JS范畴
js属于web前端开发代码,html+css建立一个静态页面,js为页面增加动态效果。
JS功能
1、增加页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2、实现页面与用户的实时、动态交互(如用户登陆、注册等)
JS-变量
1、变量含义
编程中的变量,指的是用来存储某种/某些数值的存储器,可以看成是一个盒子,可以装不同种类的东西。
2、变量命名
为什么要命名:为了区分不同盒子
命名规则(在半角、英文状态下输入):
1、必须以字母、下划线或美元符号开头,后面可以跟字母、数字、下划线和美元符号。
2、区分大小写,比如A与a代表不同变量。
3、不允许以JavaScript关键字和保留字做变量名。
3、变量的声明
使用变量先要找到变量,即声明,在编程中用var代表声明(即找变量的动作)
var:是js的关键字,作用是声明变量,并为变量准备位置(内存)。
语法: var 变量名----(声明一个变量)
var 变量1,变量2,变量3-------(声明多个变量)
备注:变量可以不声明直接用,但为了规范,需先声明后使用。
4、变量赋值
变量的作用是存储内容。
如何存储:用 = ,具体语法有两种,
一种是: var myname=5,读法:给变量myname赋值,值为5
另一种是:var myname
myname=5
存储什么:变量可以存储任何东西,如数值、字符串、布尔值(true/false)等
var num1=123 //123是数值
var num2="一二三" //一二三是字符串,需加引号
var num3=true //布尔值
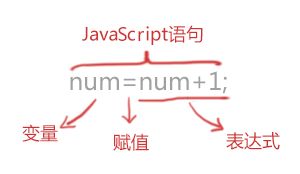
5、表达式
表达式可以包含常数或变量,指具有一定的值,用操作符把常数和变量链接起来的代数式。
数值表达式:2.5*3 -----仅有常数
num-2.5*3-------包含变量和常数
字符串表达式:"I"+"Love"+"You"----仅有常数
"super"+char------包含常数和变量
布尔值表达式:2>3-------仅含常数
num==5------含变量和常数
num<6--------含变量和常数
6、操作符
操作符是在js中指定一定动作的符号,如赋值操作符(=)、算术操作符(+、-、*、/)、比较操作符(>、>=、<、<=)、逻辑操作符(&&、||、!)
"+"操作符
"+"可以代表加法,也可以链接两个字符串
mystring="java"+"script"+myname
算术操作符:自加一,自减一(++,--)
++和--是算术操作符,非常常用。它的用法:
mynum=10
mynum++ //mynum的值变为11
mynum-- //mynum的值又变为10
mynum++使mynum值在原基础上加1,mynum--使mynum值在原基础上减1。
等同于语句:
mynum=mynum+1
mynum=mynum-1
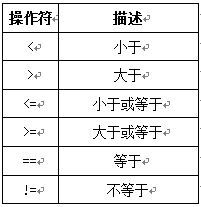
比较操作符
在95>90中,95、90是操作数,>是比较操作符,输出结果为true(真)或false(假)
js的比较操作符含义如下表:
例如:
var a=5
var b=9
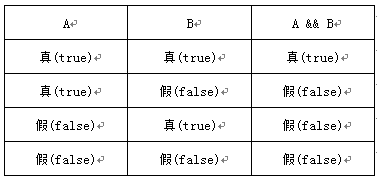
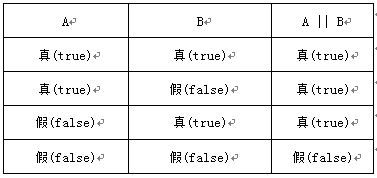
document.write(a documeny.write(a>=b) //输出结果为false document.write(a!=b) //输出结果为true document.write(a==b) //输出结果为false 逻辑操作符 &&: 读法:与/并且 &&的操作符值 if(A&&B) { } ||:读法:或 ||的操作符值 !:读法:非/不是 !的操作符值 var c=!(a>b)---!后需加括号 操作符的优先级 算术操作符优先级:乘除>加减,如果要改变数序,需加括号 如:jq= ((numa + 30) / (2 - numb)) * 3; 四类操作符的优先级: 算术操作符 >比较操作符 >逻辑操作符> "="赋值符号 背景:一个变量只能存储一个内容,如果存储的数值较多,使用多个变量会很麻烦。这时可以用数组解决这个问题,一个变量存储一个数组,一个数组存储多个数值。 数组是值的集合,每个值都有一个索引号,从0开始;相应的每个索引都有一个值,根据需要添加更多值。 创建新数组并赋至一个变量,语法: var myarray=new Array() 创建数组时还可以给数组指定长度: var array=new Array(8) //创建数组,存储8个数据 注意: 1.创建的新数组是空数组,没有值,如输出,则显示undefined。 2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。 数组存储的数据可以是任意类型(数字、字符、布尔值等) 数组赋值方法有三种: 第一种: var myarr=new Array(); myarr[0]=66; myarr[1]=80; myarr[2]=76; myarr[3]=56; 第二种: var myarr=new Array(66;80;76;56); 第三种: var myarr=[66;80;76;56]; ////直接输入一个数组(称 “字面量数组”) 向数组中增加新元素 要给已有的数组增加新元素,只需要使用下一个未用的索引号,任何时刻都可以不断地向数组中增加元素。 例如:myarr[4]=92; 呼叫/使用数组元素 要使用数组中某一个元素的值,只需要调用变量名+索引号即可 如上例,要查询第三个数,即为myarr[2] 数组中元素的数量=数组长度 如果想要获取数组的长度,使用语法:变量名.length 注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。 例如: var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组 arrdocument.write(arr.length);//显示数组长度8 document.write(arr[7]);//显示第8个元素的值54 同时,JavaScript数组的length属性是可变的,这一点需要特别注意: 一种:arr.length=10;//增大数组的长度 document.write(arr.length);//数组长度已经变为10 另一种:数组随元素的增加,长度也会改变,如下: var arr=[98,76,54,56,76];// 包含5个数值的数组 document.write(arr.length);//显示数组的长度5 arr[15]=34;//增加元素,使用索引为15,赋值为34 alert(arr.length);//显示数组的长度16 一维数组,我们看成一组盒子,每个盒子只能放一个内容: 一维数组的表示: myarray[ ] 二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子: 二维数组的表示: myarray[ ][ ] 注意:二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。 二维数组的定义方法一: var myarr=new Array(); //先声明一维 for(var i=0;i<2;i++){ //一维长度为2 myarr[i]=new Array(); //再声明二维 for(var j=0;j<3;j++){ //二维长度为3 myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j } } 将上面二维数组,用表格的方式表示: 2.二维数组的定义方法二 var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]] 3. 赋值 myarr[0][1]=5;//将5的值传入到数组中,覆盖原有值。 说明:myarr[0][1] ,0 表示表的行,1表示表的列。 含义:if语句是基于条件成立才执行相应代码时使用的语句。 语法:if(条件) { 条件成立时执行代码} 注意:if小写,大写字母(IF)会出错! 例子:假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下: 含义:if...else是在指定的条件成立时执行代码,在条件不成立时执行else后面的代码。 语法:if( 条件 ) { 条件成立时执行的代码 } else { 条件不成立时执行的代码 } 例子:假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。 结果: 执行思路: 和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。 while语句结构: while(判断条件) { 循环语句 } 例子: 使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。 do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。 do...while语句结构: do { 循环语句 } while(判断条件) 例子:我们试着输出5个数字。 执行结果: 在while、for、do...while循环中使用break语句退出当前循环,直接执行后面的代码。 格式为: for(初始条件;判断条件;循环后条件值更新) { if(特殊情况) {break;} 循环代码 } 当遇到特殊情况的时候,循环就会立即结束。 continue的作用是仅仅跳过本次循环,而整个循环体继续执行。 语句结构: for(初始条件;判断条件;循环后条件值更新) { if(特殊情况) {continue;} 循环代码 } 函数的作用:将完成特定功能的代码写到一个函数中,直接调用这个函数,就可以省去输入大量代码的麻烦。 1、定义函数: function 函数名 { 函数体 } function定义函数的关键字,“函数名”你为函数取的名字,“函数体”替换为完成特定功能的代码。 例子: 2、函数调用 函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。 第一种情况:在 第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
JS-数组
1、创建数组
2、数组赋值
3、二维数组
JS-流程控制语句
1、if句(做判断)
2、if...else语句(二选一)
6、while循环(反反复复)
do...while循环(来来回回)
7、退出循环
7、continue继续循环
JS-函数
////按钮,onclick点击事件,直接写函数名