- iOS Quartz2D初步了解
iOS_July
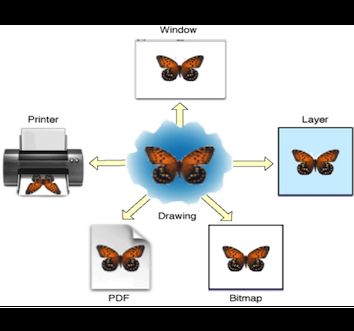
图一图二图三图形上下文,相当于是一张草稿纸路径,相当于是你画笔画的笔画渲染,在我要正式真正要画的地方,将草稿纸上的内容画上去图四
- SwiftUI - 图形绘制
西西的一天
在UIKit中的图形绘制大多都是基于Quartz2D的,它的API使用起来较为繁琐,使用不当时还会导致性能问题。SwiftUI在这方面做了改进,使得绘制图形变成一件简单的事情。通过几个例子来了解一下常用API,其中包括,基础图形,直线,曲线。基础图形使用方法很简单,初始化一个Rectangle,在添加一个frame修饰符,在添加一个fill修饰符用于填充颜色即可。为了达到演示的效果,我们稍微丰富一
- 为view添加渐变色
为什么划船不靠桨
在实际项目中,我们不可能总是使用一成不变的背景颜色,而且那样也太难看,太单调了.最近因为项目中的需要,也在网上学习了为view添加渐变颜色的方法.方法1是使用quartz2D,首先创建一个view,把这个view添加到控制器上,并使这个view的尺寸等于控制器的尺寸.然后在这个view的.m中的drawRect方法中,对layer层进行操作.具体代码如下://1.通过CAGradientLayer
- 图形处理概论
浪呀么浪打浪
总的来说,iOS与图形图像处理相关的框架都在这里了:界面图形框架--UIKit最常用的视图框架,封装度最高,都是OC对象核心动画框架--CoreAnimation提供强大的2D和3D动画效果苹果封装的图形框架--CoreGraphics&Quartz2D主要绘图系统,常用于绘制自定义视图,纯C的API,使用Quartz2D做引擎传统跨平台图形框架--OpenGLES主要用于游戏绘制,但它是一套编程
- iOS开发之CG绘图(Core Graphics)
mrChan1234
CoreGraphicsCoreGraphics是一个基于C的绘图专用的API族,它经常被称为QuartZ或QuartZ2D,是一个二维绘图引擎,同时支持iOS和Mac系统。它提供了低级别、轻量级、高保真度的2D渲染。该框架可以用于基于路径的绘图、变换、颜色管理、脱屏渲染,模板、渐变。QuartZ2D在开发中比较常用的是截屏/裁剪/自定义UI控件,QuartZ2D能完成的工作如下:(1).绘制图形
- iOS OpenGL ES 入门03-三角形绘制
wahkim
iOSOpenGLESiOS开发ios
iOSOpenGLES入门03-三角形绘制构建OpenGLESView效果图渲染到核心动画层将核心动画层用于OpenGLES渲染步骤构建OpenGLESView这里抛弃了GLKit框架自带的GLView,将图像内容渲染到核心动画层(CoreAnimation)。效果图渲染到核心动画层核心动画是iOS上图形渲染和动画的中央基础结构。托管使用不同iOS子系统(如UIKit,Quartz2D和OpenG
- Quartz2D详解及应用
杭州七木科技
Quartz2D.png首先,我们看下本文学习的大纲,在本文中我们可以了解到以下知识点。Quartz2D的概念及用途drawRect方法的调用使用Quartz2D绘制简单图形Quartz2D的概念及用途基本概念Quartz2D是一个二维绘图引擎,同时支持iOS和Mac系统。用途1.绘制图形:线条\三角形\矩形\圆\弧等2.绘制文字3.绘制\生成图片(图像)4.读取\生成PDF5.截图\裁剪图片6.
- Quartz2D?
BeanBinLi
什么是Quartz2D?Quartz2D是一个二维绘图引擎,同时支持iOS和Mac系统Quartz2D能完成的工作绘制图形:线条\三角形\矩形\圆\弧等绘制文字绘制\生成图片(图像)读取\生成PDF截图\裁剪图片自定义UI控件Quartz2D在iOS开发中的价值:绘制一些系统UIKit框架中不好展示的内容,例如饼图自定义一些控件不添加UI控件的情况下,使UI内容更丰富……iOS中,大部分控件都是Q
- 写了一个通过Quartz2D来进行涂鸦
黄嘉颖
分享一个通过Quartz2D来进行涂鸦,可改画笔粗细,颜色,可清屏,回退,保存,自动重绘。github地址:https://github.com/yellowwing/YWPaintView上效果图:效果图1效果图2效果图3github地址:https://github.com/yellowwing/YWPaintView
- (转载)objective C - Quartz 2D编程指南(2) - 图形上下文
恒哥的爸爸
objC
打开地址一个GraphicsContext表示一个绘制目标。它包含绘制系统用于完成绘制指令的绘制参数和设备相关信息。GraphicsContext定义了基本的绘制属性,如颜色、裁减区域、线条宽度和样式信息、字Quartz2D编程指南是论坛会员德鲁伊翻译的国外的Quartz2D一系列学习资料,供大家参考Quartz2D编程指南(1)-概览一个GraphicsContext代表一个绘制目标。它包含绘制
- iOS 实现背景颜色渐变的方式
小白yige
iOS绘图颜色渐变
iOS里面的背景颜色实现渐变的方式有两种,第一种就是给一个渐变的图片做背景,当然这样有很大的局限性,比如我现在就需要根据项目需求要动态的改变渐变背景色。这样首先想到quartz2D这里的知识进行绘图,我根据需要在自定义视图里面的drawRect方法进行绘制。-(void)drawRect:(CGRect)rect{/***1.通过CAGradientLayer设置渐变的背景。*/CAGradien
- 写了一个用Quartz2D技术来绘制柱形图、饼形图、环形图及其相应动画
黄嘉颖
分享一个用Quartz2D技术来绘制柱形图、饼形图、环形图并用CADisplayLink制作相应动画github地址:https://github.com/yellowwing/dataView先来效果图:效果图1效果图2当点击空白部分,3个图形就会逐渐增加数据,会有逐渐增加的动画效果,知道到达指定数据为止。先说柱形图,上代码:代码1一开始先启动定时器,一秒刷60次,这样可以不断进行绘图,从而达到
- Quartz 2D 绘制直线、虚线
Alerson
绘制步骤1.获取上下文:-UIGraphicsGEtCurrentContext()2.创建和设置路径(path)-2.1创建路径-2.2设置路径起点-2.3设置路径终点、内容3.添加路径到上下文4.设置上下文状态5.绘制路径6.释放路径说明:Quartz2d是CoreGraphic框架下的关于c语言的Api接口,所以后很多东西都是和CoreGraphic公用的。所以很多前缀都是用CG开头,另外这
- 「2018年最新」 iOS面试题及答案(二)
跑不动的代码
1、HomeKit?是苹果2014年发布的智能家居平台。2、什么是OpenGL、Quartz2D?Quatarz2d是Apple提供的基本图形工具库。只是适用于2D图形的绘制。OpenGL,是一个跨平台的图形开发库。适用于2D和3D图形的绘制。3、ffmpeg框架?ffmpeg是音视频处理工具,既有音视频编码解码功能,又可以作为播放器使用。4、谈谈UITableView的优化1).正确的复用cel
- iOS Quartz2D绘图使用篇
风紧扯呼丶
有兴趣可以贴代码看一下跑的效果,就不一一上图了Quartz2D使用drawRect:方法的使用常见图形的绘制:线条、多边形、圆绘图状态的设置:文字颜色、线宽等图形上下文状态的保存与恢复图形上下文栈可以绘制:绘制图形:线条\三角形\矩形\圆\弧等绘制文字绘制\生成图片(图像)读取\生成PDF截图\裁剪图片自定义UI控件较为复杂的UI空间无法直接使用,那么我们可以通过quartz2D来绘制,自定义vi
- Quartz2D之Path使用初步
zenny_chen
macOSiOS与CocoaFrameworkioscocoa
我们直接看以下代码:////MyQuartzView.m//QuartzTest////Createdbyzenny_chenon12-2-21.//Copyright(c)2012年GreenGamesStudio.Allrightsreserved.//#import"MyQuartzView.h"//Quartz2D以及CoreAnimation所需要的头文件#import@implemen
- Quartz2D之渐变使用初步
zenny_chen
macOSiOS与CocoaFrameworkioscocoa
上一篇——Quartz2D之Path使用初步我们谈到如何使用Quartz2D中的Path实现各种图形的绘制。本篇我们介绍Quartz2D提供的两种渐变填充方法。第一种是使用Quartz自带的Gradient填充方法;第二种是使用自定义的着色器。这里将先描述如何使用CGGradient对象来做渐变填充。//Drawingcode//创建Quartz上下文CGContextRefcontext=UIG
- Quartz2D简单介绍
怀念裸奔的童年
一、什么是Quartz2DQuartz2D是⼀个二维绘图引擎,同时支持iOS和Mac系统Quartz2D能完成的工作:绘制图形:线条\三角形\矩形\圆\弧等绘制文字绘制\生成图片(图像)读取\生成PDF截图\裁剪图片自定义UI控件二、Quartz2D在iOS开发中的价值为了便于搭建美观的UI界面,iOS提供了UIKit框架,⾥⾯有各种各样的UI控件UILabel:显⽰文字UIImageView:显
- Quartz2D 基础
习惯了_就好
voiddrawLine(){NSLog(@"--------------------------------画线段--------------------------------");//获取图形上下文对象CGContextRefcontext=UIGraphicsGetCurrentContext();//将当前上下文对象copy一份,放到图形上下文栈的栈顶CGContextSaveGStat
- iOS开发 Quartz 2D 初探之绘图方式
Charlin丶
一、前言(什么是Quartz2D)Quartz2D是一个二维绘图引擎,同时支持iOS和MacOSX系统(跨平台,纯C语言)。因为Quartz2D来自于CoreGraphics框架,所以数据类型和函数基本都使用CG开头。在通常情况下,我们可以使用系统提供的方法去解决大部分的UI界面,但是如果有些涉及到复杂的页面,比方说:分析股票形式的折线图,分析比例的扇形图等通过普通的UI控件并不能实现。这时候就要
- Quartz2D绘图演练
叫我小黑
1、什么是Quartz2D?二维的绘图引擎Quartz2D是一个二维绘图引擎,同时支持iOS和Mac系统,用Quartz2D写的同一份代码,既可以运行在iphone上又可以运行在mac上,可以跨平台开发。开发中比较常用的是截屏/裁剪/自定义UI控件。Quartz2D在iOS开发中的价值就是自定义UI控件。2、Quartz2D能完成的工作绘制图形:线条\三角形\矩形\圆\弧等绘制文字绘制\生成图片(
- iOS全解6:绘图和动画 CoreGraphics/CoreAnimation/CoreText/CoreImage/Layer
lukyy
一、基础概念,底层原理1、绘图动画UI框架1、UIKit:最常用的视图框架,封装度最高,都是OC对象。2、CoreAnimation:核心动画,提供强大的2D和3D动画效果。3、CoreGraphics:绘图,纯C的API,使用Quartz2D做引擎。4、CoreText:绘子5、CoreImage:给图片提供各种滤镜处理,比如高斯模糊、锐化等6、OpenGL-ES:主要用于游戏绘制,但它是一套编
- QuartzCore(绘图)
Xl_Lee
什么是Quartz2DQuartz2D是一个二维绘图引擎绘制图形:线条、三角形、矩形、圆形、弧等绘制文字绘制生成图片(图像)读取、生成PDF截取、裁剪图片自定义UI控件裁剪图片涂鸦、画板手势解锁报表:折线图、饼状图、柱状图(github搜iOSchat)Quartz2D在iOS开发中的价值有些UI界面及其复杂、而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术奖控件内部的结
- Quartz 2D概观
渐z
CoreGraphics也称为Quartz2D,是可用于iOS,tvOS和macOS应用程序开发的高级二维绘图引擎。Quartz2D提供低级、轻量的2D渲染,无论显示或打印设备如何,其输出保真度均无与伦比。Quartz2D与分辨率和设备无关。Quartz2DAPI易于使用,并提供对强大功能的访问,例如透明层、基于路径的绘图、离屏渲染、高级颜色管理、抗锯齿渲染以及PDF文档的创建、显示和解析。Qua
- UIBezierPath与CAShapeLayer学习笔记
寻心_0a46
UIBezierPathUIBezierPath是UIKit中的一个类,继承自NSObject,可以创建基于矢量的路径,此类是CoreGraphics(CoreGraphics是Quartz2D的一个高级绘图引擎)框架关于path的一个OC封装,中文叫贝塞尔曲线。此类仅指定路径的几何图形,路径可以定义简单的形状,如矩形、椭圆和圆弧,也可以定义包含直线段和曲线段的复杂多边形。每一个直线段或者曲线段的
- Quartz2D实战-画板工具
czj_warrior
一直想让自己每天都能进步,但是学习这个事情一直都无法坚持,只有自己感觉到了紧迫感,才会敲起代码,研究自己以前没接触过的知识,写博客的目的就是希望能够和更多的朋友一起讨论,促进交流,共同进步!!!什么是Quartz2DQuartz2D的API是纯C语言的,它是一个二维绘图引擎,同时支持iOS和Mac系统。Quartz2D的API来自于CoreGraphics框架,数据类型和函数基本都以CG作为前缀:
- CGContextRef
大熊孩子
/*CoreGraphics-CGContext.h*//**Graphicsstatefunctions.**/为了让开发者在进行坐标变换时无须计算多次坐标变换后的累加结果,Quartz2D还提供了如下两个方法来保存、恢复绘图状态保存CGContextRef当前的绘图状态,方便以后恢复该状态*/voidCGContextSaveGState(CGContextRef__nullablec)//需
- iOS 绘制PDF页面并隔空打印出来
cocoaCoffee
需求:移动端绘制PDF页面,获取数据进行填充,然后通过隔空打印打印出来,以下内容只根据我所做具体内容进行讲解,如有不对,还请不吝指教一、创建PDF文件创建PDF文件有两种方式,一种是用UIKit的UIGraphics类里面的方法,第二种是用CoreGraphics,是基于Quartz2D的一个高级绘图引擎,。CoreGraphics是对底层C语言的一个简单封装,而UIGraphics是对CoreG
- Quartz2D
sfyt2000
iphone
CreatingaBitmapGraphicsContextYouusethefunctionCGBitmapContextCreatetocreateabitmapgraphicscontext.Thisfunctiontakesthefollowingparameters:CGContextRefCGBitmapContextCreate(void*data,size_twidth,size_
- iOS 三种画板实现方式
iOS_修心
UIBezierPath,Quartz2D,OpenGLES1.UIBezierPath1UIBezierPath使用UIBezierPath可以创建基于矢量的路径,此类是CoreGraphics框架关于路径的封装。使用此类可以定义简单的形状,如椭圆、矩形或者有多个直线和曲线段组成的形状等。UIBezierPath是CGPathRef数据类型的封装。如果是基于矢量形状的路径,都用直线和曲线去创建。
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb