- 探索大数据处理:利用 Apache Spark 解锁数据价值
Echo_Wish
实战高阶大数据apachespark大数据
探索大数据处理:利用ApacheSpark解锁数据价值大家好,我是你们熟悉的大数据领域自媒体创作者Echo_Wish。今天,我们来聊聊如何利用ApacheSpark进行大规模数据处理。ApacheSpark作为一个快速、通用的集群计算框架,以其出色的性能和丰富的API,成为大数据处理的利器。那么,ApacheSpark究竟如何帮助我们高效处理海量数据?接下来,让我们一起深入探讨。一、ApacheS
- 自定义Agent组件
三月七꧁ ꧂
langchain+llmpython开发语言microsoftgptlangchainjavascript前端
文章目录ReActAgent的实践工具组件和工具包组件工具组件的类型 一个Agent组件由两部分组成:tools(代理可以使用的工具)和AgentExecutor(决定采取哪种行动)。下面逐一介绍如何创建自定义Agent组件。Tool、AgentExecutor和BaseSingleActionAgent是从LangChain.agents模块中导人的类,用于创建自定义Agent组件和too
- RabbitMQ,RocketMQ,Kafka 消息模型对比分析
Java架构设计
javaJava程序员消息模型开发语言程序人生
消息模型消息队列的演进消息队列模型早期的消息队列是按照”队列”的数据结构来设计的。生产者(Producer)产生消息,进行入队操作,消费者(Consumer)接收消息,就是出队操作,存在于服务端的消息容器就称为消息队列。当然消费者也可能不止一个,存在的多个消费者是竞争的关系,消息被其中的一个消费者消费了,其它的消费者就拿不到消息了。发布订阅模型如果一个人消息想要同时被多个消费者消费,那么上面的队列
- 批量更新 AWS ECS Fargate 服务:自动化平台版本升级
ivwdcwso
开发运维aws自动化云计算Fargateecs
在使用AWSECSFargate时,我们经常会收到平台版本更新的通知。为了确保我们的服务运行在最新的平台版本上,我们需要更新所有受影响的任务。本文将介绍如何使用Python和AWSSDK(boto3)来批量更新ECSFargate服务,自动化这一过程。背景AWSFargate会定期发布新的平台版本,以提供新功能和进行例行维护。当新版本发布时,AWS会通知用户在特定日期之前更新他们的任务。虽然AWS
- flink核心特性
24k小善
flink大数据java架构
ApacheFlink核心特性详解一、流处理与批处理的统一Flink的核心设计理念之一是将流处理和批处理统一在一个框架中。这种统一性使得Flink在处理实时数据和批量数据时具有高度的灵活性和一致性。1.流处理与批处理的统一计算引擎流处理作为批处理的特例:Flink将批处理视为有限流(FiniteStream),从而实现了流处理和批处理的统一。统一API:Flink提供了DataStream和Dat
- 十四、Flink源码阅读--JobGraph生成过程
灰二和杉菜
ApacheFlinkFlinkJobGraph生成源码分析
上篇分析了client整个提交任务过程,最终提交的是一个JobGraph对象,那么是如何从jar或sql任务转为JobGraph的呢,这篇我们仔细研究一下,版本为1.6.3源码分析上篇我们介绍client端提交任务最终会到到ClusterClient.run()方法,就在这个方法中封装了JobGraph的步骤。publicJobSubmissionResultrun(FlinkPlancompil
- 6种MySQL高可用方案对比分析
m0_74823595
mysqladbandroid
大家好,我是V哥,关于MySQL高可用方案,在面试中频频出现,有同学在字节面试就遇到过,主要考察你在高可用项目中是如何应用的,V哥整理了6种方案,供你参考。V哥推荐:2024最适合入门的JAVA课程MySQL的高可用方案有多种,常见的包括以下几种:1.主从复制(Master-SlaveReplication)原理:主库进行写操作,数据通过异步或半同步复制到从库。可以通过从库进行读操作,实现读写分离
- Python网络爬虫-WebSocket数据抓取
程序小勇
faiss爬虫python网络协议websocket开发语言
目录前言1、WebSocket请求的分析通常涉及以下几个方面:2、利用WebSocket爬取数据总结最后,创作不易!非常感谢大家的关注、点赞、评论啦!谢谢三连哦!好人好运连连,学习进步!工作顺利哦!博主介绍:✌专注于前后端、机器学习、人工智能应用领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共享。本人是掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,
- 设计模式 笔记10 | 适配器模式 在源码中的应用 | Spring源码的 AOP 注册中心存储了不同的适配器实现 | SpringMVC源码doDisPatch方法里的 HandlerAdapter
「已注销」
设计模式设计模式适配器模式spring
文章目录一、适配器模式知识回顾二、类适配器使用案例之拓展登陆业务2.1模拟登陆的旧系统2.2旧系统拓展【类适配器】2.3旧系统拓展【接口适配器】三、适配器模式在Spring源码中的应用四、SpringMVC中的适配器模式五、总结参考资料一、适配器模式知识回顾适配器定义:将一个类的接口转换成另一种目标接口,使得原本由于接口不兼容而不能一起工作的类能一起工作适配器分类:类结构型模式(耦合读较高)和对象
- 设计模式之适配模式是什么?以及在Spring AOP中的拦截器链的使用源码解析。
一个儒雅随和的男子
设计模式spring设计模式springjava
前言 本文涉及到适配模式的基本用法,以及在SpringAOP中如何使用,首先需要了解适配模式的工作原理,然后结合SpringAOP的具体实现来详细详细解析源码。 首先,适配模式,也就是AdapterPattern,属于结构型设计模式,主要用于让不兼容的接口能够一起工作。要了解它的定义、结构、应用场景以及优缺点。然后,可能需要一个具体的例子来说明,比如电压适配器,这样用户更容易理解。 接下来是
- 微服务架构中的负载均衡与服务注册中心(Nacos)
ღ᭄ꦿ࿐Never say never꧂
微服务架构微服务负载均衡springcloudspringboot后端java
1.负载均衡:解决实际业务问题1.1业务场景思考想象一个电子商务平台的微服务架构。我们有一个订单服务和多个用户服务实例。当订单服务需要调用用户服务时,它如何选择具体调用哪一台用户服务器?这就是负载均衡要解决的核心问题。1.2常用负载均衡算法及其业务影响1.2.1轮询(RoundRobin)原理:请求依次分配给每个服务器。业务影响:优点:实现简单,在服务器性能相近的情况下能达到较好的负载平衡。缺点:
- 【微服务】Nacos Discovery--服务治理
SoftwareDevOps
微服务分布式Nacos微服务注册中心服务治理
NacosDiscovery--服务治理前言服务治理常见的注册中心ZookeeperEurekaConsulNacosNacos入门搭建nacos环境将商品微服务注册到nacos将订单微服务注册到nacos总结前言上一章中,我们利用用户–订单–商品,实现了三个简单的微服务,实现了微服务之间的调用。但不知道大家有没有发现,我们是通过硬编码的方式,把服务者,消费者的服务Url,写到了代码中,这样做肯定
- Linux下JVM相关指令详解及案例介绍
码农阿豪@新空间
好“物”分享linuxjvm运维
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- Redis 集群模式的工作原理能说一下么?
小新杂谈社
缓存后端面试redis数据库缓存分布式
面试题Redis集群模式的工作原理能说一下么?在集群模式下,Redis的key是如何寻址的?分布式寻址都有哪些算法?了解一致性hash算法吗?面试官心理分析在前几年,Redis如果要搞几个节点,每个节点存储一部分的数据,得借助一些中间件来实现,比如说有codis,或者twemproxy,都有。有一些Redis中间件,你读写Redis中间件,Redis中间件负责将你的数据分布式存储在多台机器上的Re
- AI与育儿领域的融合——探索未来的可能性
花生糖@
AIGC学习资料库人工智能AI创业点创意点
在当今快速发展的社会中,育儿成为了众多家庭面临的重大挑战。随着人工智能(AI)技术的不断进步,AI在育儿领域的应用逐渐展现出巨大的潜力,不仅能够为父母提供及时有效的支持,还能在很大程度上改善育儿体验。本文旨在探讨AI技术如何与育儿领域相结合,创造新的商业机会,以及未来的发展趋势。一、AI解决育儿的核心痛点育儿是一项复杂的工作,涉及广泛的知识和技能。然而,专业的育儿服务通常价格昂贵,许多家庭无法承担
- 【人工智能】AI现状分析 || 神经网络的数学基础 || 人工智能交叉领域的发展和技术应用 || 附:小白入门人工智能 学习步骤
追光者♂
Python从入门到人工智能百题千解计划(项目实战案例)人工智能交叉领域神经网络的数学基础AI现状分析
声明:仅学习使用~资料整理分析不易,点个赞吧!目录1.AI现状分析(人工智能基础入门概念)1.1人工智能基础概念1.2人工智能的技术发展路线1.3产业发展的驱动因素1.4人工智能薪资岗位介绍2.神经网络的数学基础2.1神经网络的生物表示2.2神经网络的数学表示2.3神经网络必备的一些数学基础2.3.1Sigmoid函数2.3.2偏置2.4总结3.人工智能交叉领域的发展和技术应用3.1人工智能应用交
- 哈希表总结-C语言版
vanguard2021
Leetcode刷题哈希表
目录1、哈希表的原理2、自己实现的hash表--C语言版3、C语言开源项目uthash.h中的hash接口使用指南3.1uthash.h头文件说明3.2常见的uthash.h接口以及使用方法4、实践应用参考资料:1、哈希表的原理哈希表的关键思想是使用哈希函数将键映射到存储桶。更确切地说,当我们插入一个新的键时,哈希函数将决定该键应该分配到哪个桶中,并将该键存储在相应的桶中;当我们想要搜索一个键时,
- MATLAB算法实战应用案例精讲-【目标检测】机器视觉-工业相机(补充篇)
林聪木
数码相机matlab算法
目录知识储备光学系统设计全过程算法原理工业相机基本参数以及选型工业相机基本参数:如何选择合适的工业相机:分辨率分辨率的定义与“检测/测量精度”的区别分辨率与相机的匹配相机关键参数设置工业相机的曝光、曝光时间、快门、增益什么是曝光?什么是快门影响曝光的因素工业相机-坐标系和机械手坐标系的标定工业相机-缺陷检测一、相机的选择(1)工业数字相机的分类:(2)相机的主要参数(3)工业数字摄像机主要接口类型
- JVM 内存管理详解
pjx987
JVMjvm
Java虚拟机(JVM)是Java应用程序的基础,而内存管理则是JVM最为核心的功能之一。本篇文章将详细介绍JVM如何管理和分配内存,以及如何处理垃圾回收等问题。此外,还将通过一些代码示例和实际项目场景来说明内存管理的重要性,并引用一些专家的观点加深理解。1.JVM内存区域概述JVM的内存主要分为以下几个区域:堆(Heap):所有线程共享的内存区域,主要用于存储对象实例、数组等数据。方法区(Met
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- 使用R语言绘制山脊图的ggridges包
心之飞翼
r语言开发语言R语言
使用R语言绘制山脊图的ggridges包山脊图(ridgeplot)是一种用于可视化多个分布或变量之间关系的图表类型。在R语言中,可以使用ggridges包来创建漂亮的山脊图。本文将介绍如何使用ggridges包绘制山脊图,并提供相应的源代码供参考。首先,确保已经安装了ggridges包。可以使用以下代码来安装:install.packages("ggridges")安装完毕后,加载ggridge
- 哈希表(C语言实现)
写代码的大学生
散列表c语言哈希算法
在计算机世界中,哈希表如同一位聪慧的图书管理员。他知道如何计算索书号,从而可以快速找到目标图书。文章目录1.哈希表的概念1.1哈希表的基本操作1.2哈希表的常用操作2.基于数实现哈希表2.1哈希表的结构体定义2.2哈希表的初始化2.3删除哈希表2.4哈希函数2.5查找哈希表中的元素2.6删除哈希表中的元素2.7添加哈希表元素3.哈希冲突与扩容4.链式地址改良哈希表4.1链式地址哈希表结构体定义4.
- 哈希表(C语言版)
coding_rui
数据结构与算法C语言散列表c语言数据结构
文章目录哈希表原理实现(无自动扩容功能)代码运行结果分析应用哈希表如何统计一段文本中,小写字母出现的次数?显然,我们可以用数组inttable[26]来存储每个小写字母出现的次数,而且这样处理,效率奇高。假如我们想知道字母’k’出现的次数,直接访问元素table['k'-'a']即可,时间复杂度为O(1)。在现实生活中,我们经常需要存储键值对(key-value)数据,比如上面的‘a’:10,‘b
- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
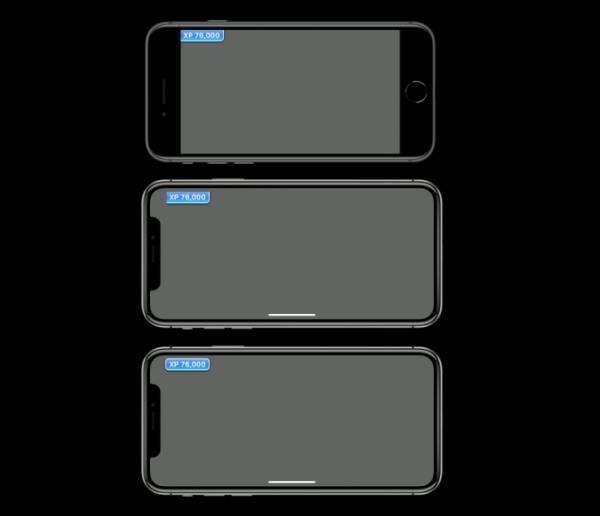
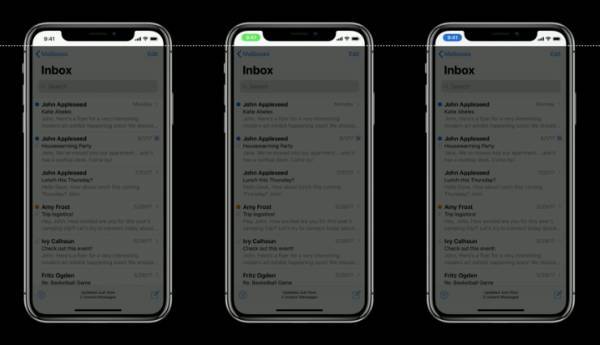
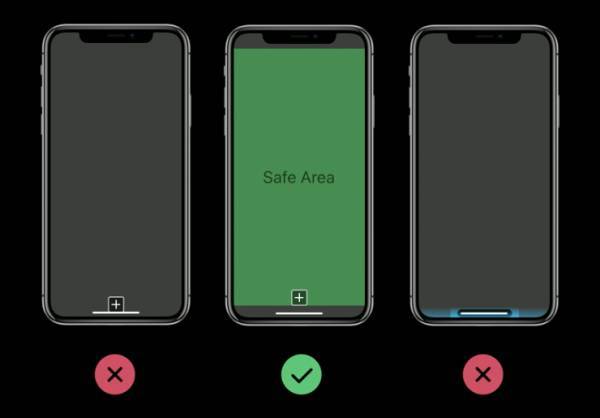
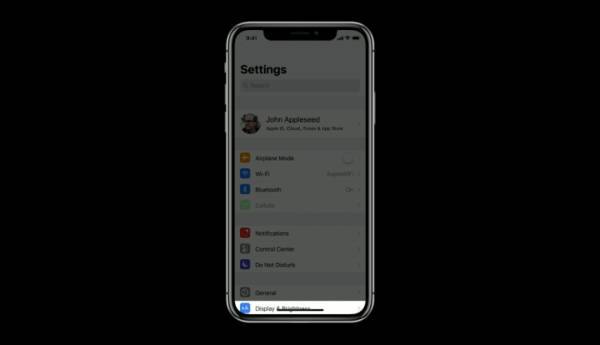
- 基于Web的手机模拟器的实现(含源文件)
设计源码分享
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye设计说明书题目基于Web的手机模拟器的实现摘要随着信息技术的迅速发展,Web技术的应用越来越普及。除了常见的教学课件演示、实验动画模拟、过程仿真实现、可视化仿真及测试系统等方面的应用外,Web也因其浏览方便、实现技术相对简单、使用方式灵活等特点,开始涉及生活中的方方面面,为人们的生活带来越来越多的便
- C#托管类型与非托管类型简析
_DRAGON__XU
C#c#开发语言
C#托管类型与非托管类型定义托管对象指的是.net可以自动进行回收的资源,主要是指托管对象在堆上分配的内存资源。托管资源的回收工作是不需要人工干预的,有.net运行库在合适的时间进行回收。当然,也可以使用GC.Collect手动回收。非托管对象指.net不知道如何回收的资源。例如文件、窗口、网络连接、数据库连接、画刷、图标等。这类资源,垃圾回收器在清理的时候会调用Object.Finalize()
- Bugreport实战篇(二)
飞奔在路上的鱼
功耗优化bugreport功耗
文章Bugreport源码篇(一)从源码角度阐释了Bugreport,那么本文则是从实战角度来说说,如何看懂bugreport,对于通过bugreport获取到内容往往非常长,这里简单划分为17部分,先整体上简单说说每部分log的title信息。1.系统build相关信息系统build信息:dumpstate:dateBuild:getpropro.build.display.idBuildfin
- Leetcode 3458. Select K Disjoint Special Substrings
Espresso Macchiato
leetcode笔记leetcode3458leetcodemediumleetcode周赛437动态规划字符串切分
Leetcode3458.SelectKDisjointSpecialSubstrings1.解题思路2.代码实现题目链接:3458.SelectKDisjointSpecialSubstrings1.解题思路这一题我的思路的话就是找出给定的字符串当中做多能得到的特殊子串的数目,然后判断其是否大于给定值kkk即可。然后关于如何求字符串能够获得的特殊子串的最大数目,我的思路是使用动态规划的思路。首先
- Android Native 回调 Java/JVM
BrainZou
Androidjavaandroid开发语言
背景网络上大部分文章都是JNI的编写,但是一些情况下在so里面,也有Native调用回Java的场景,文章相对较少。而且如果照着一些文章写的,可能会出现写的c的每一行代码都执行了,但是Java层就是没执行等奇奇怪怪的问题。做项目时也遇到过这些坑,特总结如下。部分代码//TestJNI.ktclassTestJNI{init{System.loadLibrary("test")initTest()}
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本