为什么要使用React Native?
React库本身就是一个功能强大的代码集合,但是React Native使其更进一步。
在构建本机应用程序时,多年来,有必要使用它们自己的代码库甚至有时使用不同的语言来创建完全独立的应用程序。
React Native充当这些本机应用程序的包装,使您可以使用单个代码库将其部署到多个设备。 在构建应用程序时,这可以大大减少成本,时间和维护。 您可以使用JavaScript而不是少数几种不同的语言来构建所有内容。
入门可能有些困难,但是有许多应用程序,模板和教程可帮助您快速入门。
这里有来自Envato Market的九个React应用程序, 它们可以提高您的项目和技能。
1. 餐厅应用模板-反应原生
首先,为餐厅开发React UI似乎很简单。 但是,当您开始考虑菜单的细节和复杂性时,您可以轻松地了解React应用程序餐厅模板的用途。
Restaurant App Template可以很好地处理所有细微差别,并且看起来也不错。

“管理菜单,接受订单,发送推送通知。”
您会发现的功能:
- 订单管理
- 多种语言
- 推送通知
- 和更多
这个React应用程序从Google的Firebase实时数据库中提取数据。 这意味着您可以管理菜单并进行更改,而无需每次都重新发布应用程序。
Restaurant App Template非常适合学习React,并提供了一些值得复制的出色功能。
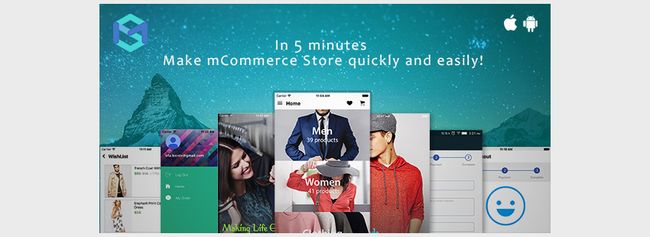
2. MStore Pro-完成用于电子商务的React Native模板
没有什么比组织和展示电子商务更难了。 分类法和集合充其量是复杂的。 每个项目都需要较高的重复数据基线,具体取决于所售商品。 尺寸,质量,库存,颜色,版本等数据会使变化很快变得不堪重负。
现在,在第三个版本中,MStore Pro(以前称为BeoStore)是用于电子商务的React Native应用程序的美丽示例。

“您的产品将显得清晰,并且可以缩放而没有任何格式错误。”
功能包括:
- 两种产品列表模式
- 柔性产品过滤器
- 用户资料
- 和更多
在最低层次上,此处提供的UI是一流的。 当您考虑排序和显示的数据深度时,更不用说基本功能集了,这是一个值得仔细研究的React应用程序。
3. Tudu-一个 React Native Todo列表
没有良好的应用程序,您将使用,研究和应用什么样的React Native应用程序列表?
这就是为什么我包括了非常漂亮的Tudu。

“在此源代码中,您不仅具有待办事项列表应用程序的多种有用功能,而且还适用于所有类型的项目。”
您可以使用的功能:
- 自动增长文本输入
- 离线存储
- 滑动动作
- 和更多
这是充分利用空间的React应用程序的一个很好的例子。 一切都适合移动设备,并且设计给用户良好的感觉。 凭借其简单的代码库,您可以构建自己的待办应用程序,或使用这些设计基础来构建完全不同的东西。
Tudu React Native待办事项列表应用程序模板是我的最爱之一。
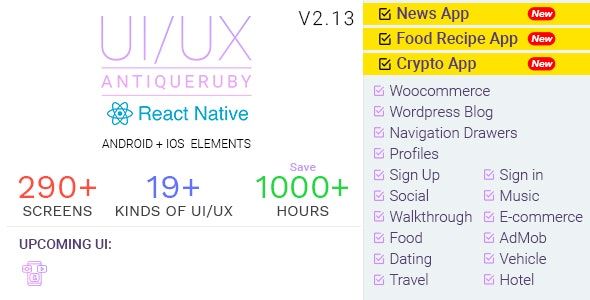
4. Antiqueruby React本机材料设计
如果您只是研究React Native,那么Antiqueruby是您可以拥有的最好的工具之一。 该套件包含200多个屏幕,可为您提供适用于几乎所有场景的大量嵌入式组件。
通过直接访问组件背后的代码,您还可以使用Antiqueruby,使用小型的独立组件来了解React Native应用程序的各个部分。

有大量组件可供学习,包括:
- 用户资料
- 登录,注册和注册
- 广告展示和处理
- 复杂的导航处理程序
- 第三方应用程序集成
如果您想提高模块化组件和前端开发的技能,该套件将帮助您缩小差距!
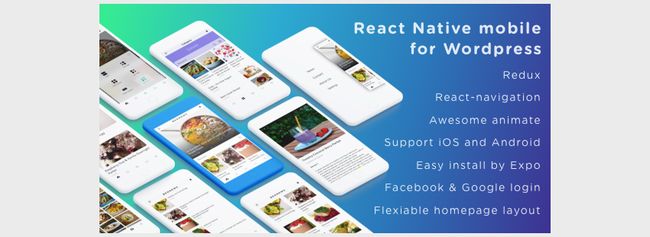
5. BeoNews Pro-适用于WordPress的本机移动应用程序
没有更好的例子将基于WordPress的网站整合到React移动应用程序中。
使用BeoNews Pro轻松将WordPress网站转换为移动应用程序形式,并进入AppStore和Google Play。

“ BeoNews是一款通过将WordPress网站转换为具有自定义内容的移动真正本机应用程序而为您的网站带来魔力的应用程序。”
功能包括:
- 轻松整合Facebook
- 滑动手势和动画UI / UX
- 多种布局
- 和更多
如果您正在深入研究React或想要将基于WordPress的网站带入移动应用商店,那么这是一个很好的起点。
适用于WordPress的BeoNews Pro React Native移动应用模板在所有正确的方框中打勾 。
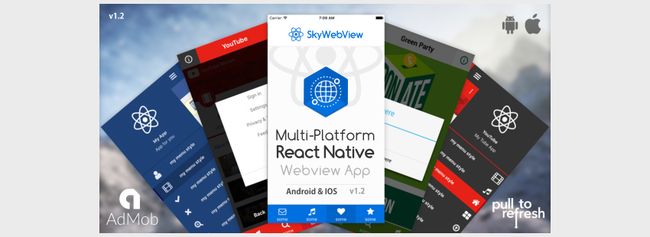
6. Sky Webview-Android和IOS React Native App
尽管我喜欢动手并从头开始学习如何构建,但有时我发现使用基于初学者的工具会有所帮助。 一旦我可以在“简单模式”下完成项目,便可以更深入地挖掘和更轻松地学习来龙去脉。
Sky Webview可以帮助您开始使用React应用程序,而不必深入研究代码。

“无需编码。”
您会发现的功能:
- 在线主题编辑面板
- 无限的颜色选择
- 超过670个图标
- 和更多
我特别喜欢“拉动刷新”功能。
Sky Webview是构建第一个React应用程序的绝佳帮助。
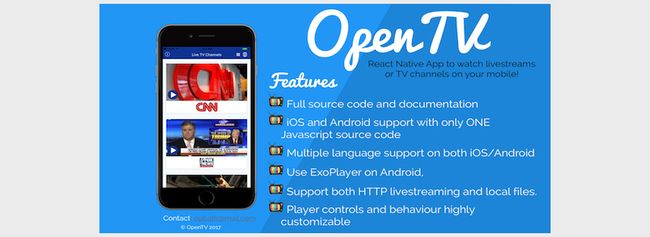
7. OpenTV-用于电视频道和直播的React Native应用程序
如果您不需要将视频带到移动设备上,那只是时间问题。 使用OpenTV应用程序模板将实时流视频呈现到React应用程序中。

“您想要一个简单但完整的本机应用程序,可以观看电视频道或直播或您的手机吗? 您需要的是OpenTV!”
有用的功能包括:
- 同时支持HTTP实时流和本地文件
- 播放器控件和可自定义的行为
- 多种格式和语言
- 和更多
电视频道和直播的OpenTV React Native应用程序模板是您对移动视频的React应用程序的答案。
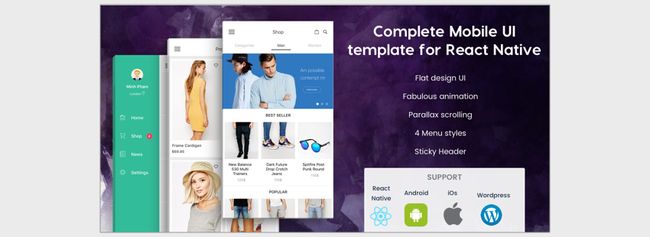
8. BeoUI-完整的React Native移动UI模板
这是另一个漂亮的用户界面,具有很多样式,可以在许多不同的应用程序中使用。
BeoUI UI模板将使您可以为iOS和Android创建美观的应用程序。

“ React Native的完整移动UI模板。”
功能包括:
- 平面设计结合了出色的动画和视差滚动
- 多种菜单样式
- WordPress支持
- 和更多
这个反应性应用程序模板包含了很多麻烦。 具有良好的外观和灵活性,您可以使用React Native的BeoUI UI模板构建几乎所有东西。
9. 货币转换器React Native应用
包含大量信息并且非常实用的移动应用程序的一个很好的例子是Currency Converter应用程序。

“它的设计令人惊叹且吸引人,可以轻松进行修改。”
功能包括:
- 根据当前市场汇率转换货币
- AdMob准备就绪
- 准备适用于iOS和Android
随附来自所有国家/地区的旗帜,创建一个功能全面的货币转换器,直接将您带入AppStore和Google Play。
Currency Converter React Native App物有所值。
结论
使用,研究和应用这些React Native应用程序和策略是成为React专业人士的最佳方法之一。 深入研究完整的代码,检查UI和UX选择,以及使用现有的构建基块,可以提供从头开始很难理解的见解。
如果您正在寻找其他方法来改善React Native排骨,请查看:
翻译自: https://code.tutsplus.com/tutorials/10-react-applications-for-you-to-use-study-and-apply--cms-29003