前言
每个浏览器新版本发布,都号称性能有显著提升,并且市面有各种测试工具,测试结果也是大相径庭,比如下面这篇文章:
https://www.oschina.net/news/97924/browser-benchmark-battle
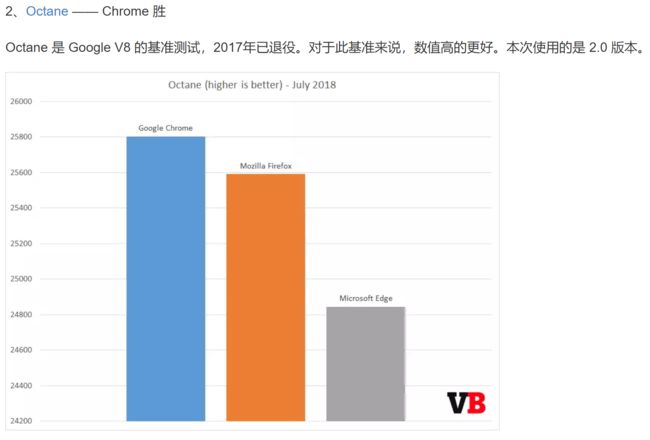
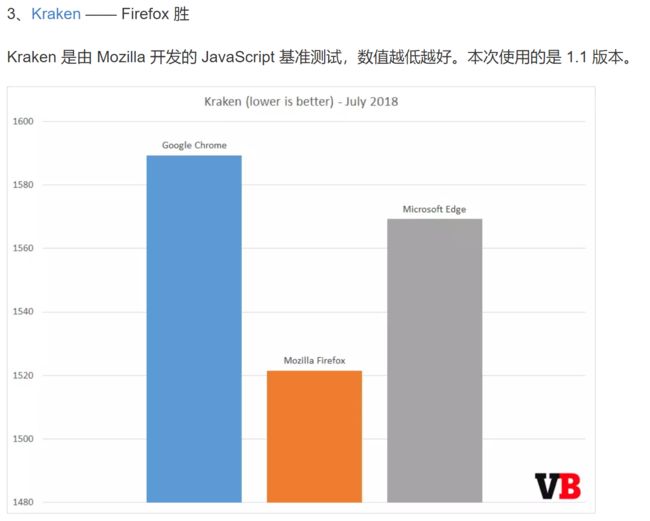
测试结果就很有意思,请看下如下两幅截图:
一言以蔽之:Google 的测试引擎 Chrome 胜,Mozilla 的测试引擎 Firefox 胜!
这样的测试结果不免让人大跌眼镜,这里面的水分也不少阿,至少对自家的浏览器有优化来着。
公平的比赛
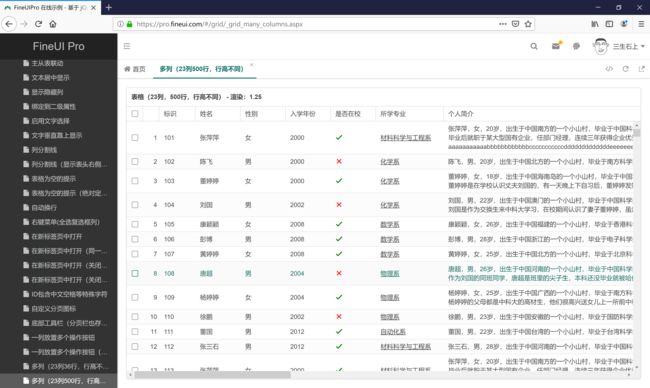
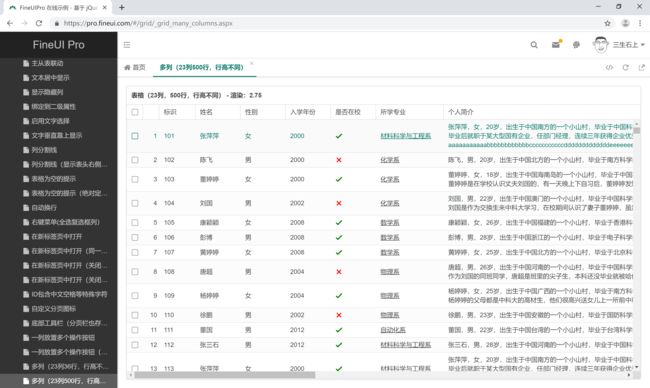
最近在优化 FineUIPro 的表格性能,一般来说表格行数在 100 条之内都不会有问题。但为了性能调校,我们将表格行增加到 500 多行,列增加到 20 多列,并且行高不固定,来测试下各个浏览器的性能。
测试使用的电脑是 MacBook Pro 笔记本(英特尔 i7-8750H,32GB内存,512GB SSD),单独拆分出一个新的 256GB 分区用来安装 Windows 10 Pro(64位)系统,并更新至最新补丁。
参与测试的浏览器都是最新版,分别为:
- Chrome 75
- Firefox 68
- Edge 44
- IE11
测试页面代码如下:
DOCTYPE html>
<html>
<head>
<title>title>
<script>
var __STARTTIME = new Date();
script>
head>
<body>
<form id="form1" runat="server">
<f:PageManager ID="PageManager1" AutoSizePanelID="Grid1" runat="server" />
<f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" Margin="20px" ShowBorder="true" ShowHeader="true" Title="表格(23列,500行,行高不同)"
EnableCollapse="false" runat="server" DataKeyNames="Id" EnableCheckBoxSelect="true" KeepCurrentSelection="true">
<Columns>
<f:RowNumberField />
<f:BoundField Width="80px" DataField="ID" HeaderText="标识" />
<f:BoundField Width="100px" DataField="Name" HeaderText="姓名" />
......
Columns>
<Listeners>
<f:Listener Event="render" Handler="onGridRender" />
Listeners>
f:Grid>
form>
<script>
function onGridRender() {
F.ui.Grid1.setTitle('表格(23列,500行,行高不同) - 渲染:' +
((new Date() - __STARTTIME) / 1000).toFixed(2));
}
script>
body>
html>
这里面有两个关键点:
1. 在
标签中记录一个开始时间。2. 在表格的渲染完成事件(render)中记录一个结束时间,并渲染耗时更新到表格标题栏。
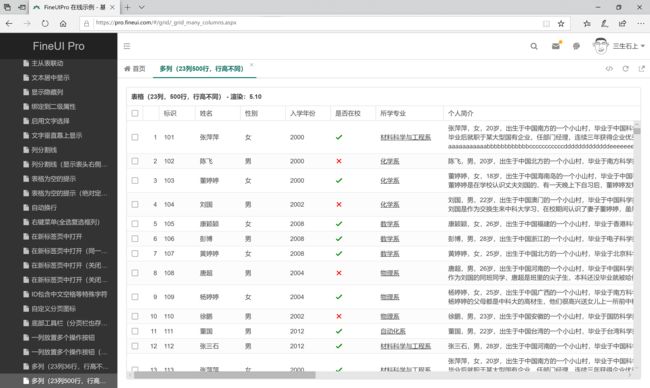
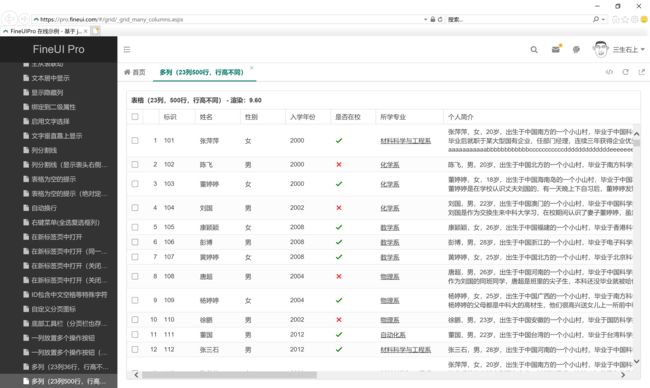
下面是测试结果:
Firefox:
Chrome:
Edge:
IE11:
本来在我心目中 Chrome 应该是最快的,实际开发中也一直在用 Chrome ,但是结果却很意外。下面对上述结果进行一个综述:
| 浏览器 | 表格渲染需要的时间(秒) |
| Firefox | 1.2 |
| Chrome | 2.7 |
| Edge | 5.1 |
| IE11 | 9.6 |
这也就来到了本文标题的结论,在我这个特定页面的测试中:
Firefox的性能是Chrome的2倍,Edge的4倍,IE11的6倍!
你也可以自己试一试,看看是不是Firefox要比Chrome快,在线测试地址:
https://pro.fineui.com/#/grid/_grid_many_columns.aspx
后记
每次关于浏览器的对比都会引来不同的声音,没关系,所谓萝卜青菜各有所爱,性能并不是浏览器的全部,并且这里的性能测试也只是具体到一个特定页面的加载速度,可能和你的实际浏览体验大相径庭。
不过就本测试案例而已,Firefox的性能确实优于Chrome很多,就在结束本文的时候,我还发现另外一个有趣的现象,那就是选中行的延迟:
1. 在Chrome选中一行时,可以感觉到明显的卡顿
2. 在Firefox选中一行时,非常丝滑,几乎没有卡顿
Chrome:
Firefox:
这又该作为解释,因为是相同的代码相同的逻辑,不至于 Chrome 比 Firefox 差那么多吧,这也算是一个开放的问题,等后期我有了进一步的发现,再回来。
至于上面 FineUIPro 测试页面的性能,我还在进一步调优,你也可以过段时间回来看看,我会进一步分享调优的过程和结果。
不忘初心,砥砺前行!
本系列:
=======================
【原创】用事实说话,Firefox 的性能是 Chrome 的 2 倍,Edge 的 4 倍,IE11 的 6 倍!
【原创】这一次,Chrome表现和IE11一样令人失望,围观群众有:Edge,Firefox
【原创】原来你竟然是这样的Chrome?!Firefox笑而不语