为true时,才会返回true
JS中的”与“属于短路的与,如果第一个值为false,则不会看第二个值
var result = true && true; //true
result = false && true; //false
result = false && false; //false
true && alert (“看我出不出来”) //出来,第一个值为true,会检查第二个值
false && alert(“看我出不出来”) //不出来,第一个值为false,不会检查第二个值
||或 对符号两侧的值进行或运算并返回结果,只要有一个true。就返回true,只有两个值都为false时,才返回false
JS中的”或“属于短路的或,如果第一个值为true,则不会看第二个值
result = false && false; //false
var result = true && true; //true
result = false && true; //true
false && alert(“看我出不出来”) //出来,第一个值为false,会检查第二个值
true && alert (“看我出不出来”) //出来,第一个值为true,不会检查第二个值
&& || 对于非布尔值进行与或运算时,会先将其转换为布尔值,然后再运算,并返回原值
与运算:如果第一个值为true,则必然返回第二个值,如果第一个值为false,则直接返回第一个值(如果两个值都为true,则返回后面的,如果两个值中有false,则返回靠前的false)
var result = 2 && 1; //1
result = 1 && 2; //2
result = 0 && 1; //0
result = 1 && 0; //0
result = NaN && 0; //NaN
result =0 && NaN; //0
或运算:
如果第一个值为true,则直接返回第一个值,
result = 1 || 2; //1
result = 2 || 1; //2
result = 2 || NaN; //2
如果第一个值为false,则直接返回第二个值
result = NaN || 1; //1
result = NaN || 0; //0
=赋值运算符可以将符号右侧的值赋值给符号左侧的变量
+=加等于(一个运算符)a+=5 等价于 a = a +5
-=减等于 a-=5等价于a = a - 5
*=乘等于 a×=5等价于a = a × 5
/=除等于 a/=5等价于a = a / 5
%=模等于 a%=5等价于a = a % 5
关系运算符可以比较两个值之间的大小关系,如果关系成立会返回true,如果关系不成立则返回false
>大于判断符号左侧的值是否大于右侧的值,如果关系成立,返回true,反之则返回false
var result = 5>10; //console.log输出false
>=大于等于判断符号左侧的值是否大于等于右侧的值
<小于
<=小于等于
非数值进行比较时,会将其转换为数字然后再比较。如果符号两侧的值都是字符串时,不会将其转换为数字进行比较,而是分别比较字符串中字符的Unicode编码,一位一位地对位进行比较,如果两位一样,则比较下一位,所以可以借此来对英文进行排序,比较中文时没有意义
console.log(1>true); //false
console.log(1>=true); //true
console.log(1>“0”); //true
console.log(10>null); //true
任何值和NaN做比较都是false
console.log(10>“hello”); //false
console.log(10<=“hello”); //false
console.log(true>false); //true
console.log(“11”<“5”); //true,1的编码与5的编码相比
比较两个字符串型的数字时,可能会得到不可预期的结果,所以在比较两个字符串型的数字时,一定要转型
console.log(“11”< + “5”); //false
console.log(11<“5”); //false
console.log(“a”<“b”); //true,a为97,b为98
console.log(“abc”<“b”); //true,一位一位进行比较
console.log(“bbc”<“b”); //false

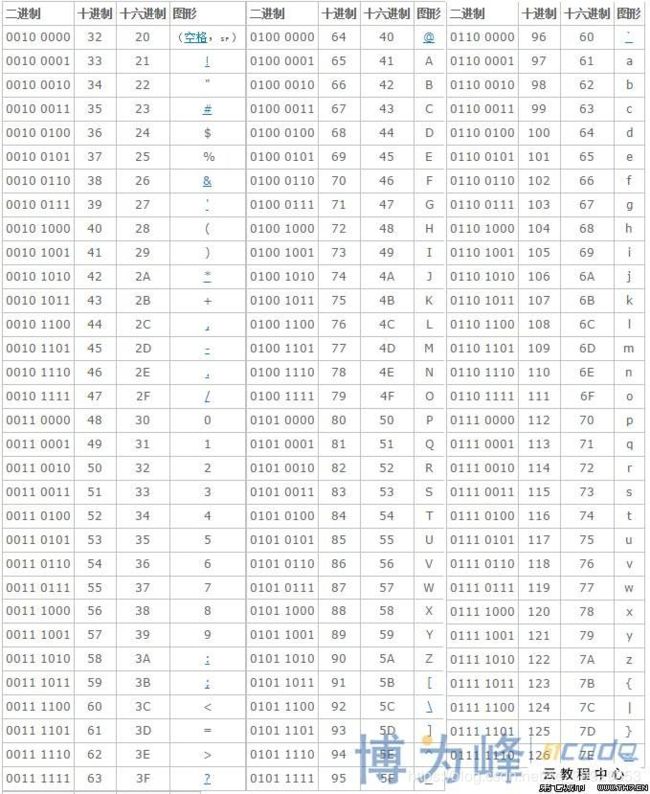
Unicode编码表
在字符串中使用转义字符输入Unicode编码,\u四位编码(16进制)
console.log("\u2620"); //输出骷颅头
console.log("\u0031"); //输出1
在网页中使用Unicode编码,&#编码,这里的编码需要的是10进制
☠;
//网页中输出骷颅头==相等运算符
比较两个值是否相等,如果相等会返回true,否则返回false。当使用 ==来比较两个值时,如果值的类型不同,则会自动进行类型转换,将其转换为相同的类型(大多数为nubmer)然后再比较
console.log(“1” == 1); //true
console.log(“1” == true); //true,将true转换为数字1
console.log(null == 0); //false,并没有将null转换为0。特殊情况,并没有将null转换为number
undefined衍生自null,所以这两个值做相等判断时,会返回true
console.log(undefined= =true); //true
NaN不和任何值相等,包括它本身
console.log(NaN= =NaN); //false
可以通过isNaN()函数来判断一个值是否是NaN,如果该值是NaN则返回true,否则返回false
var b =NaN;
console.log(isNaN(b)); //true
b=123;
console.log(isNaN(b)); //false
!=不相等
用来判断两个值是否不相等,如果不相等返回true,否则返回false。不相等也会对变量进行自动的类型转换,如果转换后相等它也会返回false
console.log(“1”!=1); //true
===全等
判断两个值是否全等,和相等类似,不同的是它不会做类型转换,如果两个值的类型不同,直接返回false
console.log(“123” === 123); //false
console.log(“123” == 123); //true
console.log(null === undefined); //false
console.log(null == undefined); //true
!==不全等
判断两个值是否不全等,和不等类似,不同的是它不会做自动的类型转换,如果两个值的类型不同,直接返回true
console.log(“1”! ==1); //true
console.log(“1”! =1); //false
条件运算符也叫三元运算符
语法: 条件表达式?语句1:语句2;
条件运算符在执行时,首先对条件表达式进行求值,如果该值为true,则执行语句1,并返回执行结果,如果该值为false,则执行语句2,并返回执行结果
true?alert(“语句1”):alert(“语句2”); //弹出语句1
false?alert(“语句1”):alert(“语句2”); //弹出语句2
var a=10,b=20;
a>b?alert(“a大”):alert(“b大”); //弹出b大
获取a和b中的最大值
var max =a>b?a:b; //max 的值为20
获取a b c中的最大值,不推荐使用,不方便阅读
var a=10,b=20,c=50;
var max=a>b?(a>c?a:c):(b>c?b:c); //max的值为50
如果条件的表达式的求值结果是一个非布尔值,会将其转换为布尔值然后再运算
“hello”?alert(“语句1”):alert(“语句2”); //弹出语句1
“”?alert(“语句1”):alert(“语句2”); //弹出语句2
运算符的优先级和数学中一样,在JS中运算符也有优先级,先乘除 后加减
在JS中有一个运算符优先级的表,在表中越靠上,优先级越高,优先级越高优先计算,如果优先级一样,则从左往右计算。表不需要记忆,如果遇到优先级不清楚,可以使用()来改变优先级
,运算符 可以分割多个语句,一般在声明多个变量时使用
var a=1,b=2,c=3;
如果||的优先级高,或者两个一样高,则应该返回3,如果&&的优先级高,则应该返回1
var result = 1 || 2 && 3; //返回1

代码块
程序是由一条一条语句构成的,语句是按照自上向下的顺序一条一条执行的
在JS中可以使用{ }来为语句进行分组,同一个{ }中的语句称为是一组语句,它们要么都执行,要么都不执行。一个{ }中的语句也称为一个代码快,在代码块的后面不用在编写分号(;)了
JS中的代码块,只具有分组作用,没有其他的用途。代码块内部的内容,在外部是完全可见的
流程控制语句 可以控制程序执行流程,使程序可以根据一定的条件来选择执行
语句的分类:1、条件判断语句 2、条件分支语句 3、循环语句
条件判断语句 可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立则语句不执行
if语句
语法1:
if(条件表达式) {
语句
}
if语句在执行时,会先对条件表达式进行求值判断,如果条件表达式的值为true,则执行if后的语句。如果if条件表达式的值为false,则不会执行if后的语句
if语句只能控制紧随其后的那个语句,如果希望if语句可以控制多个语句,可以将这些语句统一放到代码块中。if语句后的代码块不是必须的,但是在开发中尽量写上代码块,即使if后只有一条语句
var a=10;
if(a>5) alert(“a>5”); //弹出a>5;
var b=10;
if(b>20) alert(“b>20”); alert(“谁也管不了我”); //弹出谁也管不了我
语法2:

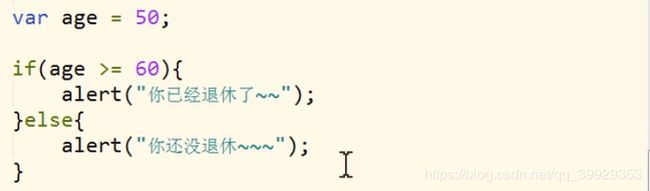
if…else…语句 当该语句执行时,会先对if后的条件表达式进行求值判断,如果该值为true,则执行if后的语句,如果该值为false,则执行else后的语句

语法3:

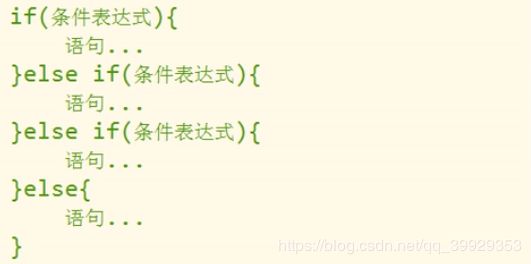
if…else if…else 当该语句执行时,会从上到下依次对条件进行求值判断,如果值为true,则执行当前语句,如果值为false,则继续向下判断。如果所有的条件都不满足,则执行最后一个else的语句
该语句中只会有一个代码块被执行,一旦代码块执行了,则直接结束语句

练习

prompt() 可以弹出一个提示框,该提示框中会带有一个文本框,用户可以在文本框中输入一段内容。用户输入的内容将会作为函数的返回值返回,可以定义一个变量来接受该内容
prompt()函数返回值是String类型
var score =prompt("请输入小明的期末成绩:");
<script>
var score = prompt("请输入小明的成绩:");
score=Number(score);
if (score==100){
alert("奖励一辆BMW");
}else if(score>=80&&score<=99){
alert("奖励一台iphone");
}else if(score>=60&&score<80){
alert("奖励一本参考书");
}else{
alert("无奖励");
}
</script>
需要考虑输入数据的类型
if(score>100||score<0||isNaN(score)){
alert("输入错误");
}
<script>
var height = prompt("请输入男方身高:");
var wealth = prompt("请输入男方财产:");
var appearance = prompt("请输入男方颜值:");
if (height>=180&&wealth>=1000&&appearance>=500){
alert("我一定要嫁给他");
}else if(height>=180||wealth>=1000||appearance>=500) {
alert("嫁吧,比上不足,比下有余");
}else {
alert("不嫁");
}
</script>
<script>
var num1 = prompt("请输入num1:");
var num2 = prompt("请输入num2:");
var num3 = prompt("请输入num3:");
if (num1<num2){
if(num1<num3){
if(num2<num3){
alert(num1+" "+num2+" "+num3);
}else{
alert(num1 +" " +num3 +" " +num2);
}
}
else{
alert(num3+" "+num1+" "+num2);
}
}else {
if(num2<num3){
if(num1<num3){
alert(num2+" "+num1+" "+num3);
}else{
alert(num2+" "+num3+" "+num1);
}
}else {
alert(num3+" "+num2+" "+num1);
}
}
</script>
需要考虑输入的不是数字的情况,prompt()函数的返回值是string类型的,所以需要将num的类型转换为number
<script>
var num1 = + prompt("请输入num1:");
var num2 = + prompt("请输入num2:");
var num3 = + prompt("请输入num3:");
//找到三个数中最小的数
if(num1<num2&&num1<num3){
//num1最小、比较num2和num3
if(num2<num3){
alert(num1+" "+num2+" "+num3);
}else{
alert(num1+" "+num3+" "+num2);
}
}else if(num2<num1&&num2<num3){
//num2最小、比较num1和num3
if(num1<num3){
alert(num2+" "+num1+" "+num3);
}else{
alert(num2+" "+num3+" "+num1);
}
}else if(num3<num1&&num3<num2){
//num3最小、比较num1和num2
if(num1<num2){
alert(num3+" "+num1+" "+num2);
}else{
alert(num3+" "+num2+" "+num1);
}
}
</script>

