今天下午算是写了第一个自定义控件。
因为部门表存在无限级的可能。因此如何在页面中较好的呈现就出现了很大的问题。
下面是部门表
---部门,可以无限级别嵌套-- Create Table Departments ( DepartmentId int identity primary key, DepartmentName nvarchar(50) not null, DepartmentNumber nvarchar(50) not null default '', UpDepartmentId int not null default 0, DepartmentDepth int not null default 1 , --0-超管 1-院系,2-行政,3-实训中心. DepartmentType tinyint not null default 1, --激活状态, 0-false ,1-yes Status tinyint default 1,
--权限字符串,值为SPMRight表中的id用,隔开 RightValue nvarchar(max) ) |
我希望在一页能够尽可能多的显示有效信息。因此如下设计界面
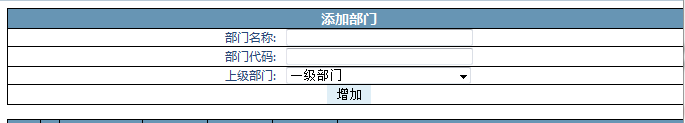
上面的添加部门是用的FormView,下面的部门列表是GridView
GridView的数据源来自ObjectDataSource,其方法为GetAll(),没有经过投影.
(或许我应该为这里单独写一个BLL的方法,否则太增加表现层负担)
- 部门列表
由于上级部门的字段是int型的。可是页面中显然应该显示的是部门名称。于是考虑上级部门改成TemplateField,代码隐藏页中编写RowDataBound事件的处理方法
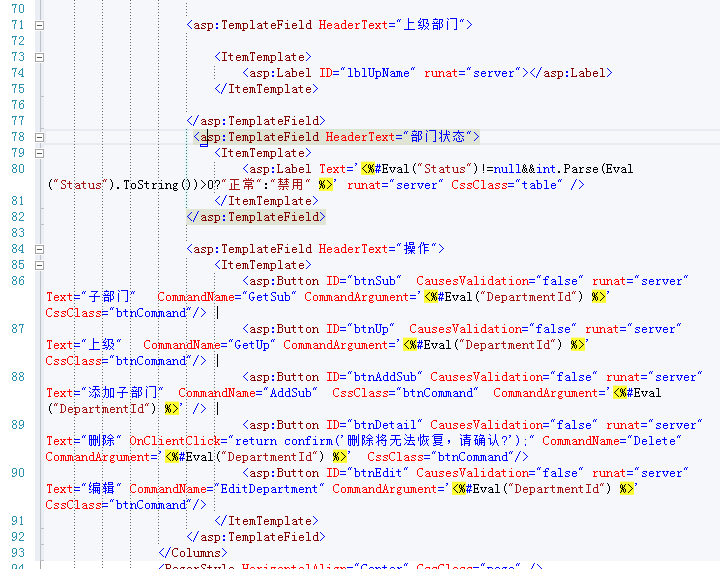
同样的办法处理部门状态列和操作列, aspx页面代码如下
(晕死,word写的Blog,实在不好弄代码)
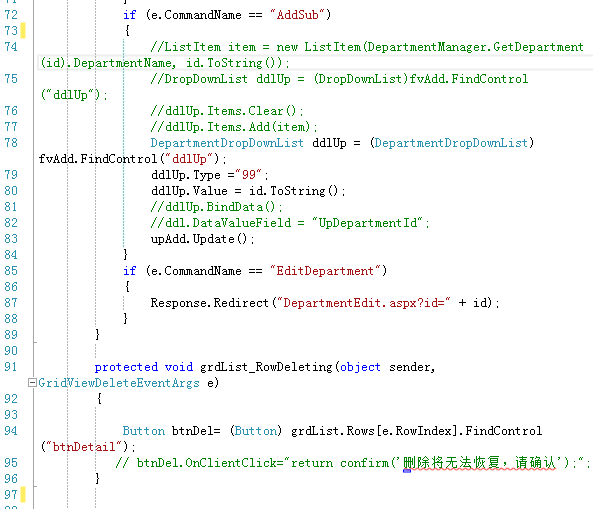
代码页的代码如下
这里的73行以后都是为了实现操作列中的命令。
78行:寻找自定义控件
79行:给该控件的Type赋值,99表示选择所有的部门。
80,行:赋值,在赋值中,实现了下拉列表中对应项被Seleted的效果
79和80行的语句顺序不能颠倒。
- 增加部门
这个实际上是用的Ajax。上级部门默认的死一级部门。
我希望在列表中,如果点击添加子部门的话,这里的上级部门会自动变成对应的部门。
这个逻辑在73行到84行实现。那个DepartmentDropDownList是自定义控件。
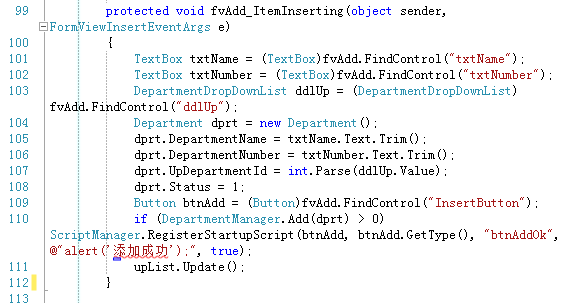
这里的添加部门使用的是FormView,本来想不用FormView,但是由于在UpdatePanel中,Button的Click事件被消除了。
所以只好用FormView的ItemInserting事件。
代码隐藏页代码:
- 自定义控件代码(续)