使用 Android Studio 进行 Flutter 开发
本文将与你一起回顾如何在 Android Studio 里进行 Flutter 工具的配置。
创建项目
你可以通过多种方式来创建新项目。
创建新项目
使用 Futter 应用模板创建新的 Flutter 项目:
-
在 IDE 中,点击 Welcome 窗口,或者主窗口File > New > Project 中的 Create New Project。
-
在菜单中选择 Flutter,点击 Next。
-
输入你的 Project name 和 Project location。
-
如果打算发布此应用,需要 设置公司域名⚠️。
-
点击 Finish。
⚠️ 关于设置公司域名
“在创建新应用时,一些 Flutter IDE 插件需要一个逆序的域名,比如
”com.example。除了程序名外,在应用发布后,它将作为 Android 应用的包名,以及 iOS 应用的 Bundle ID。如果你可能发布此应用,最好现在就指定好它,应用发布后将无法更改。你的域名应该是唯一的。
从现有源码创建新项目
创建包含现有 Flutter 源码的新 Flutter 项目:
-
在 IDE 中,点击 Welcome 窗口,或者主窗口 File > New > Project 中的 Create New Project。
“对于 Flutter 项目,请 不要 使用 New > Project from existing sources。
”
-
在菜单中选择 Flutter,点击 Next。
-
在 Project location 下,输入或选择现有 Flutter 源码的文件目录。
-
点击 Finish。
编辑代码,和查看问题
Dart 插件的代码分析,可以做到:
-
语法高亮显示。
-
基于多种类型分析的代码补全。
-
定位到类型的声明(Navigate > Declaration), 查找类型的引用(Edit > Find > Find Usages)。
-
查看当前存在的代码问题(View > Tool Windows > Dart Analysis), 所有问题会在 Dart Analysis 窗口中显示
运行和调试
你可以通过如下方式调试你的应用:
-
使用 开发者工具 (DevTools), 运行在浏览器里的一系列调试和分析工具,也包括 Flutter inspector,开发者工具替代了之前的 Observatory 分析工具。
-
使用 Android Studio(或者 IntelliJ)内置的调试功能, 比如设置断点等。
-
使用 Flutter inspector, 在 Android Studio 和 IntelliJ 内置。
下面的介绍文章适用于 Android Studio 和 IntelliJ,更多关于开发者工具的信息, 请参看文档:在 Android Studio 上安装和运行开发者工具。
在主工具栏,可以运行和调试代码:
选择目标设备
在 IDE 中打开 Flutter 项目时,你会在工具栏的右侧看到一组 Flutter 的特定按钮。
“如果 Run 和 Debug 按钮不可用且未显示目标设备,则意味着 Flutter 未发现任何已连接的 iOS 、Android 设备或模拟器。你需要连接设备或启动模拟器才能继续。
”
-
找到选择目标下拉按钮,点击它会显示出可用设备列表。
-
选择你希望启动应用的设备。当连接设备或启动模拟器时, 列表中将会加入新选项。
“如果将你的 Flutter 应用运行在 Web 平台,但是你没法找到 Chrome (web) 这个设备的话,请先确保你已经开启了 Web 支持, 请在这个文档里查看更多:使用 Flutter 构建 Web 应用。
”
不使用断点运行应用
-
点击工具栏中的 Play 按钮,或选择 Run > Run。底部的 Run 窗口会有日志输出:
使用断点运行应用
-
如果需要,在源代码中设置断点。
-
点击工具栏中的 Debug 按钮,或选择 Run > Debug。
-
底部的 Debugger 窗口会显示出堆栈和变量信息。
-
底部的 Console 窗口会显示详细的日志输出。
-
调试基于默认的启动配置,如果需要自定义,点击选择目标下拉按钮,选择 Edit configuration 进行配置。
快速编辑和查看效果
Flutter 有效加快开发周期。使用 热重载 功能,你可以在修改源码后,几乎马上看到效果。详细信息请查阅 使用热重载。
显示性能数据
“检查 Flutter 里的性能问题,请查看时间线视图文档。
”
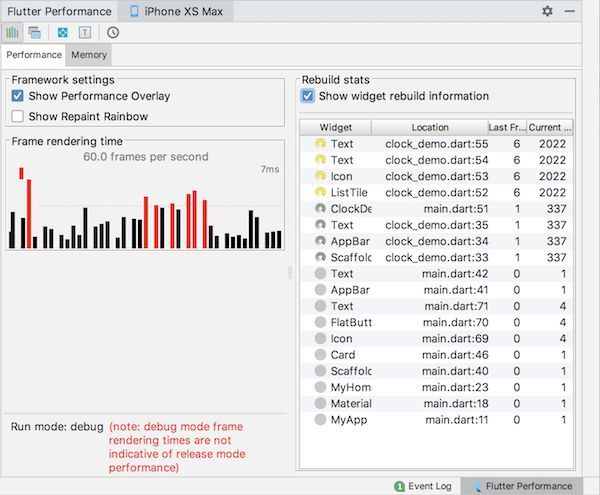
在 Debug 模式下启动应用后,使用 View > Tool Windows > Flutter Performance打开性能工具窗口,以查看性能数据,以及 widget 的重载信息。
点击 Performance 窗口中的 Show widget rebuild information,查看正在重载的 widget 统计信息和重载频率。右边第二列显示了所在框架的重载次数。如果重载次数过多,会显示一个黄色旋转圆圈。最右一列显示了进入当前页面后 widget 的重载次数。对于未重载的小部件,将显示一个灰色圆圈,否则将显示一个灰色旋转圆圈。
“截图中的应用性能较差,通过重载分析器,你可以找到导致性能差的线索。重载分析器不是一个性能诊断工具,但它和性能有关。
”
该功能的目的是让你了解 widget 是何时重载的,只看代码的话可能不好发现。如果 widget 在你预想不到的情况下发生了重载, 说明你可能需要重构代码,将大型的构建方法拆分成多个 widget。
该工具可以帮助你调试至少四个常见的性能问题:
-
整个屏幕(或大部分屏幕)由一个 StatefulWidget 构成,导致不必要的 UI 构建。可将 UI 拆分成多个具有较轻量
build()方法的 widget。 -
未在屏幕上显示的 widget 发生了重载。例如,一个延伸到屏幕外的 ListView,或者未给延伸到屏幕外的列表设置 RepaintBoundary,会导致重绘整个列表。
-
AnimatedBuilder 的
build()方法绘制了一个不需要动画的子树,导致不必要的静态对象重载。 -
一个 Opacity widget 在 widget tree 中使用了一个不必要的高度,或者通过直接操作 Opacity widget 的透明属性创建 Opacity 动画,导致 widget 和它的子树重载。
你可以点击表格中的一行,定位到创建指定 widget 的源码位置。随着代码的运行,旋转图标也会在代码窗口中显示,以帮助你观察正在进行的重载。
大量的重载并不一定表示存在问题。通常情况下,只有当你通过分析发现性能不理想时,才需要考虑过度重载的问题。
记住,widget 的重载信息只在 debug 版本中可用, 在真机上使用分析构建 (profile build) 进行应用性能分析, 使用调试构建 (debug build) 进行性能问题调试。
Flutter 代码编辑提示
如果你有其他我们应该提供的代码提示建议,请 告诉我们!
代码辅助和快速修复
代码辅助功能是特定代码标识符相关的代码修改。当光标放在 Flutter widget 上时,黄色灯泡图标会指示可用的修改, 可以通过点击灯泡进行修改, 或使用键盘快捷键(在 Linux 和 Windows 上使用 Alt+Enter,在 macOS 上使用 Option+Return), 如下图所示:
Quick Fixes 快速修复功能也是类似的,当一段代码存在错误时, 它会出现并帮助纠正错误。它使用红色灯泡表示。
Widget 嵌套辅助
当你有一个 widget 需要嵌套在其他 widget 时,可以使用该功能。例如,需要将 widget 嵌套在 Row 或 Column 中。
Widget 列表嵌套辅助
和上面的辅助类似,但它嵌套的是一个 widget 的列表,而不是单个的 widget。
child 和 children 转换辅助
将 child 转换成 children,并且把参数值写进一个 list。
实时模板
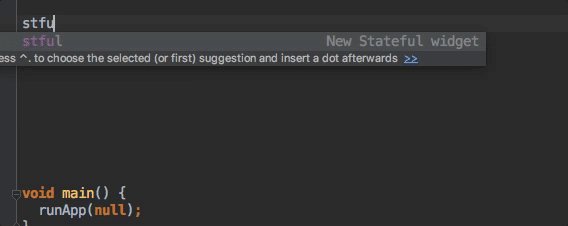
实时模板用于增加典型代码结构的输入速度。输入前缀后,在代码完成窗口中选择它:
Flutter 插件包含了以下模板:
-
前缀
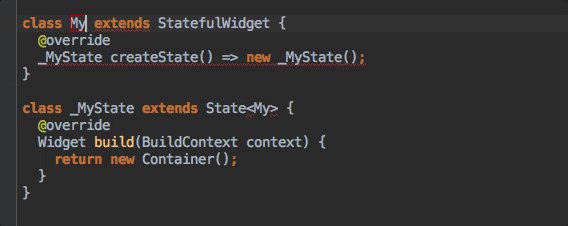
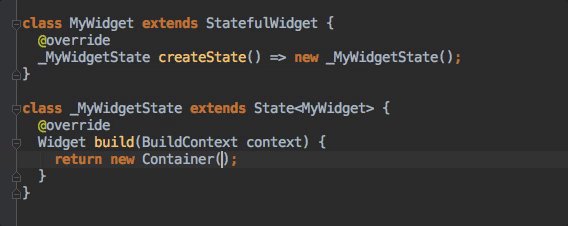
stless:创建一个StatelessWidget的子类。 -
前缀
stful:创建一个StatefulWidget的子类,并关联 State 子类。 -
前缀
stanim:创建一个StatefulWidget的子类,并关联 State 子类,包含一个AnimationController的初始化字段。
你还可以通过 Settings > Editor > Live Templates 定义自定义模板。
键盘快捷键
热重载
在 Linux(映射方案默认为 XWin)和 Windows 上, 快捷键是 Controle+Alt+; 和 Control+Backslash。
在 macOS 上(映射方案 Mac OS X 10.5+)上, 快捷键是 Command+Option 和 Command+Backslash。
可以在 IDE 的设置中修改快捷键:选择 Keymap 后, 在右上角的搜索框输入 flutter。右键点击你想修改的快捷键,点击 Add Keyboard Shortcut
热重载和热重启
热重载的工作原理是将更新后的代码注入 Dart VM(虚拟机)。不仅包括添加新类,还包括添加方法和字段到已有的类中。但有些类型的代码是无法被热重载的:
-
全部变量的初始化
-
静态变量的初始化
-
应用的
main()方法
对于这些更改,你无需结束调试过程而直接热重启 (hot restart) 你的应用:不要点击 Stop 按钮,只需点击 Run 按钮(在运行中),或 Debug 按钮(在调试中), 或者按住 Shift 键点击热重载按钮。
在 Android Studio 中编辑 Android 代码,并获得完整 IDE 支持
打开 Flutter 项目的根目录,并不会在 IDE 中显示所有的 Android 文件。Flutter 应用包含了一个名为 android 的子目录, 如果你在 Android Studio 中将该目录作为单独的项目打开, 则 IDE 将可以完全支持编辑和重构所有的 Android 文件(比如 Gradle 脚本文件)。
如果你已经在 Android Studio 中将整个项目作为 Flutter 应用打开, 则有两种方法可以打开 Android 文件,在 IDE 中进行编辑。在进行操作之前,请确保你使用的是最新版本的 Android Studio 和 Flutter 插件。
-
在“项目视图”中,你可以在 flutter 应用的根目录下看到一个
android的子目录。右键点击它,选择 Flutter > Open Android module in Android Studio。 -
或者,你也可以打开
android目录下的任意文件进行编辑。你会在编辑器的顶部看到一个 "Flutter commands" 的横幅, 包含一个 Open for Editing in Android Studio 的标签,点击它。
这两种方法,Android Studio 都允许你选择使用单独的窗口,或替换现有窗口打开新项目,两种都是可以的。
如果你还没在 Android Studio 中打开 Flutter 项目,你可以一开始就将 Android 文件作为项目打开:
-
点击欢迎窗口中的 Open an existing Android Studio Project。如果 Android Studio 已打开,也可以点击 File > Open。
-
打开 flutter 应用根目录下的
android子目录。例如,项目名为flutter_app,则打开flutter_app/android。
如果你还未运行过你的 Flutter 应用,可能会在打开 android 项目时,看到 Android Studio 构建失败的报告。运行项目根目录的 flutter pub get,并通过点击 Build > Make 重建项目,可修复该问题。
在 IntelliJ IDEA 中编辑 Android 代码
要在 IntelliJ IDEA 中编辑 Android 代码,你需要配置 Android SDK 的位置:
-
在 Preferences > Plugins 中,启用 Android Support。
-
在项目视图中,右键点击 android 文件夹,然后选择 Open Module Settings。
-
在 Sources 选项中,找到 Language level,并选择 level 8 或更高级别。
-
在 Dependencies 选项中,找到 Module SDK,并选择一个 Android SDK。如果这里没有列出 SDK,点击 New 并指定 Android SDK 的位置。确保选择和 Flutter 使用相匹配的 Android SDK(如
flutter doctor中所示)。 -
点击 OK。
提示和技巧 PDF 下载
-
Flutter IDE 速查表,MacOS 版
-
Flutter IDE 速查表,Windows 和 Linux 版
故障排除
已知问题和反馈
Flutter 插件 README 文件中记录了可能影响你使用体验的已知重要问题。
所有已知问题都会在问题跟踪器中进行跟踪:
-
Flutter 插件:GitHub 问题跟踪
-
Dart 插件: JetBrains 问题跟踪
我们欢迎所有的错误、问题以及功能反馈。在提交新问题前:
-
在问题跟踪器总快速搜索查看问题是否已存在。
-
确保你已经更新到了最新版本的插件。
当你在提交新的 issue 时,确保带上运行了 flutter doctor 命令之后的返回内容。
因篇幅有限,未来的文章均不再在微信渠道手动贴入链接,如果需要,请点击阅读原文查看,谢谢!