视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。现在越来越多的网站采用视差水平滚动来创建绚丽的效果,其实这样的效果使用jquery实现的,上一次我发布了一篇使用这个效果做的网站,《40个视差滚动效果网站的新技术应用》,今天就给大家分享一下这样的效果实现原理,下一次在做网站的时候你就可以使用这样的效果作出绚丽的效果
Demo
1 – 创建基本的html
首先创建最基本的html文件架构 ,这个就不多说了,代码如下:
1 <div id="header"> 2 <h1 id="logo">Clouds demoh1> 3 <ul id="menu"> 4 <li><a href="#box1" class="link">Homea>li> 5 <li><a href="#box2" class="link">Box 2a>li> 6 <li><a href="#box3" class="link">Box 3a>li> 7 <li><a href="#box4" class="link">Box 4a>li> 8 ul> 9 div> 10 <div id="wrapper"> 11 <ul id="mask"> 12 <li id="box1" class="box"> 13 <a name="box1">a> 14 <div class="content"><div class="inner">主页div>div> 15 li> 16 <li id="box2" class="box"> 17 <a name="box2">a> 18 <div class="content"><div class="inner">Box 2div>div> 19 li> 20 <li id="box3" class="box"> 21 <a name="box3">a> 22 <div class="content"><div class="inner">Box 3div>div> 23 li> 24 <li id="box4" class="box"> 25 <a name="box4">a> 26 <div class="content"><div class="inner">Box 4div>div> 27 li> 28 ul> 29 div>
定义一个header的ID标记,然后下面有个四个导航,用于切换的
2 – 一些CSS代码
创建一个新的CSS文件 ,把它定义成layout.css
1 /*** Style Definitions ***/ 2 html { background:#67b2ff; font-family:Arial, Helvetica, sans-serif; } 3 4 /*** Header ***/ 5 h1#logo { background:url(../images/Logo.png) top left no-repeat; height:62px; width:481px; 6 text-indent:-9999px; position:absolute; top:10px; left:10px; } 7 8 #menu { float:right; position:absolute; top:20px; right:10px; z-index:10; } 9 10 #menu a { background:#FFF; color:#67b2ff; border:#AAA 3px solid; text-decoration:none; padding:10px; 11 margin-right:10px; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px;} 12 13 #menu a:hover { background:#67b2ff; color:#FFF; border:#FFF 3px solid; text-decoration:none; padding:10px; 14 margin-right:10px; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px;} 15 16 #menu li { float:left; } 17 18 /*** Body Content ***/ 19 #wrapper { width:100%; height:100%; position:absolute; top:0; left:0; overflow:hidden; } 20 21 #mask { width:400%; height:100%; } 22 23 .box { width:25%; height:100%; float:left; } 24 25 .content { width:960px; height:400px; top:20%; margin: 0 auto; position:relative; background:rgba(255,255,255, 0.3); 26 border-radius:35px; -moz-border-radius:35px; -webkit-border-radius:35px; } 27 28 .inner { width:920px; height:360px; background:rgba(255, 255, 255, 0.3); border-radius:30px; -moz-border-radius:30px; 29 -webkit-border-radius:30px; margin:5px; padding:15px; top:5px; position:relative; }
这些CSS代码相信你能看到吧,我简单解释一下 ,我们把需要滚动的区域放在id为wrapper的DIV内,无论他在那个地方一定要保证他滚动的固定性。id为mask的标记做为具体的滑动实现,他的宽度是100%,因为这里有4个区域需要全屏滚动,所以他的宽度设置为400
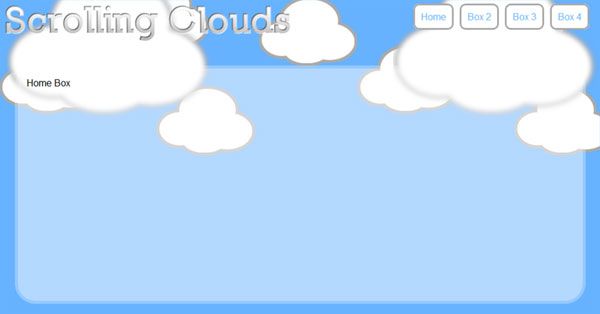
我们想让每个方形盒子在屏幕的中间,所以给每个方形盒子定义一个li元素哦。然后定义CSS3 border-radius圆角和rgba背景颜色来创建一个半透明的漂亮边框圆角效果,到这里为止创建的效果如下所示
第3步 - 使用jQuery来创建效果
上面基本的网站架构做好之后并没有使用javascript,现在我们开始使用jquery创建有趣的滚动效果,我们使用ScrollTo的jquery插件来达到我们想要的效果,首先引入jquery文件
1 <script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js">script> 2 <script type="text/javascript" src="http://flesler-plugins.googlecode.com/files/jquery.scrollTo-1.4.2-min.js">script>
然后打开这个文件看到最基本的jquery语法
1 $(document).ready(function() { 2 $('a.link').click(function () { 3 $('#wrapper').scrollTo($(this).attr('href'), 800); 4 return false; 5 }); 6 });
就这么简单,看看这个代码做个什么
- 1,确保整个页面加载之前运行脚本。
- 2 ,增加了点击监听所有标签。在这种情况下,这是我们的导航菜单中的所有链接,但我们可以添加“链接”类行为的任何页面上的链接。然后,我们指定一个动作,点 击检测功能。
- 3 呼吁#包装的div的scrollTo插件,并传递给它的目的地,并以毫秒为单位的时间来完成动画。
- 4取消点击浏览器的默认行为。
现在我们知道如何滚动一个特定的div的内容,让我们在头部背景增加自己的DIV内容
1 <div id="cloud1" class="clouds"> 2 <div id="clouds-small">div> 3 div> 4 <div id="cloud2" class="clouds"> 5 <div id="clouds-big">div> 6 div>
增加CSS效果代码
1 /*** Clouds ***/ 2 .clouds { width:100%; height:262px; overflow:hidden; } 3 #clouds-small { width:3000px; height:100%; background:url(../images/bg-clouds-small.png) repeat-x;} 4 #cloud2 { position:relative; top:-262px; } 5 #clouds-big { width:4000px; height:100%; background:url(../images/bg-clouds-big.png) repeat-x;}
上面的代码,我增加了尺寸和背景图片的div,全屏宽度,以适应滚动和定位,效果如下图
第4步 - 完成所有的动作
我们几乎完成了!之前,我使用了scrollTo插件来进行移动,我需要写一个小的辅助功能,将告诉它移动定位到那个DIV。将有4点,我们需要设置,
1 function setPosition(check, div, p1, p2, p3, p4) { 2 if(check==='#box1') 3 { 4 $(div).scrollTo(p1, 800); 5 } 6 else if(check==='#box2') 7 { 8 $(div).scrollTo(p2, 800); 9 } 10 else if(check==='#box3') 11 { 12 $(div).scrollTo(p3, 800); 13 } 14 else 15 { 16 $(div).scrollTo(p4, 800); 17 } 18 };
1 $(document).ready(function() { 2 $('a.link').click(function () { 3 $('#wrapper').scrollTo($(this).attr('href'), 800); 4 //add this line 5 setPosition($(this).attr('href'), '#cloud1', '0px', '400px', '800px', '1200px') 6 //end add this 7 return false; 8 }); 9 });
到这里每个云将移动400个像素,看他们之间的差异像素大小
$(document).ready(function() {
$('a.link').click(function () {
$('#wrapper').scrollTo($(this).attr('href'), 800);
setPosition($(this).attr('href'), '#cloud1', '0px', '400px', '800px', '1200px')
//add this line
setPosition($(this).attr('href'), '#cloud2', '0px', '800px', '1600px', '2400px')
//end add this
return false;
});
});
添加后续的云div,注意这里的div设置成800个像素了,这点需要大家注意
$(document).ready(function() {
$('a.link').click(function () {
$('#wrapper').scrollTo($(this).attr('href'), 800);
setPosition($(this).attr('href'), '#cloud1', '0px', '400px', '800px', '1200px')
setPosition($(this).attr('href'), '#cloud2', '0px', '800px', '1600px', '2400px')
//add this
$('a.link').removeClass('selected');
$(this).addClass('selected');
//end add this
return false;
});
});
#menu a.selected { background:#AAA; color:#FFF; border:#67b2ff 3px solid; text-decoration:none; padding:10px; margin-right:10px; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; }
这个是css边框圆角效果 ,下面是演示效果,源码的话留下邮箱给你发邮箱里面去
- Demo