最近想用ViewPager写一个界面,由于是用preferencefragment写的,在网上是搜了一下午,基本没发现写的详细的,写的片片面面的,对于新手就是很难懂了,所以今天就讲解一下ViewPager的用法
ViewPager简介
布局管理器,允许用户翻左和右 通过页面的数据。 您提供一个实现PagerAdapter生成的页面视图显示。
viewpage通常是结合使用Fragment, 这是一个方便的方式来供应和管理每个页面的生命周期。 有标准的适配器实现使用:viewpage的片段, 涵盖最常见的用例。 这些都是FragmentPagerAdapter和FragmentStatePagerAdapter; 每一个 类有简单的代码显示如何构建一个完整的用户界面 和他们在一起。
第一个VIEW向第二个VIEW滑动
第二个VIEW向第三个VIEW滑动
一、新建项目,引入ViewPager控件
ViewPager。它是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。
1.在主布局文件里加入
1)ViewPager布局代码
补充知识点
其中在布局里添加PagerTitleStrip和PagerTabStrip,可以增加导航标题,当然还需要重写PagerAdapter
那PagerTitleStrip和PagerTabStrip有什么区别呢?
其实这两个实现的效果基本差不多,但有两点不同:
1、PagerTabStrip在当前页面下,会有一个下划线条来提示当前页面的Tab是哪个。
2、PagerTabStrip的Tab是可以点击的,当用户点击某一个Tab时,当前页面就会跳转到这个页面,而PagerTitleStrip则没这个功能。
2)新建三个layout,用于滑动切换的视图
从效果图中也可以看到,我们的三个视图都非常简单,里面没有任何的控件,大家当然可以往里添加各种控件,但这里是个DEMO,只详解原理即可,所以我这里仅仅用背景来区别不用layout布局。这里就写layout1.xml, layout2.xml和layout3.xml都和layout1.xml一样
layout1.xml
二、代码实战
先上整体代码,然后逐步讲解。
public class MainActivity extends Activity {
private View view1, view2, view3;
private ViewPager viewPager; //对应的viewPager
private List viewList;//view数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater=getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2,null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
代码量很小,全部放在了OnCreate()函数中。
1、先看声明的变量的意义:
private View view1, view2, view3;
private List viewList;//view数组
private ViewPager viewPager; //对应的viewPager
首先viewPager对应
view1,view2 ,view3对应我们的三个layout,即layout1.xml,layout2.xml,layout3.xmlviewList是一个View数组,盛装上面的三个VIEW
2、接下来是他们的初始化过程:
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater=getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2,null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
3、PageAdapter——PageView的适配器
适配器这个东东想必大家都不莫生,在ListView中也有适配器,listView通过重写GetView()函数来获取当前要加载的Item。而PageAdapter不太相同,毕竟PageAdapter是单个VIew的合集。
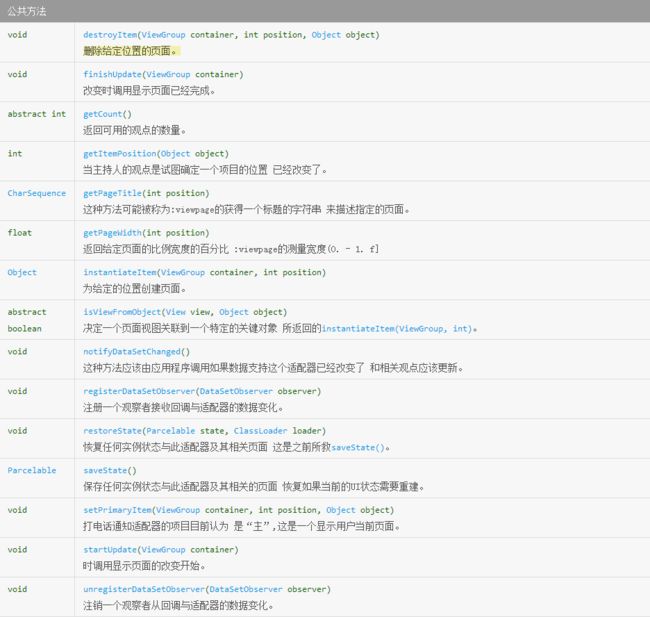
PageAdapter 必须重写的四个函数:
- boolean isViewFromObject(View arg0, Object arg1)
- int getCount()
- void destroyItem(ViewGroup container, int position,Object object)
- Object instantiateItem(ViewGroup container, int position)
先看看各个函数,我们上面都做了什么吧:
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
getCount():返回要滑动的VIew的个数
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
destroyItem():从当前container中删除指定位置(position)的View;
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
instantiateItem():做了两件事,第一:将当前视图添加到container中,第二:返回当前View
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
isViewFromObject():对于这个函数就先不做讲解,大家目前先知道它要这样重写就行了,后面我们会对它进行改写。
方法类
那么如何实现PreferenceFragment呢
其实很简单,继承FragmentPagerAdapter的api换成V13的即可
import android.support.v13.app.FragmentPagerAdapter;
MyPagerAdapter
import android.app.Fragment;
import android.app.FragmentManager;
import android.preference.PreferenceFragment;
import android.support.v13.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by Administrator on 2017/9/12 0012.
*/
public class MyPagerAdapter extends FragmentPagerAdapter {
private List list;
public MyPagerAdapter(FragmentManager fragmentManager, List list) {
super(fragmentManager);
this.list=list;
}
@Override
public Fragment getItem(int position) {//必须实现
return list.get(position);
}
@Override
public int getCount() {//必须实现
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {//选择性实现
return list.get(position).getClass().getSimpleName();
}
}
MainActivity
import android.os.Bundle;
import android.preference.PreferenceFragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager vpager;
private List list;
private com.example.administrator.android.ceshi ceshi;
private SettingFragment settingFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vpager = (ViewPager) findViewById(R.id.vp);
ceshi = new ceshi();
settingFragment = new SettingFragment();
list = new ArrayList<>();
list.add(ceshi);
list.add(settingFragment);
MyPagerAdapter myPagerAdapter=new MyPagerAdapter(getFragmentManager(),list);
vpager.setAdapter(myPagerAdapter);
}
}
如何实现导航滑动切换
以前的时候大家都是使用的Github的一个库,或者自己写,不过现在Android也出来这个功能了,甚至比他们还要强,我们只需要在viewpager的前面添加即可
//这个也是标题,但是不好用,一般不会用
设置好之后,然后在MainActivity中设置一下就可以了
tabLayout.setupWithViewPager(vpager);