client
clientHeight
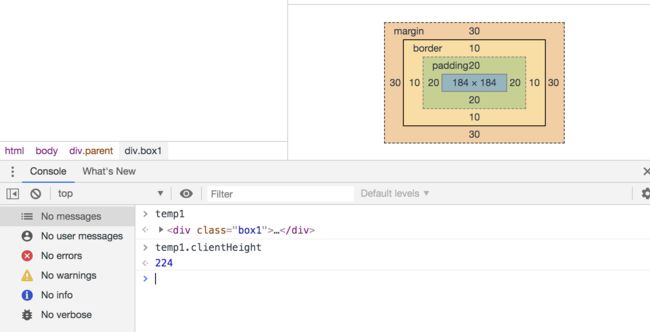
这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
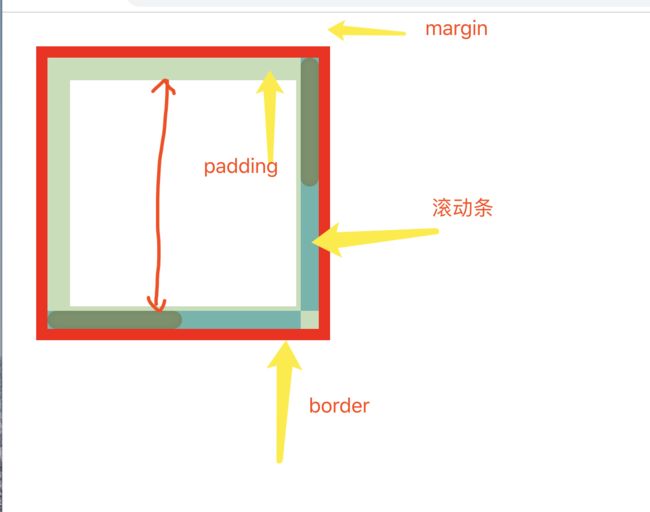
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算。滚动条区域不能显示内容所以扣除。
盒子模型如下:
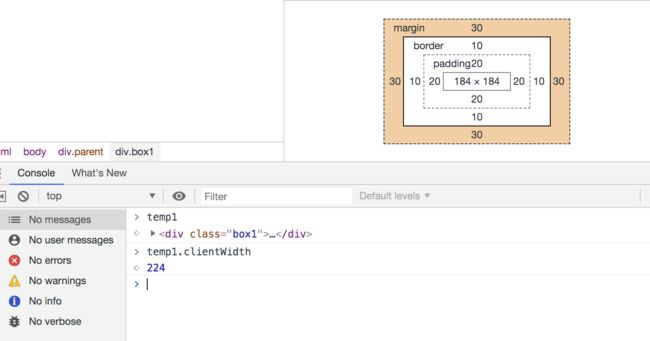
clientWidth
这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算.
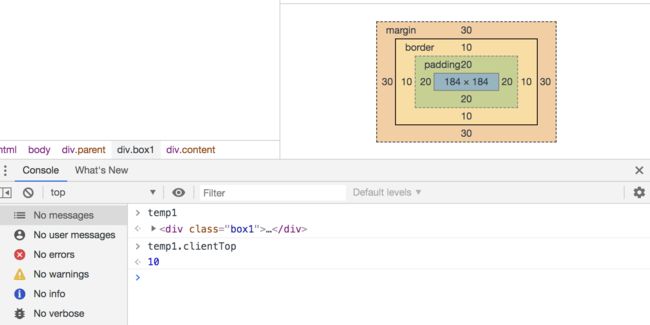
clientTop
一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距(margin,outline,box-shadow)或内边距(padding)及是border。clientTop 是只读的。
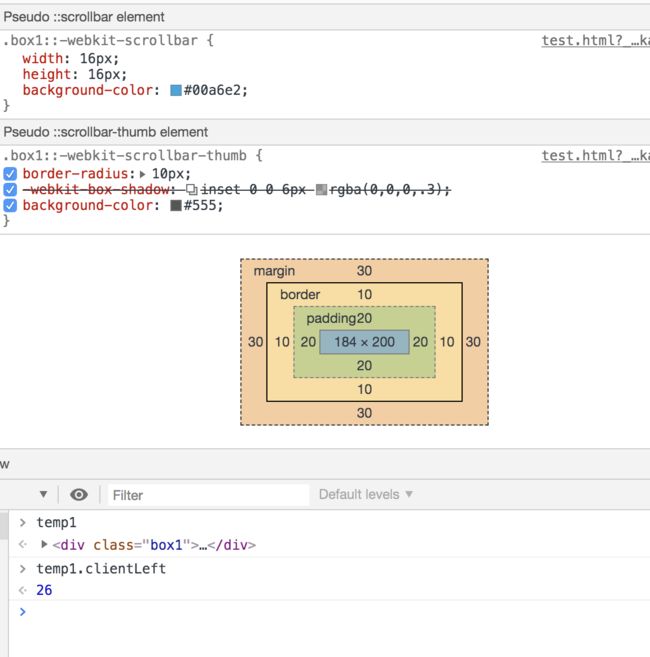
clientLeft
表示一个元素的左边框的宽度,以像素表示。如果元素的文本方向是从右向左(RTL, right-to-left, direction: rtl),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。clientLeft 不包括左外边距和左内边距。clientLeft 是只读的。
其中滚动条的宽度为16px; clientLeft = border + scrollbarWidth;
当没有滚动条的时候计算方式和clientTop;
offset
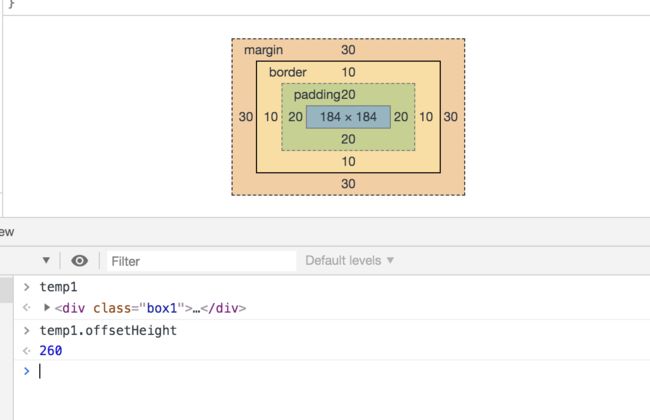
offsetHeight
HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
通常,元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪类元素的高度。
对于文档的body对象,它包括代替元素的CSS高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。
offsetHeight = border * 2 + padding * 2 + contentHeight + scrollbarWidth
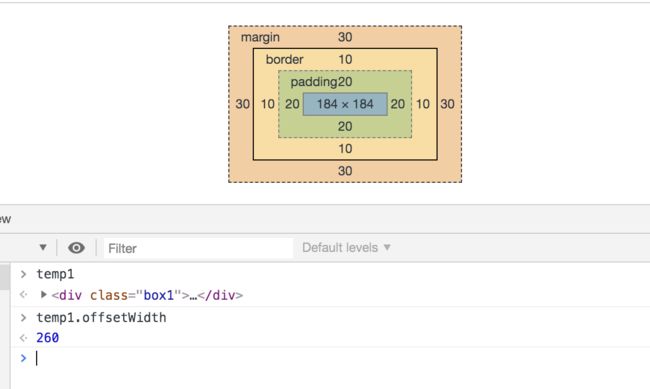
offsetWidth
HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。一个典型的(译者注:各浏览器的offsetWidth可能有所不同)offsetWidth是测量包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。
offsetWidth = border * 2 + padding * 2 + contentWidth + scrollbarWidth
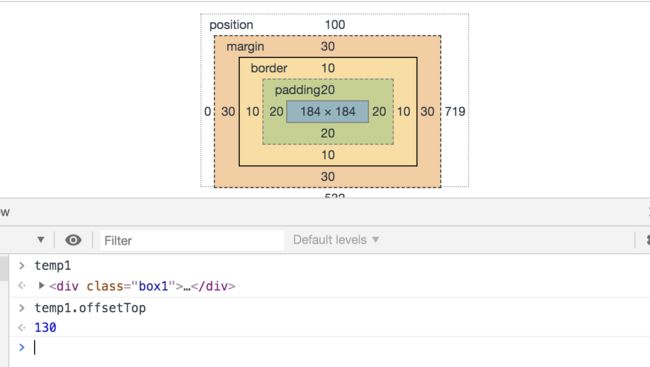
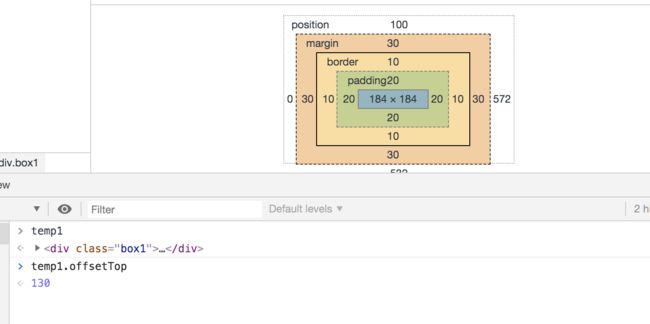
offsetTop
HTMLElement.offsetTop为只读属性,它返回当前元素相对于其offsetParent元素的顶部的距离。
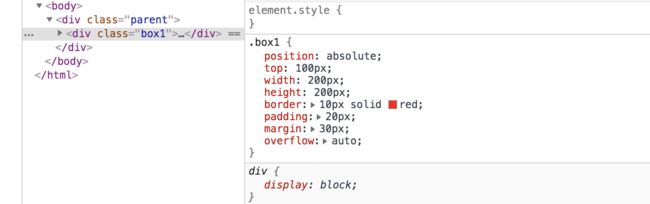
对应css如下:
在该示例中 offsetTop = marginTop + top(100px)
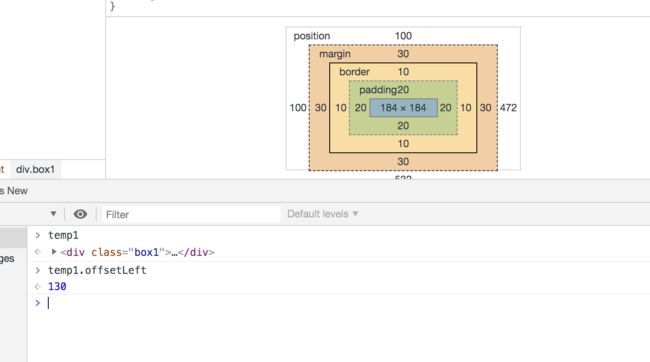
offsetLeft
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值。
对块级元素来说,offsetTop、offsetLeft、offsetWidth 及 offsetHeight 描述了元素相对于 offsetParent 的边界框。
然而,对于可被截断到下一行的行内元素(如 span),offsetTop 和 offsetLeft 描述的是第一个边界框的位置(使用 Element.getClientRects() 来获取其宽度和高度),而 offsetWidth 和 offsetHeight 描述的是边界框的尺寸(使用 Element.getBoundingClientRect 来获取其位置)。因此,使用 offsetLeft、offsetTop、offsetWidth、offsetHeight 来对应 left、top、width 和 height 的一个盒子将不会是文本容器 span 的盒子边界。
在该示例中 offsetLeft = marginleft + left(100px)
scroll
scrollHeight
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。 没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。scrollHeight也包括 ::before 和 ::after这样的伪元素。
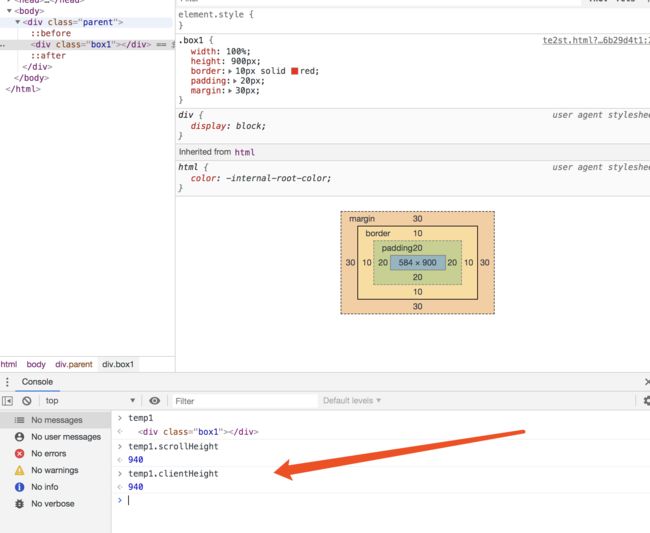
代码如下:
测试scrollHeight
我们先看看box1的scrollHeight
其中box1的scrollHeight为940,因为没有滚动条scrollHeight = clientHeight = padding * 2 + contentHeight。
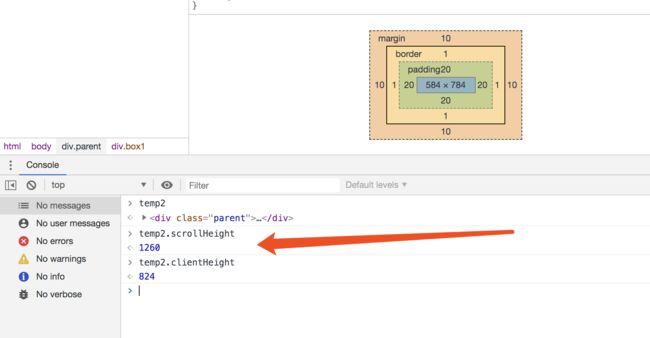
我们再看看parent的scrollHeight
scrollHeight = parent的padding(20 * 2) + 二个伪元素高度(200) + box1的高度(900 + 20 * 2 + 10 * 2 + 30 * 2) = 1260
scrollWidth
Element.scrollWidth 是只读属性,表示元素内容的宽度,包括由于滚动而未显示在屏幕中内容
scrollWidth值等于元素在不使用水平滚动条的情况下适合视口中的所有内容所需的最小宽度。 宽度的测量方式与clientWidth相同:它包含元素的内边距,但不包括边框,外边距或垂直滚动条(如果存在)。 它还可以包括伪元素的宽度,例如::before或::after。 如果元素的内容可以适合而不需要水平滚动条,则其scrollWidth等于clientWidth
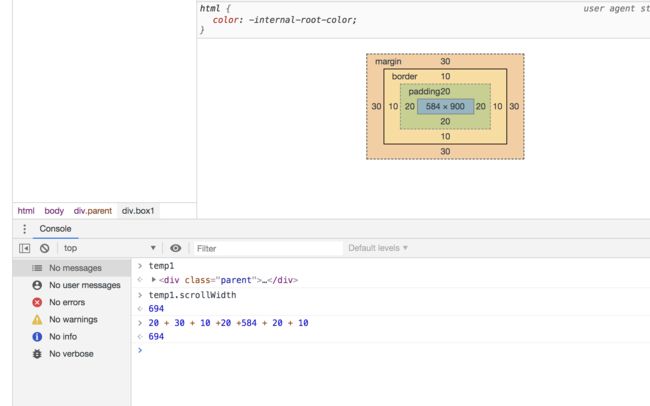
当子元素的宽度超出父级元素的宽度的时候,子元素的margin-right丢失。所以不计算marginRight的宽度。
scrollWidth = parent.paddingLeft + (box1.padding + box1.border) * 2 + box1.contentWidth + box1.marginLeft
scrollTop
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是这个元素的顶部到视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
- 如果一个元素不能被滚动(例如,它没有溢出,或者这个元素有一个"non-scrollable"属性), scrollTop将被设置为0。
- 设置scrollTop的值小于0,scrollTop 被设为0
- 如果设置了超出这个容器可滚动的值, scrollTop 会被设为最大值.
可以设置元素的scrollTop为负数, 滚动到顶部。设置scrollTop一个超大值滚动到底部。
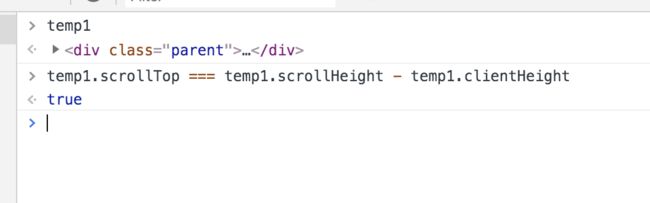
scrollTop的最大值 = scrollHeight - clientHeight 可以用该表达式判断元素是否滚动到底部。
scrollLeft
Element.scrollLeft 属性可以读取或设置元素滚动条到元素左边的距离。
通scrollTop相似。
- 如果元素不能滚动(比如:元素没有溢出),那么scrollLeft 的值是0。
- 如果给scrollLeft 设置的值小于0,那么scrollLeft 的值将变为0。
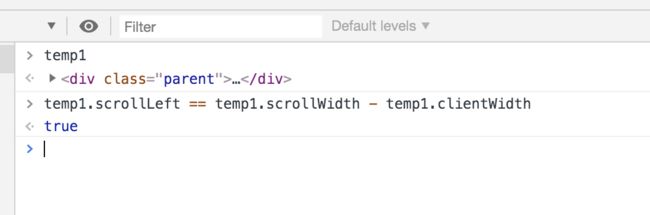
- 如果给scrollLeft 设置的值大于元素内容最大宽度,那么scrollLeft 的值将被设为元素最大宽度。
可以设置元素的scrollLeft为负数, 滚动到左侧。设置scrollLeft一个超大值滚动到右侧。