Constraint Layout 1.1.x带来了哪些新东西?
泡在网上的日子 / 文 发表于2017-10-19 15:54 第10115次阅读 ConstraintLayout,转载作者原文地址http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2017/1019/8618.html
编辑推荐:稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅是Android知识、前端、后端以至于产品和设计都有涉猎,想成为全栈工程师的朋友不要错过!
今年的Google I/O上谷歌发布了新版本的ConstraintLayout,但是我们并没有从中得到多少信息,只有一篇非常简陋的博客。
那么到底是哪些新特性,它们的功能和用法又是怎么回事呢?
首先引入 ConstraintLayout 1.1.x,这里是beta3版本:
- repositories {
- maven {
- url 'https://maven.google.com'
- }
- }
- dependencies {
- ...
- compile 'com.android.support.constraint:constraint-layout:1.1.0-beta3'
- }
Percent Dimensions
说到Percent Dimensions就不得不说ConstraintLayout中的0dp问题,当控件设置为0dp的时候(0dp的称呼又叫match_constraint),默认的行为是撑开(spread),占满可用空间,但是这个行为是可以用layout_constraintWidth_default 属性来设置的。在 ConstraintLayout 1.0.x中,这个属性还可以把它设置为wrap。而到了1.1.x,它又有了一个新的值:percent,允许我们设置控件占据可用空间的百分比。
下面的TextView控件将占据剩余宽度的50%和剩余高度的50%。
-
- android:id="@+id/textView6"
- android:layout_width="0dp"
- android:layout_height="0dp"
- app:layout_constraintHeight_default="percent"
- app:layout_constraintHeight_percent="0.5"
- app:layout_constraintWidth_default="percent"
- app:layout_constraintWidth_percent="0.5" />
Barrier
Barrier是一个虚拟的辅助控件,它可以阻止一个或者多个控件越过自己,就像一个屏障一样。当某个控件要越过自己的时候,Barrier会自动移动,避免自己被覆盖。
ConstraintLayout.com上面有关于这个控件的文章,这里是翻译:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2017/1017/8601.html 。
在下面的例子中 ,不管text1 和 text2有多长,或者哪个更长,它们的end属性都不会越过Barrier。而text3因为约束在Barrier的后面,所以也就保证了text3总是在text1 和 text2后面。
-
- android:id=”@+id/text1" ... />
- android:id=”@+id/text2" ... />
- android:id=”@+id/barrier”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”
- app:barrierDirection=”end”
- app:constraint_referenced_ids=”text1,text2" />
- android:id=”@+id/text3"
- ...
- app:layout_constraintStart_toEndOf=”@+id/barrier” />
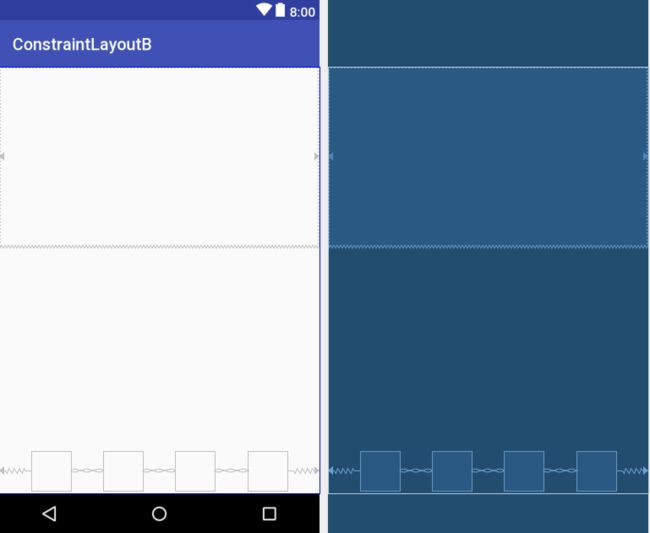
上面的代码在设计面板里大概是这样的:
中间偏左有点阴影的虚线就是Barrier,它是一个虚拟的辅助控件,不会显示到布局中。
Group
Group帮助你对一组控件进行设置。最常见的情况是控制一组控件的visibility。你只需把控件的id添加到Group,就能同时对里面的所有控件进行操作。
-
- android:id=”@+id/text1" ... />
- android:id=”@+id/text2" ... />
- android:id=”@+id/group”
- ...
- app:constraint_referenced_ids=”text1,text2" />
此时如果我们调用
- group.setVisibility(View.GONE);
那么text1 和 text2 都将不可见。
Placeholder
Placeholder顾名思义,就是用来一个占位的东西,它可以把自己的内容设置为ConstraintLayout内的其它view。因此它用来写布局的模版,也可以用来动态修改UI的内容。
用作模版:
我们用Placeholder创建一个名为template.xml的模版:
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:layout_editor_absoluteX="0dp"
- tools:layout_editor_absoluteY="81dp"
- tools:parentTag="android.support.constraint.ConstraintLayout">
- android:id="@+id/template_main_image"
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_marginTop="16dp"
- app:content="@+id/top_image"
- app:layout_constraintDimensionRatio="16:9"
- app:layout_constraintLeft_toLeftOf="parent"
- app:layout_constraintRight_toRightOf="parent" />
- android:id="@+id/template_save"
- android:layout_width="48dp"
- android:layout_height="48dp"
- app:content="@+id/save"
- app:layout_constraintEnd_toStartOf="@+id/template_delete"
- app:layout_constraintHorizontal_bias="0.5"
- app:layout_constraintStart_toStartOf="parent"
- tools:layout_editor_absoluteY="460dp" />
- android:id="@+id/template_delete"
- android:layout_width="48dp"
- android:layout_height="48dp"
- app:content="@+id/delete"
- app:layout_constraintEnd_toStartOf="@+id/template_cancel"
- app:layout_constraintHorizontal_bias="0.5"
- app:layout_constraintStart_toEndOf="@+id/template_save"
- tools:layout_editor_absoluteY="460dp" />
- android:id="@+id/template_cancel"
- android:layout_width="48dp"
- android:layout_height="48dp"
- app:content="@+id/cancel"
- app:layout_constraintEnd_toStartOf="@+id/template_edit"
- app:layout_constraintHorizontal_bias="0.5"
- app:layout_constraintStart_toEndOf="@+id/template_delete"
- tools:layout_editor_absoluteY="460dp" />
- android:id="@+id/template_edit"
- android:layout_width="48dp"
- android:layout_height="48dp"
- app:content="@+id/edit"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintHorizontal_bias="0.5"
- app:layout_constraintStart_toEndOf="@+id/template_cancel"
- tools:layout_editor_absoluteY="460dp" />
注意我们在这里使用了 tools:parentTag="android.support.constraint.ConstraintLayout",这样在编辑的时候就会让它按照ConstraintLayout来处理。
每个PlaceHolder都设置了自己的app:content属性,比如app:content="@+id/edit",表示用id为edit的控件来填充这个位置。
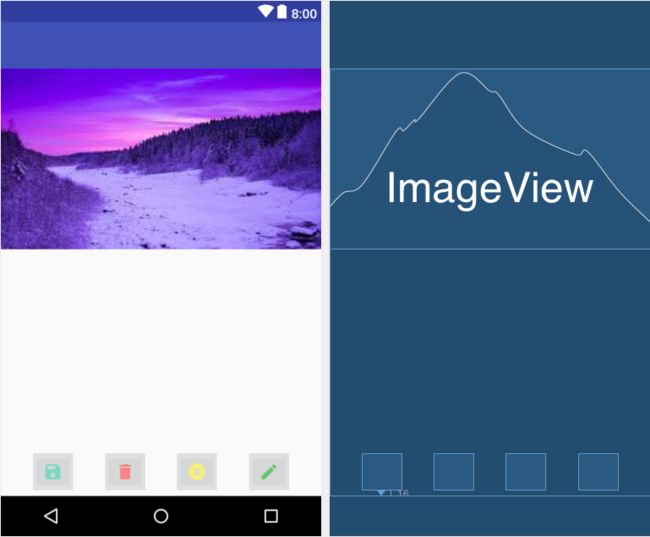
这个模版在设计视图中是这样的:
模版写好了我们来填充真正的东西。
我们把刚才定义的模版include到真正的布局文件中,并且在这个布局文件中添加真实的控件,注意这里的控件无需添加任何约束,因为它们的位置是由Placeholder决定的。
还有一点就是模版要放在被引用的所有控件之前:
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/root"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- app:layout_behavior="@string/appbar_scrolling_view_behavior"
- tools:context="com.app.androidkt.constraintlayoutb.MainActivity"
- tools:showIn="@layout/activity_main">
- android:id="@+id/top_image"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:scaleType="fitXY"
- android:src="@drawable/place_holder_demo" />
- android:id="@+id/save"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- app:layout_constraintBottom_toBottomOf="parent"
- app:srcCompat="@drawable/ic_save_black_24dp" />
- android:id="@+id/edit"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- app:srcCompat="@drawable/ic_edit_black_24dp" />
- android:id="@+id/cancel"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- app:srcCompat="@drawable/ic_cancel_black_24dp" />
- android:id="@+id/delete"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- app:srcCompat="@drawable/ic_delete_black_24dp" />
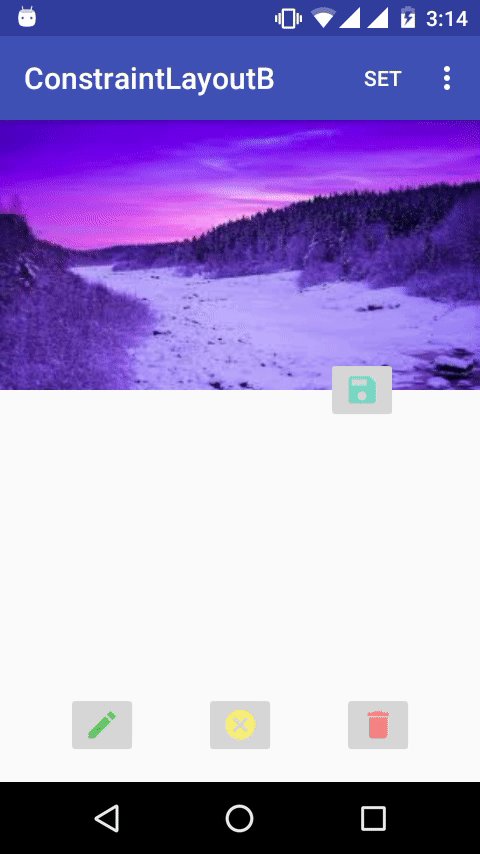
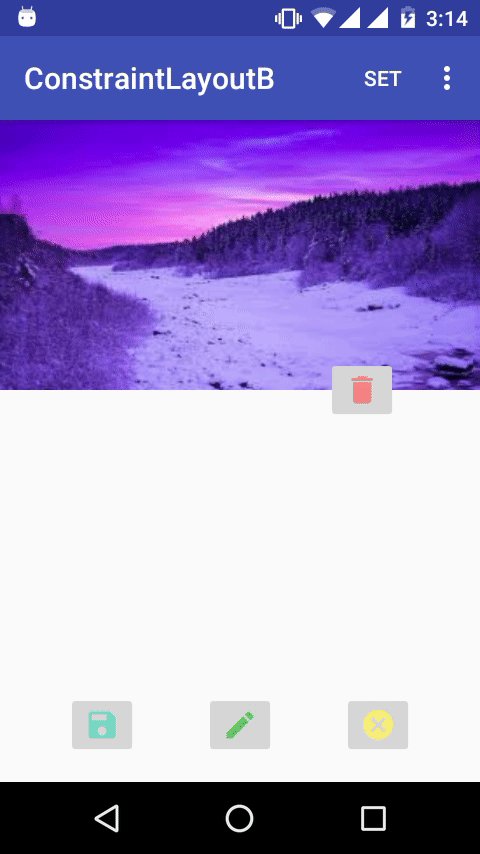
界面预览如下:
以上就是PlaceHolder的使用场景之一模版功能。
动态替换
PlaceHolder还可以在Java代码中动态替换自己的内容:
- public class MainActivity extends AppCompatActivity {
- private Placeholder placeholder;
- private ConstraintLayout root;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- ...
- }
- public void onClick(View view) {
- placeholder.setContentId(view.getId());
- }
- }
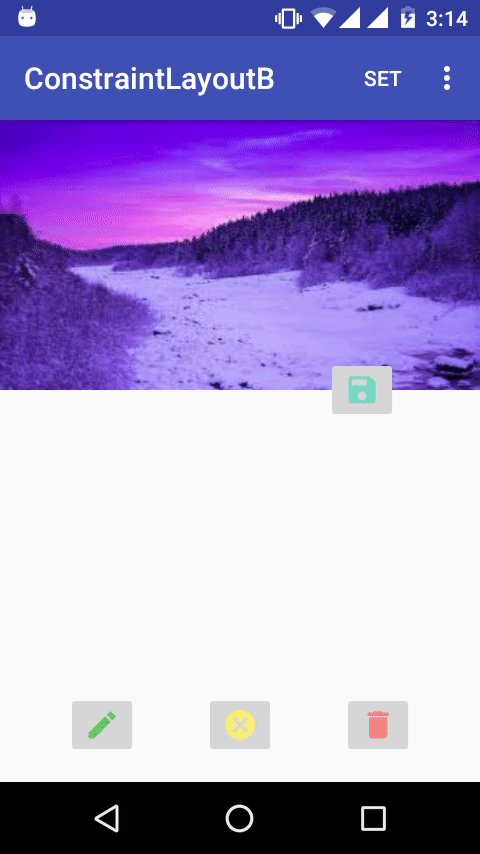
如果结合过渡动画的话,就可以实现一些比较有趣的效果:
- public class MainActivity extends AppCompatActivity {
- private Placeholder placeholder;
- private ConstraintLayout root;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- ...
- }
- public void onClick(View view) {
- TransitionManager.beginDelayedTransition(root);
- placeholder.setContentId(view.getId());
- }
- }
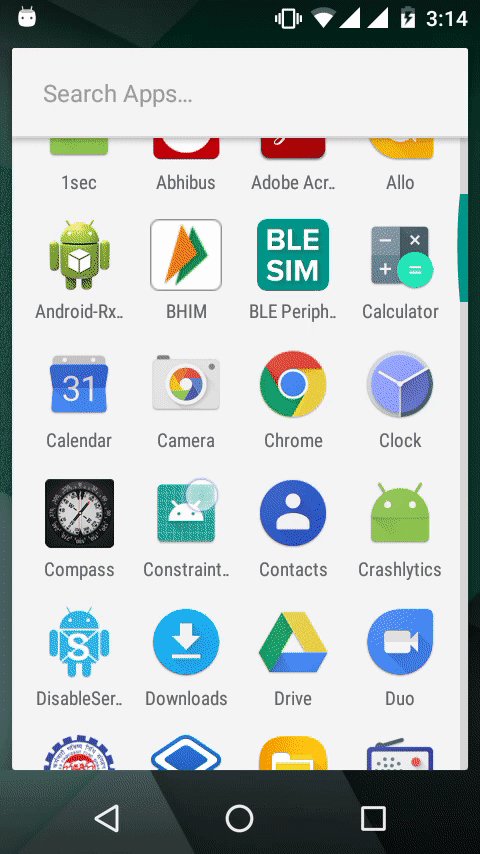
下面是使用PlaceHolder结合过渡动画实现的效果:
源码见:Download this project from GitHub
文章参考
http://androidkt.com/constraintlayout/
What's new in Constraint Layout 1.1.x