对于流式布局的研究和一点心得
流式布局现在已经不是什么新鲜的设计了,经常在各种列表展示文本框的时候可以看到,特别是应用于标签类的。
其实可以将其看作会自动换行的线性布局,根据内部的子控件所占的实际大小重新进行排列。具体实现的思路如下:
1.自定义一个控件FlowLayout,继承ViewGroup。定义水平间距和行与行之间的垂直间距。初始化一个集合lineList,用来存放所有的Line对象(Line的用途后面说)
2.重写onMeasure方法,为子控件测量宽度,将其归并分类以便排列布局
2.1.获取当前FlowLayout的宽度,注意其实际比较的宽度应减去paddingLefet和paddingRight.
2.2.创建一个Line对象,这里为了方便直接将Line定义在FlowLayout的内部。每一个Line对象就代表了每一行,封装了存放当前行所有子View的集合,所有子View的宽+水平间距之和,以及所在行的高度。
2.3.遍历当前FlowLayout包含的每一个子View,用子View的宽和FlowLayout的实际宽度比较。
2.4.如果之前创建的Line中没有子View,则直接存入该View,因为要保证每行至少有一个子View;
2.5.如果当前Line的宽+水平间距+子View的宽大于FlowLayout的实际宽度,则该子View需要换行,也就是重新创建一个Line对象存放。注意要先存储之前的Line对象,否则会缺失View.
2.6.其它的情况,说明该行所拥有的空间还可以容纳下该子View,直接存入
2.7.如果当前子View是最后一个,那么需要保存最后的line对象。到此lineList存放了所有的Line,而每个Line又记录了自己行所有的View.
2.8.宽度之前已经计算出来,开始计算FlowLayout需要的高度。高度=FlowLayout的paddingTop+paddingBottom+所有行的高度+所有行的行间距。拿计算好的宽高值重新设置当前控件的尺寸setMeasuredDimension(width, height);
2.9.注意开始的时候清空lineList。因为onMeasure在View的绘制过程中会多次被回调。如果不清空的话,会进行多次无意义的测量,生成很多空白的子View。
3. 重写onLayout方法,根据分类情况为子View摆放它们实际应该在的位置
3.1.遍历lineList,拿到每一个Line对象.
3.2.内循环开始,获取该Line对象所包含的所有view的集合。
3.3.获取该Line对象的留白,也就是FlowLayout的实际宽度除去当前Line所占的实际宽度值。因为换行的时候不一定刚好子View的宽度和+间距=FlowLayout的实际宽度。
3.4.用留白/view集合中的元素个数,得到浮点数值,就是每个子View得到的补偿宽度。让子View重新测量一次,为其赋值新的宽度。
3.5.开始摆放。如果子View是每行的第一个,直接摆放。如果不是,参考前一个子View。当前的left是前一个的right+水平间距。right=left+自身宽度
3.6.注意从第二行开始,每行的top总是比上一行的top多累加一个行高和垂直间距。而行高和行宽不一样,取内部高度最高的子View的高度值。
4. FlowLayout的实现代码如下:
public class FlowLayout extends ViewGroup {
private int horizontalSpacing = 15;//水平间距
private int verticalSpacing = 15;//行与行之间的垂直间距
//用来存放所有的Line对象
private ArrayList lineList = new ArrayList();
public FlowLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public FlowLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FlowLayout(Context context) {
super(context);
}
/**
* 设置水平间距
*
* @param horizontalSpacing
*/
public void setHorizontalSpacing(int horizontalSpacing) {
this.horizontalSpacing = horizontalSpacing;
}
/**
* 设置垂直间距
*
* @param verticalSpacing
*/
public void setVerticalSpacing(int verticalSpacing) {
this.verticalSpacing = verticalSpacing;
}
/**
* 分行:遍历所有的子View,判断哪几个子View在同一行(排座位表)
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
lineList.clear();
//1.获取FlowLayout的宽度
int width = MeasureSpec.getSize(widthMeasureSpec);
//2.获取用于实际比较的宽度,就是除去2边的padding的宽度
int noPaddingWidth = width - getPaddingLeft() - getPaddingRight();
//3.遍历所有的子View,拿子View的宽和noPaddingWidth进行比较
Line line = new Line();//准备Line对象
for (int i = 0; i < getChildCount(); i++) {
View childView = getChildAt(i);
childView.measure(0, 0);//保证能够获取到宽高
//4.如果当前line中没有子View,则直接存入,因为要保证每行至少有一个子View;
if (line.getViewList().size() == 0) {
line.addLineView(childView);//直接存入
} else if (line.getLineWidth() + horizontalSpacing + childView.getMeasuredWidth() >
noPaddingWidth) {
//5.如果当前line的宽+水平间距+子View的宽大于noPaddingWidth,则child需要换行
//要先存放之前的line对象,否则会缺失View
lineList.add(line);
line = new Line();//创建新的Line
line.addLineView(childView);//将当前child放入新的行中
} else {
//6.说明当前child应该放入当前Line中
line.addLineView(childView);
}
//7.如果当前child是最后的子View,那么需要保存最后的line对象
if (i == (getChildCount() - 1)) {
lineList.add(line);//保存最后的Line
}
}
//循环结束,lineList存放了所有的Line,而每个Line又记录了自己行所有的View;
//现在计算FLowLayout需要的高度
int height = getPaddingTop() + getPaddingBottom();//先计算上下的padding值
for (int i = 0; i < lineList.size(); i++) {
height += lineList.get(i).getLineHeight();//再加上所有行的高度
}
height += (lineList.size() - 1) * verticalSpacing;//最后加上所有的行间距
//设置当前控件的宽高,或者向父View申请宽高
setMeasuredDimension(width, height);
}
/**
* 去摆放所有的子View,让每个人真正的坐到自己的位置上
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int paddingLeft = getPaddingLeft();
int paddingTop = getPaddingTop();
for (int i = 0; i < lineList.size(); i++) {
Line line = lineList.get(i);//获取Line对象
//从第二行开始,每行的top总是比上一行的top多一个行高和垂直间距
if (i > 0) {
paddingTop += verticalSpacing + lineList.get(i - 1).getLineHeight();
}
ArrayList viewList = line.getViewList();//获取line所包含的所有view的集合
//1.获取每行的留白的宽度
int remainSpacing = getLineRemainSpacing(line);
//2.计算每个view平均得到的值
float perSpacing = remainSpacing / viewList.size();
for (int j = 0; j < viewList.size(); j++) {
View childView = viewList.get(j);
//3.将得到的perSpacing增加到view的宽度上面
int widthSpec = MeasureSpec.makeMeasureSpec((int) (childView.getMeasuredWidth() +
perSpacing), MeasureSpec.EXACTLY);
childView.measure(widthSpec, 0);
if (j == 0) {
//如果是每行的第一行,name直接靠左边摆放
childView.layout(paddingLeft, paddingTop, paddingLeft + childView
.getMeasuredWidth(),
paddingTop + childView.getMeasuredHeight());
} else {
//如果不是第一个,需要参考前一个view的right
View preView = viewList.get(j - 1);
//当前view的left是前一个view的right+水平间距
int left = preView.getRight() + horizontalSpacing;
childView.layout(left, preView.getTop(), left + childView.getMeasuredWidth(),
preView.getBottom());
}
}
}
}
/**
*
* @param line
* @return 获取指定Line的留白
*/
private int getLineRemainSpacing(Line line) {
return getMeasuredWidth() - getPaddingLeft() - getPaddingRight() - line.getLineWidth();
}
/**
* 封装每行的数据,包括所有的子View,行的宽高。每一个Line对象就代表一行
*
* @author Administrator
*/
private class Line {
private ArrayList viewList;//用来存放当前行所有的子View
private int width;//表示所有子View的宽+水平间距
private int height;//行的高度
private Line() {
viewList = new ArrayList();
}
/**
* 记录子View
*
* @param child
*/
private void addLineView(View child) {
if (!viewList.contains(child)) {
viewList.add(child);
//1.更新Line的width
if (viewList.size() == 1) {
//说明添加的是第一个子View,那么line的宽就是子View的宽度
width = child.getMeasuredWidth();
} else {
//如果添加的不是第一个子View,那么应该加等于水平间距和子View的宽度
width += child.getMeasuredWidth() + horizontalSpacing;
}
//2.更新line的height
height = Math.max(height, child.getMeasuredHeight());
}
}
/**
*
* @return 获取当前行的宽度
*/
private int getLineWidth() {
return width;
}
/**
*
* @return 当前行的高度
*/
private int getLineHeight() {
return height;
}
/**
*
* @return 获取当前行的所有的子View的集合
*/
private ArrayList getViewList() {
return viewList;
}
}
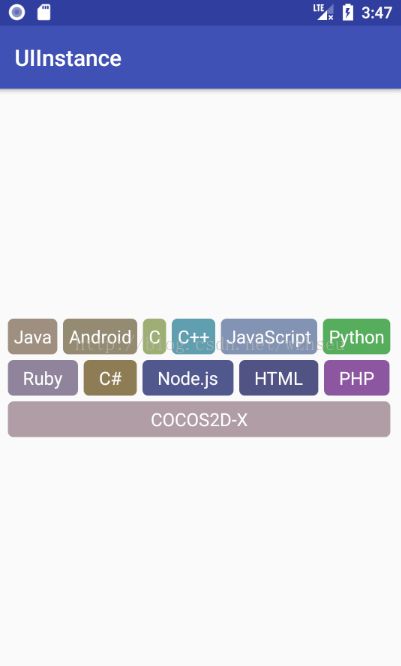
} 5. 往FlowLayout里面填充元素
5.1.最常见的流式布局,就是向里面填充TextView,以此示例
5.2.初始化一个字符串集合,一会TextView要显示的.给FlowLayout设置一个padding值
5.3.遍历集合,每次创建一个TextView,可以根据需求设置字体大小和颜色,这里取固定,但是让背景色取随机值。
5.4.每一次循环时,注意将创建的TextView加入到FlowLayout中去,让FlowLayout去完成剩下的测量和布局的事情
示例代码:
public class MainActivity extends AppCompatActivity {
FlowLayout mFlowLayout;
String[] appNames = {"Java", "Android", "C", "C++", "JavaScript", "Python", "Ruby", "C#",
"Node.js", "HTML", "PHP", "COCOS2D-X"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mFlowLayout = findViewById(R.id.fl_container);
int layoutPadding = Utils.getDimens(this, R.dimen.dp10);
mFlowLayout.setPadding(layoutPadding, layoutPadding, layoutPadding, layoutPadding);
for (int i = 0; i < appNames.length; i++) {
final TextView tv = new TextView(this);
tv.setText(appNames[i]);
GradientDrawable gradientDrawable = new GradientDrawable();
gradientDrawable.setShape(GradientDrawable.RECTANGLE);
int dp5 = Utils.getDimens(this, R.dimen.dp5);
gradientDrawable.setCornerRadius(dp5);
gradientDrawable.setColor(Color.rgb(Utils.createRandomColor(), Utils
.createRandomColor(), Utils.createRandomColor()));
GradientDrawable gradientDrawable2 = new GradientDrawable();
gradientDrawable2.setShape(GradientDrawable.RECTANGLE);
gradientDrawable2.setCornerRadius(dp5);
gradientDrawable2.setColor(Color.rgb(Utils.createRandomColor(), Utils
.createRandomColor(), Utils.createRandomColor()));
tv.setTextColor(Color.WHITE);
tv.setTextSize(16);
tv.setGravity(Gravity.CENTER);
int paddingValue = Utils.getDimens(this,R.dimen.dp5);
tv.setPadding(paddingValue,paddingValue,paddingValue,paddingValue);
StateListDrawable stateListDrawable = new StateListDrawable();
stateListDrawable.addState(new int[]{android.R.attr.state_pressed},
gradientDrawable);
stateListDrawable.addState(new int[]{}, gradientDrawable2);
tv.setBackground(stateListDrawable);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
mFlowLayout.addView(tv);
}
}
}