apache实现动静分离及(跨域、session失效的解决办法)
1、首先说一下apache与tomcat的区别
Apache只是一个Web服务器,可以作为独立的web服务器来运行,不过只支持静态网页,如(asp,php,cgi,jsp)等动态网页的就显得无能为力。
Tomcat也可以作为独立的web服务器来运行。但Tomcat也是应用(java)服务器,它只是一个Servlet容器。
2、apache+tomcat整合的好处
①. Apache主要用来解析静态文本,如html,tomcat虽然也有此功能,但apache能大大提高效率,对于并发数较大的企业级应用,能更好的显示apache的高效率;
②. Tomcat用来解析jsp,servlet等,所有的客户请求首先会发送到Apache,如果请求是静态文本则由apache解析,并把结果返回给客户端,如果是动态的请求,如jsp,apache会把解析工作交给tomcat,由tomcat进行解析(这首先要两者现实整合),tomcat解析完成后,结果仍是通过apache返回给客户端,这样就可以达到分工合作,实现负载均衡,提高系统的性能!而且因为JSP是服务器端解释代码的,这样整合可以减少Tomcat的服务开销。
3、apache+tomcat整合原理
作为Apache下面的子项目,Tomcat 与 Apache之间有着天然的联系。在实际操作中,主要是Apache作为主服务器运行,当监听到有jsp或者servlet的请求时,将请求转发给tomcat服务器,由tomcat服务器进行解析后,发回apache,再由apache发回用户。
在tomcat中有两个监听的端口,一个是8080用于提供web服务,一个是8009用于监听来自于apache的请求。当apache收到jsp或者servlet请求时,就向tomcat 的8009端口发送请求,交由tomcat处理后,再返回给apache,由apache返回给客户。
4、安装部署apache及tomcat
下载apache服务(网址:http://www.apachelounge.com/download/)
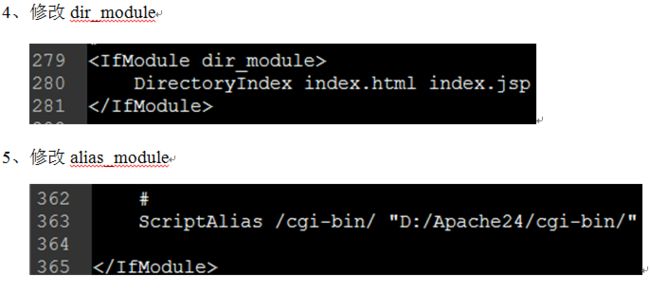
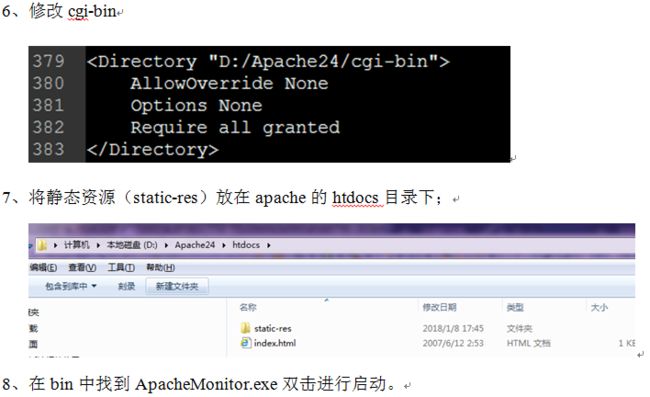
下载后修改httpd.conf文件
此时apache配置成功。
5、下载mod_jk.so网址(http://www.apachelounge.com/download/)并将mod_jk.so放在apache的modules目录下。
6、下载tomcat并在tomcat的conf目录下创建workers.properties
内容如下
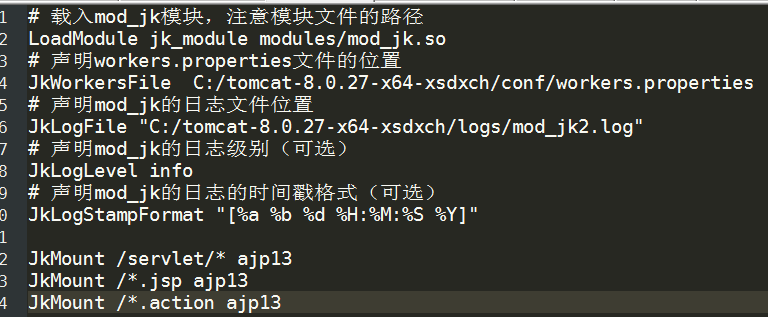
7、在apache的conf目录下创建mod_jk.conf
内容如下:
8、编辑apache下的httpd.conf引入mod_jk.conf文件
配置成功。
说明:当项目部署到tomcat中后,要将静态页面放在htdocs目录下,比如ip是127.0.0.1 则通过http://127.0.0.1就可访问到。
9、配置apache跨域问题
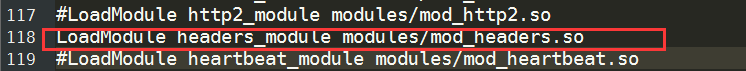
①.修改httpd.conf文件将mod_header注释打开
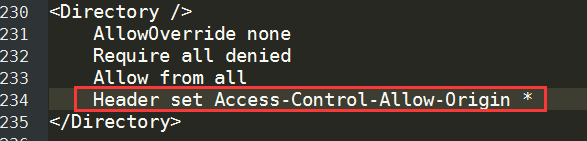
②.配置Directory
10、下载java-property-utils-1.9.1.jar和cors-filter-1.7.jar
在web.xml中配置
11、配置之后跨域及session就会解决
解释跨域:理解跨域首先必须要了解同源策略。同源策略是浏览器上为安全性考虑实施的非常重要的安全策略。
何谓同源:
URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示他们同源。
同源策略:
浏览器的同源策略,限制了来自不同源的"document"或脚本,对当前"document"读取或设置某些属性。 (白帽子讲web安全[1])
从一个域上加载的脚本不允许访问另外一个域的文档属性。
session失效:
每次调用接口即发出新请求首先都会判断url上是否携带jsessionid,如果没有,则判断请求头的cookies中有jsessionid,如果已存在,则会传到后台,后台通过jsessionid获取对应session;可是如果jsessionid不存在或者通过jsessionid获取不到对应session的话,则会从新创建一个session
有喜欢的朋友可以关注下头条号《老徐聊技术》