来源:人人都是产品经理网站
最近有部分同学说,关于产品设计中的异常流程总是考虑不全,需求评审的时候总被开发怼。尤其是在从0到1设计一个新产品,或者新模块的时候,尤其需要考虑清楚这些经常不被重视但是又很重要的细节,在很多文档里,异常流程的描述往往比正常流程还要多。今天就跟大家聊聊,产品设计流程中异常流程那些事儿。
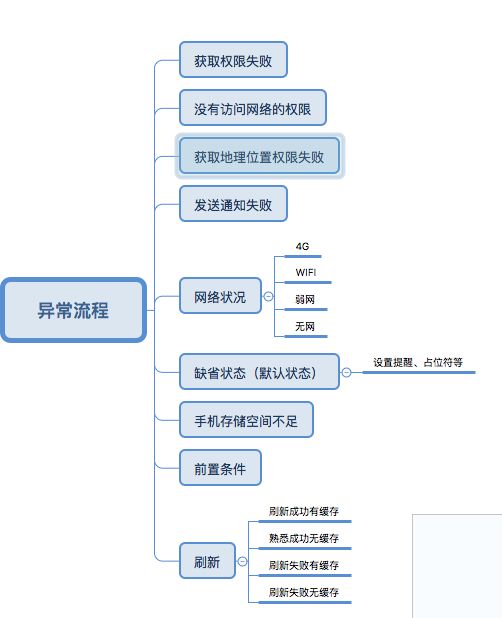
获取权限失败
大家在初次打开一个刚刚下载的APP的时候,总是会收到很多获取权限的申请,比如申请在使用应用时访问位置权限;发送通知的权限;申请访问网络的权限。对于开发者来讲,当然是希望能够获取全部的权限,但是在用户实际使用过程中,往往不会尽如开发者所意,比如我个人,会把绝大部分应用的“发送通知”权限关掉,只保留最重要的几个应用的推送(我强迫癌晚期,看到满屏幕的小红点真心没法忍)。那么,在用户关掉这几类权限之后的产品设计方案,就需要产品经理去考虑。
没有访问网络的权限
这个情况下需要考虑的一个非常重要的点是如何引导用户打开访问网络的权限,毕竟现在市面上绝大部分APP没了网络权限就没了大半条命(甚至是整条名),啥也玩不转,因此这个环节就显得尤为重要。一类通用的方法是,在APP的首页,用清晰的图文描述告诉用户怎么打开网络权限,注意,在这个页面的设计过程中,可以适当的加入情感化设计,就比如“主人,没网伦家森么也做不了哇”诸如此类的文案与我见犹怜品牌形象。还有一类做法是在用户无网的情况下进行弹窗提示,在弹窗中给一个“去设置”的快捷方式,直接跳转到该应用获取网络权限的手机对应界面。当然,这种做法需要前端研发同学对不同的机型做不同的配置。
获取地理位置权限失败
需要获取地理位置权限的APP现在大约有电商类、外卖类,地图类还有很多的社交类(陌陌)APP,不同的APP获取用户地理位置的目的不一样:对有的APP来讲,获取地理位置是APP的“刚需”(地图类),获取不到地理位置就无法定位、无法导航,有的则是“非刚需”(电商、外卖),用户手动切换地理位置与收货地址也可以满足APP使用需求,这两种情况下,APP的处理方式也不一样。前一类需要在用户使用产品流程的前两步就应该给予此类提示。后一类需要把这个获取地理位置请求穿插在产品的使用流程上。当然,电商、外卖类APP,还需要考虑,新用户的没有地理位置权限的话,需要给用户一个默认地址。
发送通知权限获取失败
这个对社交类APP影响会比较大,但是不管是不是社交类APP,都希望能获取到这个权限。现在市面上比较通用的做法是,在打开APP之后,会给一个弹窗,告诉用户没有发送通知的权限,提示用户去开启权限。这类弹窗提示的形式与文案需要产品同学仔细设计,既要达到目的,又不能打扰用户。这里要特别提醒的是,不是用户打开了推送就是好事,市面上有部分产品在给用户推送消息的时候不知道什么叫克制,导致每次全员push一波消息之后,APP卸载率就能拉一个“涨停板”,很惨。
还有一个例子,希望大家能自己思考,如果涉及到上传照片的功能,但是用户拒绝了获取相册照片的权限,如何处理?
网络状况
这个部分需要考虑的网络状况有4种:4G、wifi、弱网(很多同学考虑不到)、无网。
这里举几个栗子:
视频类APP,在用户由wifi切换成4G的时候,需要自动暂停缓存,并给用户提示“网络由wifi切换成4G,如果继续播放将使用运营商网络并产生流量费用”
电商类APP,在4G切换成wifi的时候会提示用户“当前网络环境为wifi,将显示更清晰的商品图片”,反过来,会提示用户“当前网络环境为移动网络,将呈现普通质量的商品图片”。
这两个栗子是告诉大家要考虑4G与wifi相互切换下的不同产品方案的切换。
还要考虑的一个点是无网环境的方案设计,在任何一个页面的设计中都要考虑这个异常情况,如果之前有网突然无网了,那么在该页面进行所有操作都要定义好方案:是弹窗,还是toast,还是直接刷新一个无网的缺省页面,在该页面给一个刷新网络的按钮?
“弱网环境”可以理解为,通过数据能够检测到APP心跳,但是请求接口&返回数据的时候出现数据返回异常、加载过慢等情况。这个时候给的提示,应该是区别于“无网络”环境的提示的。比如:“当前网络环境较差,请检查您的网络”当然,是否要有“弱网环境”的特殊的网络环境区分,还需要结合各自的业务情况。比如电商的商品列表页,在弱网环境下,只能加载出商品名称和产品价格,而加载不出商品主图,这个时候就需要产品经理协调UI同学设计一个默认的商品主图,在弱网环境下使用。使用的标准是:比如请求接口超过2秒钟依然没有返回完整数据,那么前端就显示默认主图。弱网环境的设计原则是,在尽量保证主流程能够走通,需要大量流量字段尽量用planB代替。
缺省状态
缺省状态就是我们通常说的默认状态,举几个栗子:
电商或者外卖APP的收货地址页面,新用户在该页面是没有维护任何新地址的,这个页面如何处理?是不是应该引导用户新建一个收货地址?
用户新建了第一个收货地址之后,有新建了20个收货地址,此时,还允许用户新建吗?
跟大家分享一个简单的方法,如果一个页面涉及到用户自定义、或者可编辑的字段的时候,考虑三种情况:0、1-N和N。
N即为上限阈值。
0的意思是,如果一个都没有,怎么处理?
1-N的意思是,如果在正常范围内,怎么处理?
N的意思是,如果超过阈值,怎么处理?
这个方法对很多页面都通用,比如用户输入手机号的一个功能,一个数字都没输入,怎么反馈,输入了2个数字,怎么反馈,输入了11个数字,怎么反馈,用户想输入20位数字,怎么反馈。
手机储存空间不足
很多APP需要占用大量的手机存储空间的,对存储空间要求比较高的APP,甚至会出现存储空间少于xxx兆就无法运行的情况(比如:好唱),这个时候就需要设计一个产品方案,进入APP时自动检测手机剩余存储空间,看看是否满足可支持运行的最低限制,如果不满足,就需要提示用户清理存储空间。这都是需要产品经理考虑到的。
前置条件
这个是需要考虑每一个页面的前置条件,比如游客可不可以进入该页面,如果不允许,那么在用户进入该页面时是不是需要引导用户进行登录注册操作?
登录了之后,还有用户权限的不同,很多APP设有比较严格的等级权限,区分有普通用户、付费用户。付费用户还分等级,VIP1-VIP6哪个等级能进?都要规定清楚。
刷新
刷新看似是一个比较简单的动作,其实要真深入研究起来,还是蛮复杂的。需要考虑的点很多:
刷新的触发条件(入口)现在移动端产品绝大部分的刷新方式都是下拉刷新与点击刷新按钮刷新。
刷新成功,刷新出新内容,提示文案是什么?
刷新成功,没有新内容,提示文案是什么?
刷新失败,有缓存的时候,提示文案
刷新失败,无缓存的时候,提示文案是什么
连续刷新时的保护:比如10秒内连续刷新10次,这个时候需要有一定的机制进行帅新保护,防止前端请求接口太过频繁,在给页面没有进行压测的情况下有可能会导致服务器宕机。
刷新规则:比如新闻咨询类APP,是显示最新的10条新闻还是其他的逻辑。