Android的PopupWindow的详尽用法和解释
学有所成,当反馈社会,为人类造福!我们的口号:改变世界!
今天为大家带来的福音,我把我研究多年的PopupWindow的心得来与大家一起分享一下吧!
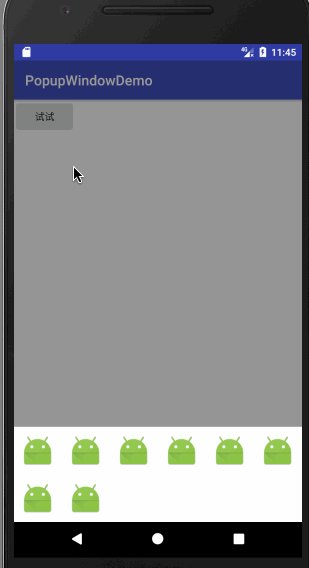
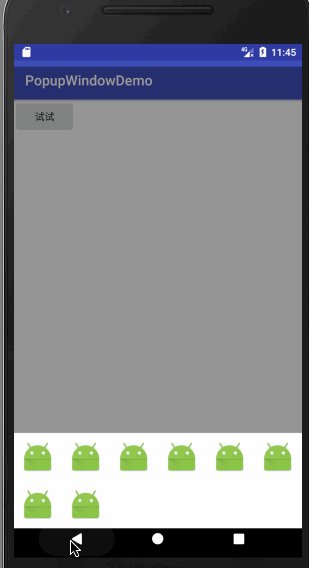
上面的效果展示,就是我用PopupWindow+FlowLayout(流失布局)写出来的,流失布局,这里就不做过多的解释了,有兴趣的可以点击这里点击打开链接 自行研究一下!
PopupWindow在安卓中至关重要,它所涉及到的android知识是极其的多与广,它涉及到了事件的分发,事件的消费,以及动画,还有最基础的布局,完全可以说它就是android中的一个碎片。
先来了解一下PopupWindow的实现吧!它的实现分为两个部分,一个是设计布局,设计效果,第二部分是,展示。
设计部分:
/**
* 设置pop框
*/
private void initPopuptWindow() {
// 获取屏幕的width和height
mScreenWidth= getWindowManager().getDefaultDisplay().getWidth();
mScreenHeight = getWindowManager().getDefaultDisplay().getHeight();
//获取pop框的宽和高
mPopupWindowWidth = mPopupWindow.getWidth();
mPopupWindowHeight = mPopupWindow.getHeight();
Log.i("jiba","mPopupWindowWidth=="+mPopupWindowWidth+",mPopupWindowHeight=="+mPopupWindowHeight);
Log.i("jiba","mScreenWidth=="+mScreenWidth+",mScreenHeight=="+mScreenHeight);
//加载pop框的视图布局view
view = View.inflate(MainActivity.this, R.layout.addcartbuju, null);
// 创建一个PopupWindow
// 参数1:contentView 指定PopupWindow的内容
// 参数2:width 指定PopupWindow的width
// 参数3:height 指定PopupWindow的height
mPopupWindow = new PopupWindow(view, mScreenWidth, mScreenHeight);
// 需要设置一下此参数,点击外边可消失
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
// 设置点击窗口外边窗口消失 这两步用于点击手机的返回键的时候,不是直接关闭activity,而是关闭pop框
mPopupWindow.setOutsideTouchable(true);
// 设置此参数获得焦点,否则无法点击,即:事件拦截消费
mPopupWindow.setFocusable(true);
//设置动画 采用属性动画
mPopupWindow.setAnimationStyle(R.style.AnimTheme);
ImageView guanbi = view.findViewById(R.id.guanbi);
//点击“X”形图片的关闭pop框
guanbi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPopupWindow.dismiss();
}
});
//点击pop框的其他地方也可以关闭pop框
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPopupWindow.dismiss();
}
});
}再来说一下pop框的展示:
展示分为两种情况,一种是在某个控价的下方,可以有偏移量,也可以没有偏移量。
方法如下:
mPopupWindow.showAsDropDown(v); 没有偏移量
mPopupWindow.showAsDropDown(v, 50, 50); //有偏移量 X、Y方向各偏移50
第二种情况,pop框显示相对于整个手机屏幕,可以是正中间,也就是无偏移量,也可以有偏移量。
方法如下:
mPopupWindow.showAtLocation(v, Gravity.CENTER, 0, 0); 相对于父控件的位置,无偏移
mPopupWindow.showAtLocation(v, Gravity.BOTTOM, 0, 50); 相对于父控件的位置,有偏移
具体的怎么展示,还得看工作的需求了。
最后,郑重提醒各位,在使用pop框的时候,可能会用到pop框的内部点击事件,以及动态的为pop框添加控件,这时候切记我们一定要用pop框的布局view去获得内部的id,切记,切记!!
最后附上pop框的动画弹出:
- 效果图如上,怎么给PopupWindow加背景?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:background="#66000000"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<GridView
android:id="@+id/gridview"
android:numColumns="6"
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>
RelativeLayout>- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
代码设置
mPopupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); //设置宽度 布局文件里设置的没有用
mPopupWindow.setHeight(ViewGroup.LayoutParams.MATCH_PARENT); //设置高度 必须代码设置- 1
- 2
在最外层布局 设置上你要的背景android:background=”#66000000”属性,
- 怎么设置动画
//设置动画
mPopupWindow.setAnimationStyle(R.style.AnimTheme);- 1
- 2
styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- @color/colorPrimary
- "colorPrimaryDark">@color/colorPrimaryDark
- "colorAccent">@color/colorAccent
style>
<style name="AnimTheme">
- @anim/show
- "android:windowExitAnimation">@anim/hide
style>
resources>- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
show.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0"
android:toYDelta="0"
android:toXDelta="0"
android:fromYDelta="100%"
android:duration="2000"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
/>
set>3- 4
- 5
- 6
- 7
- 8
- 9
- 10
hide.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- @color/colorPrimary
- "colorPrimaryDark">@color/colorPrimaryDark
- "colorAccent">@color/colorAccent
style>
<style name="AnimTheme">
- @anim/show
- "android:windowExitAnimation">@anim/hide
style>
resources>- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
其他的一些属性设置方法
//4者的属性必须设置 mPopupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); //设置宽度 布局文件里设置的没有用 mPopupWindow.setHeight(ViewGroup.LayoutParams.MATCH_PARENT); //设置高度 必须代码设置 mPopupWindow.setContentView(window_view); //设置布局 //popupWindow.showAsDropDown(window_view); //设置显示位置 mPopupWindow.setBackgroundDrawable(new BitmapDrawable()); mPopupWindow.setOutsideTouchable(true); //外部是否可点击 点击外部消失 mPopupWindow.setFocusable(true); //响应返回键 点击返回键 消失 View parentView = LayoutInflater.from(this).inflate(R.layout.activity_main, null); mPopupWindow.showAtLocation(parentView, Gravity.BOTTOM, 0, 0); //相对父布局 // mPopupWindow.showAsDropDown(mBt, 0, 0); //相对某个控件显示boolean showing = mPopupWindow.isShowing(); //判断pop框是否能弹出