很多网站都具有搜索功能,在输入搜索内容的文本框或者文本域中经常会有提示文字,这篇文章旨在提供相应的解决方案和原理分析,愿观看这篇文章的小伙伴能获得一些收获
CSS解决方案
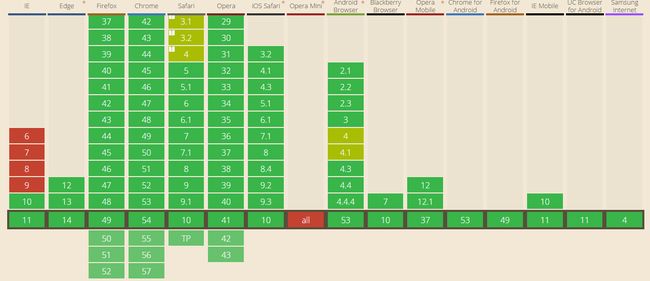
HTML5中提供了一个属性placeholder,可以用来设置文本框中的提示文字,相比使用JavaScript去进行模拟,非常的简单和方便,但是兼容性实在是让人汗颜,可以看看下面的测试结果
placeholder属性对于IE8和IE9并不兼容,那么这时候就需要使用JavaScript来对输入框的提示文字进行模拟
JS解决方案
写之前的思考
逻辑与实现方式
- 文本框内有浅色文字作为提示文字
对文本框的
value进行设置
- 文本框聚焦时浅色文字消失,文字颜色改变成为咱需要设置的颜色
if``focus后设置font-color
- 文本框失焦时,如果用户输入的内容为空或者空格,重新显示提示文字,并将颜色变回浅色
通过
正则判断文本框内容为空或者为空格,blur后设置font-color并重置文本框的value
- 文本框失焦时,如果用户输入了内容,那么保存这个文字内容,并以咱设置的颜色显示
设置
font-color
功能重复使用
思考完了逻辑,就需要考虑到功能的复用,由于这是一个很常见的功能,我们并不希望去给每个文本框都写一段这样的代码,此时就需要思考该功能中的一些可能会改变的量
- 不同文本框 -
obj - 不同提示文字 -
placeHolder - 设置的颜色 -
fontColor
开工
思考完了逻辑和实现方式,开工!
function promptText(obj , placeHolder , fontColor) {
$(obj).val(placeHolder); //设置提示文字
$(obj).focus(function () { //聚焦时
$(this).val(''); //清空提示文字
$(this).css('color' , fontColor); //设置input内容的颜色
});
$(obj).blur(function () { //失焦时
var $thisVal = $(this).val(); //将输入框的value值声明一个变量,方便正则书写和阅读
var re = /^\s*$/; //判断输入框内容是否为空格的正则
if ($(this).val() == '' || re.test($thisVal)) { //通过正则判断如果内容为空或者空格
$(this).val(placeHolder); //重新给input赋值提示文字
$(this).css('color', ''); //将color重置为空
}
});
完善功能
基础的功能已经按照最开始思考好的逻辑去实现了,但是肯定会有一些疏忽或者没考虑到的地方,此时就需要进行不断的测试来修复这些问题
1.我在输入框内输入了文字,当我想进行再次编辑时,文字会重置为空
分析:在输入框聚焦时,我们没有任何判断条件就对他进行了置空,导致了这个问题的出现
初步解决:在聚焦时加上判断条件,如果内容为提示内容,则置空
$(obj).focus(function () { //聚焦时
if($(this).val() == placeHolder){
$(this).val(''); //清空提示文字
$(this).css('color' , fontColor); //设置input内容的颜色
}
});
2.解决了上述问题后,如果我在输入框内输入与提示文字相同的内容,它第一次会保存,在我想再次编辑的时候,文字又会消失
分析:上面解决方案的判断方式太过简单,导致这个问题没有得到完全解决,此时我需要添加一个判定条件,来判定它是否进行过输入
思考:
- 如何添加这个独有标记?
这个标记需要是它独有的一个判定条件,通过
自定义属性,在进行操作时更改属性值进行状态判定,或者动态添加、移除class进行判定,而jQuery刚好为我们提供了这种方法,接下来我会利用添加、移除class来进行判定,这里对class命名为phJudgment
- 标记状态应该如何控制?
出现问题的操作流程是 输入框聚焦→ 输入框失焦 → 输入框重新聚焦(出现问题),那么我们就可以在这个流程上面对标记的状态进行操控。
首先要确定状态的对应,
- 如果用户进行了有效输入,即含有这个class(
$(this).hasClass('phJudgment'))那么输入框将不会置空- 如果用户进行了无效输入,即不含这个class(
!$(this).hasClass('phJudgment')),那么输入框将置空
由于我们在输入框聚焦的时候,是对它进行了置空操作的,那么此时我们应该给它加上if(!$(this).hasClass('ptJudgment'))这个判定条件,由于需要同时满足if中的两个条件才能对输入框进行置空操作,那么就需要用&&来连接
解决:
function promptText(obj , placeHolder , fontColor) {
$(obj).val(placeHolder);
$(obj).focus(function () {
if($(this).val() == placeHolder && !$(this).hasClass('phJudgment')){
$(this).val('');
$(this).css('color' , fontColor);
$(this).addClass('phJudgment'); //聚焦时,添加判定class
}
});
$(obj).blur(function () {
var $thisVal = $(this).val();
var re = /^\s*$/;
if ($(this).val() == '' || re.test($thisVal)) {
$(this).val(placeHolder);
$(this).css('color', '');
$(this).removeClass('phJudgment'); //失焦时,如果为无效输入,则移除判定class
}
});
}
3.再次检查,会发现当用户进行无效输入时,颜色重置的方法过为暴力,如果颜色是通过行内样式进行设置,那么默认设置的颜色会失效
思考:
颜色重置,即将颜色改为所有操作进行前的颜色,那么我将默认设置的颜色存为一个变量,在用户进行无效输入,输入框失焦后,再进行重置,不过此时重置的颜色会为变量的值
解决:
function promptText(obj , placeHolder , fontColor) {
var defaultColor = $('.text').css('color');
$(obj).val(placeHolder);
...
$(obj).blur(function () {
var $thisVal = $(this).val();
var re = /^\s*$/;
if ($(this).val() == '' || re.test($thisVal)) {
$(this).val(placeHolder);
$(this).css('color', defaultColor ); //调整重置颜色的方式
$(this).removeClass('phJudgment');
}
});
}
4.可以说前端这方面的功能快做完了(其实还有个输入内容判定,提交的数据有些内容需要通过正则转换,否则会影响页面,会单独再写一篇笔记进行记录),那么此时应该思考与后端进行的数据交互了
思考:
我们是通过value来设置文字提示文字,如果用户不进行任何输入,那么在用户提交表单后,会将提示文字也传给后端小伙伴,虽然后端小伙伴可以做校验,但是咱前端自己能解决的问题为什么要把锅甩给后端小伙伴呢:)
这里进行判断的方式与问题2的解决方案相同,如果用户进行了无效输入,那么咱的输入框的内容还是别丢进去了,如果进行了有效输入,那肯定不能阉割用户的输入内容啊。此时我们解决问题2时添加的class就起作用了,在用户点击提交按钮时,进行一次判断,如果不含有这个class,表示用户是无效输入,那么我们再次将输入框的value置空,就可以轻松解决这个问题了
小结
- 笔者在进行开发工作时并没有上述如此清晰的思路,开发完后进行了一些整理工作才有了这篇文章的诞生,主要还是希望分享一些写前端代码的思路
- 很多前端初学者在开发时很少会对需求进行完整分析再去开发,笔者同样,只是希望可以通过整理这些思路,来提高自己的开发效率和技巧,其实在这个需求的解决方案中的很多思路在其他功能组件的开发过程中也会运用到,如果可以熟练掌握这些编程思想和方法,那么工作的效率会提高的非常迅速
- 如有问题和更多优化方案请指出,望与诸君共勉:)