【Android】DataBinding的简单使用和高级用法
前言:
DataBinding是Google推出的一个框架,多用于MVVM结构Android项目中。本篇也是很久之前整理的DataBinding笔记,并不是最新的,可能会有一些过时的东西,后面我会去看一下文档再修改一下或再发一篇。
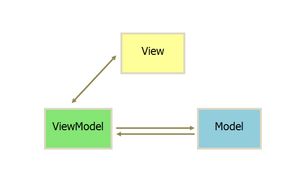
简单介绍一下MVVM:model-view-viewmodel
关系图解:

如何使用DataBinding
1.在module级别的build.gradle上添加支持( 如果是在library中使用,那么使用使用该library的module也需要在build.gradle添加 )
android {
....
dataBinding {
enabled = true
}
}为用到 Data Binding 的模块添加插件,修改对应的build.gradle
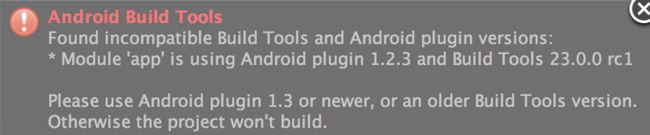
apply plugin: 'com.android.databinding'如果 Module 用到的 buildToolsVersion 高于 22.0.1,比如 23 rc1,那 com.android.databinding:dataBinder 的版本要改为 1.3.0-beta1,否则会出现如下错误

2.xml布局文件数据绑定
<data>
"user" type="com.dfhe.hewk.bean.User" />
data> - 定义一个节点 …,在节点中声明变量user,如, type则是声明属性为Javabean的类。
- data 节点也支持 import,所以上面的代码可以换一种形式来写
<import type="com.type="com.dfhe.hewk.bean,User" />
r" type=" User" />
- java.lang.* 包中的类会被自动导入,无需再import,例如要定义一个 String 类型的变量:
"name" type="String" /> 然后我们刚才在 build.gradle 中添加的那个插件【 apply plugin: ‘com.android.databinding’ 】会根据xml文件的名称 Generate 一个继承自 ViewDataBinding 的类。
例如,这里 xml 的文件名叫 activity_main.xml,那么生成的类就是 ActivityMainBinding。
3.绑定Variable
修改 MainActivity 的 OnCreate 方法,用 DatabindingUtil.setContentView() 来替掉 setContentView(),然后创建一个 user 对象,通过 binding.setUser(user) 与 variable 进行绑定。
Android studio会根据 layout 文件自动生成一个默认的 Binding类,类名是根据 layout 文件名生成的,并用”Binding”后缀结束。例如:activity_main.xml 生成的 Binding类 为 ActivityMainBinding,可用如下方式使用Binding类:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding binding = DataBindingUtil.setContentView(
this, R.layout.activity_main);
User user = new User("god_eye", "男");
binding.setUser(user);
}
//另一种实现方式
MainActivityBinding binding = MainActivityBinding.inflate(getLayoutInflater());ActivityMainBinding 类是自动生成的,所有的 set 方法也是根据 variable 名称生成的。
<data>
"name" type="String" />
"sex" type="String" />
data> 对应的代码是
setName(String name);
setSex(String sex);4.使用Variable
数据与 Variable 绑定之后,xml 的 UI 元素就可以直接使用。
通过”@{}”这样的语法表达方式和数据user实现绑定:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.sex}" />5.事件处理:
DataBinding允许我们在xml中view的一些事件属性(如onClick等)中填写DataBinding表达式,也可以通过绑定listener的方式去实现。归纳起来就是:
方法引用和监听绑定,下面介绍着两种方式:
public class MyHandlers {
public void onClickFriend(View view) { ... }
}布局文件如下:
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable name="handlers" type="com.example.Handlers"/>
<variable name="user" type="com.example.User"/>
data>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.name}"
android:onClick="@{handlers::onClickFriend}"/>
LinearLayout>
layout>监听绑定:
public class Presenter {
public void onSaveClick(Task task){}
}布局文件如下:
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable name="task" type="com.android.example.Task" />
<variable name="presenter" type="com.android.example.Presenter" />
data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="@{() -> presenter.onSaveClick(task)}" />
LinearLayout>
layout>要实现 MVVM 的 ViewModel 就需要把数据与UI进行绑定,data 节点就为此提供了一个桥梁,我们先在 data 中声明一个 variable,这个变量会为 UI 元素提供数据(例如 TextView 的 android:text),然后在 Java 代码中把”后台”数据与这个 variable 进行绑定。
下面简单介绍一下高级用法
类型别名
如果我们在 data 节点导入了两个同名的类User,可以使用alias属性来区别相同的类型,如下:
<import type="com.example.home.data.User" />
<import type="com.examle.detail.data.User" />
<variable name="user" type="User" />
import 还有一个 alias 属性:别名,区分相同的类型
<import type="com.example.home.data.User" />
<import type="com.examle.detail.data.User" alias="DetailUser" />
<variable name="user" type="DetailUser" />
Null Coalescing 运算符
android:text="@{user.displayName ?? user.lastName}"等价于
android:text="@{user.displayName != null ? user.displayName : user.lastName}"属性值
通过 @{} 可以直接把 Java 中定义的属性值赋值给 xml 属性。
"@{user.lastName}"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="@{user.isAdult ? View.VISIBLE : View.GONE}"/> 使用资源数据
"@{large? (int)@dimen/largePadding : (int)@dimen/smallPadding}"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" /> 实现双向绑定(Observable Binding)
DataBinding在Android Studio 2.1 Preview 3之前仅支持单项绑定,实现双向绑定的方法:
- 方法一:实现一个android.databinding.Observable的类
public class ObservableUser extends BaseObservable {
private String firstName;
private String lastName;
@Bindable
public String getFirstName() {
return firstName;
}
@Bindable
public String getLastName() {
return lastName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
notifyPropertyChanged(BR.firstName);
}
public void setLastName(String lastName) {
this.lastName = lastName;
notifyPropertyChanged(BR.lastName);
}
}BR 是编译阶段生成的一个类,功能与 R.java 类似,用 @Bindable 标记过 getter 方法会在 BR 中生成一个 entry, 当数据发生变化时需要手动发出通知。 通过调用notifyPropertyChanged(BR.firstName)来通知系统 BR.firstName 这个 entry 的数据已经发生变化,需要更新 UI。
- 方法二: 可以具体到成员变量,无需继承 BaseObservable,一个简单的 POJO 就可以实现。
public class PlainUser {
public final ObservableField firstName = new ObservableField<>();
public final ObservableField lastName = new ObservableField<>();
public final ObservableInt age = new ObservableInt();
} primitive type: ObservableInt、ObservableFloat、ObservableBoolean 等等
reference type: ObservableField
带 ID 的 View
Data Binding 有效降低了代码的冗余性,甚至完全没有必要再去获取一个 View 实例,但是情况不是绝对的,万一我们真的就需要了呢?不用担心,只要给 View 定义一个 ID,Data Binding 就会为我们生成一个对应的 final 变量。
<TextView
android:id="@+id/firstName"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />上面代码中定义了一个 ID 为 firstName* 的 TextView,那么它对应的变量就是
public final TextView firstName;ViewStubs
xml中的 ViewStub 经过 binding 之后会转换成 ViewStubProxy, 具体代码可参考 ViewStubActivity.java
简单用代码说明一下,xml 文件与之前的代码一样,根节点改为 layout,在 LinearLayout 中添加一个 ViewStub,添加 ID
"http://schemas.android.com/apk/res/android">
...>
"@+id/view_stub"
android:layout="@layout/view_stub"
... />
在 Java 代码中获取 binding 实例,为 ViewStubProy 注册 ViewStub.OnInflateListener 事件
binding = DataBindingUtil.setContentView(this, R.layout.activity_view_stub);
binding.viewStub.setOnInflateListener(new ViewStub.OnInflateListener() {
@Override
public void onInflate(ViewStub stub, View inflated) {
ViewStubBinding binding = DataBindingUtil.bind(inflated);
User user = new User("fee", "lang");
binding.setUser(user);
}
});Dynamic Variables 动态变量
以 RecyclerView 为例,Adapter 的 DataBinding 需要动态生成,因此我们可以在 onCreateViewHolder 的时候创建这个 DataBinding,然后在 onBindViewHolder 中获取这个 DataBinding
public static class BindingHolder extends RecyclerView.ViewHolder {
private ViewDataBinding binding;
public BindingHolder(View itemView) {
super(itemView);
}
public ViewDataBinding getBinding() {
return binding;
}
public void setBinding(ViewDataBinding binding) {
this.binding = binding;
}
}
@Override
public BindingHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
ViewDataBinding binding = DataBindingUtil.inflate(
LayoutInflater.from(viewGroup.getContext()),
R.layout.list_item,
viewGroup,
false);
BindingHolder holder = new BindingHolder(binding.getRoot());
holder.setBinding(binding);
return holder;
}
@Override
public void onBindViewHolder(BindingHolder holder, int position) {
User user = users.get(position);
holder.getBinding().setVariable(BR.user, user);
holder.getBinding().executePendingBindings();
}Attribute setters
有了 Data Binding,即使属性没有在 declare-styleable 中定义,我们也可以通过 xml 进行赋值操作。 为了演示这个功能,我自定义了一个 View - UserView,其中 R.styleable.UserView 中只定义了一个 age 属性,其中 firstName 和 lastName 只有对应的两个 setter 方法。
只要有 setter 方法就可以这样为属性赋值:
"match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/largePadding"
app:onClickListener="@{activity.clickListener}"
app:firstName="@{@string/firstName}"
app:lastName="@{@string/lastName}"
app:age="27" /> onClickListener 也是同样道理,只不过我们是在 Activity 中定义了一个 Listener。
转换器 (Converters)
在 xml 中为属性赋值时,如果变量的类型与属性不一致,通过 DataBinding 可以进行转换。
只需要定义一个标记了 @BindingConversion 的静态方法即可:
@BindingConversion
public static int convertColorToString(int color) {
switch (color) {
case Color.RED:
return R.string.red;
case Color.WHITE:
return R.string.white;
}
return R.string.app_name;
}ObseravbleCollection
- ObservableArrayMap:
ObservableArrayMap<String, Object> user = new ObservableArrayMap<>();
user.put("firstName", "Google");
user.put("lastName", "Inc.");
user.put("age", 17);在xml中使用:
<data>
<import type="android.databinding.ObservableMap"/>
<variable name="user" type="ObservableMap" />
data>
…
<TextView
android:text='@{user["lastName"]}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text='@{String.valueOf(1 + (Integer)user["age"])}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>- ObservableArrayList:
ObservableArrayList在xml中使用:
"android.databinding.ObservableList"/>
"com.example.my.app.Fields"/> "user" type="ObservableList/>
...
'@{user[Fields.LAST_NAME]}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
'@{String.valueOf(1 + (Integer)user[Fields.AGE])}'
android:layout_width="wrap_content"
android:layout_height="wrap_content"/> DataBinding先写到这里,本文主要来自很多优秀的文章和官方文档,然后加上自己写的demo试过再总结来的,如有需要的同学,建议先看一遍官方文档。
官方地址:https://developer.android.google.cn/topic/libraries/data-binding/index.html#data_binding_layout_files
如果有用请点个喜欢,加个关注!非常感谢,转载请随意。
