- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- 【Axure教程0基础入门】03快速高保真
小虾米0720
Axure教程0基础入门axure
03快速高保真1.快速制作高保真原型的技巧技巧1:多截图,进行切割+组合,不要重新发明轮子。技巧2:获得更多素材。①图标:iconfont-阿里巴巴矢量图标库②位图:搜索引擎2.演示:为微信增加【听一听】功能(1)切割图片切割前使用原图,切割后再进行缩放,避免失真。图片单击右键-切割图片(2)组合将各部分组合为一个整体,实现整体缩放选中要组合的图片,右键组合(3)取消组合点击图片,右键取消组合3.
- 【Axure教程0基础入门】04交互动效基础
小虾米0720
Axure教程0基础入门axure交互
04交互动效基础1.Axure交互事件的基本概念(1)交互动效Interaction原型图中,原件与页面的动态效果(dynamicbehaviors)。(2)交互动效的构成目标(target):谁触发交互,如某个原件。事件(event):什么动作触发交互,如鼠标单击、显示、旋转。动作(action):触发后执行什么,如跳转某个页面、显示某个元件。情形(case):触发的条件,如文字等于XX,变量值
- 【Axure教程0基础入门】02高保真基础
小虾米0720
Axure教程0基础入门axurephotoshopui
02高保真基础1.高保真原型的要素(1)静态高保真原型图尺寸:严格按照截图比例,参考线色彩:使用吸取颜色,注意渐变色贴图:矢量图/位图,截取,覆盖等(2)动态高保真原型图交互:页面切换,点击动效,数据变化演示:PC浏览器、手机APP2.演示:用Axure绘制页面(朋友圈,聊天会话)(1)页面尺寸:默认为Auto,点击下拉框有各种选项(2)图片、线框图尺寸:建议设置为统一尺寸,方便后续设备上演示。视
- 【Axure教程0基础入门】00Axure9汉化版下载、安装、汉化、注册+01制作线框图
小虾米0720
Axure教程0基础入门axure
写在前面:在哔哩哔哩上面找到的Axure自学教程0基础入门课程,播放量最高,5个多小时。课程主要分为4个部分,快速入门、动态面板、常用动效、项目设计。UP主账号【Song老师产品经理课堂】。做个有素质的白嫖er,一键三连必须的~课前提示:教程使用Axure9汉化版,与10有区别的地方会单独提示。00Axure9汉化版下载、安装、汉化、注册1.下载AxureRP9.0:百度网盘请输入提取码提取码:v
- 【Axure视频教程】日期天数加减函数
梓贤Vigo
Axure产品经理原型教程交互
今天教大家在Axure里如何日期天数加减函数,使用该函数可以对日期值进行运算,例如获取某天加10天或减20天的日期值。本视频教程会先从日期天数加减函数的基础讲起,和大家讲解日期加减函数的基础和使用。然后日期天数加减的案例,我们制作一个可以输入开始日期和需要加减计算的天数,动态计算结束天数的案例。具体效果可以打开下方试看版视频观看【视频教程——试看版】【Axure教程】日期天数加减函数【完整版视频教
- 【Axure视频教程】可视化饼图
梓贤Vigo
Axure原型交互产品经理教程
今天教大家在Axure制作可视化饼图的原型模板,鼠标移入饼图对应的扇形区域,该区域的扇形会高亮变色,而且显示该区域对应的数据,那这个模板是用Axure的原生元件制作的,不需要联网或者调用接口,通过基础元件和交互就能实现。具体效果可以参考下方视频,该教程从0开始制作,手把手教学,无论是新手小白还是有一定基础的同学,都可以学习的哦。【视频教程——试看版】【Axure教程】可视化饼图【完整教程】【Axu
- 【Axure教程】区间评分条
梓贤Vigo
Axure产品经理交互原型教程
区间评分条是一种图形化的表示工具,用于展示某一范围内的数值或分数,并将其划分成不同的区间。这种评分条通常用于直观地显示数据的分布或某个指标的表现。常用于产品评价、调查和反馈、学术评价、健康评估、绩效评估、满意度调查等场景。所以今天作者就教大家怎么在Axure里制作区间评分条的原型模板,具体效果如下所示:【原型效果】1、在滑块条区域可以左右拖动滑块,根据两个滑块所在的位置,自动计算出对应的区间2、通
- 【Axure教程】树筛选中继器表格
梓贤Vigo
Axure交互原型产品经理教程
树和表格是信息系统中两个重要的元件,树结构是一种层次化的数据结构,它以树的形式展示数据的层次关系;表格是一种二维结构,由行和列组成。每一行表示一个记录,每一列表示一个属性。在实际应用中,这两种结构常常会结合使用,以满足不同的需求。所以今天作者就教大家怎么在Axure里制作树结构筛选中继器表格的原型模板,制作完成后我们只需要填写好中继器表格的数据,就可以自动生成交互效果,具体效果如下所示:一、效果展
- 【Axure视频教程】布尔运算制作自定义形状
梓贤Vigo
Axure原型交互产品经理教程
今天教大家在Axure通过布尔运算制作自定义形状,本教程从布尔运算的基础原理和操作讲起,然后通过制作气泡输入框、环形、可视图标这3个案例更加深入的教大家如何使用布尔运算制作出自己需要的形状或者图标。具体效果可以参考下方视频,该教程从0开始制作,手把手教学,无论是新手小白还是有一定基础的同学,都可以学习的哦。【视频教程——试看版】【Axure教程】布尔运算制作自定义形状【完整教程】【Axure视频教
- Axure教程——多项选择器
Andy&lin
AxureAxure高保真原型设计Axure原型设计axureAxure教程多选框Axure多选器
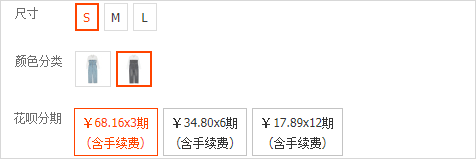
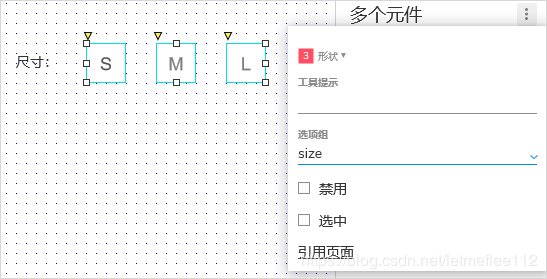
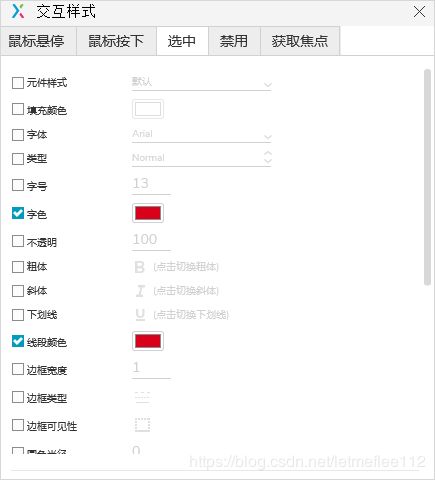
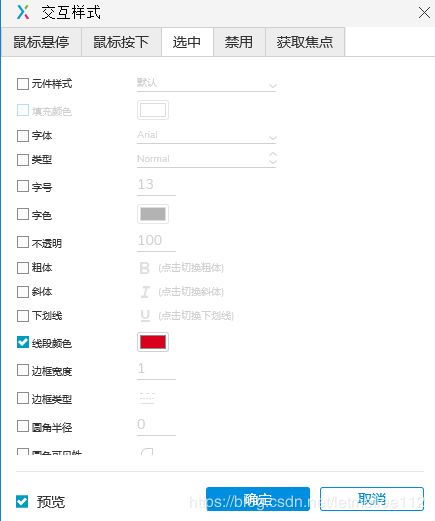
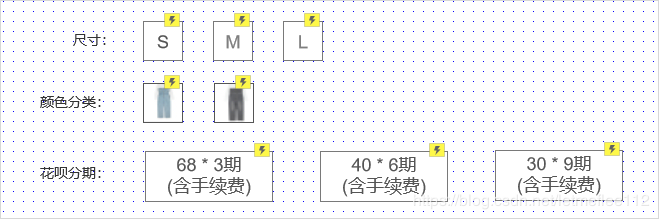
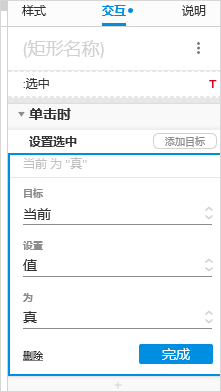
本文介绍利用Axure里的中继器和动态面板制作一个多选下拉列表一、效果预览地址:https://frh0rc.axshare.com二、功能1、点击下拉框可以弹出选项,点击选项可以选中选项2、用户可以取消选中三、制作1、制作下拉框拖入一个矩形组件,命名为“下拉框”,其大小为371×38,其文本设置为”请选择“,如图:在下拉框中拖入一个中继器组件,如图对中继器设置为,如图:点击进入中继器,拖入一个矩
- axure 下拉多选 元件_Axure教程:下拉多选列表集合(多选下拉列表+单选下拉列表+分级下拉列表)...
weixin_39895096
axure下拉多选元件
之前和大家分享了《Axure教程:单选下拉列表集合(中继器填写表格即可使用)》、《Axure教程:分级下拉列表》,很多同学私信我说很好使用,希望能够做一个多选下拉列表的教程所以今天就和大家分享怎么用中继器制作多选下拉列表。该原型制作完成后,下次使用简单,只需要填写中继器表格即可。下面是多选下拉列表的效果介绍,如果想看单选或者多级下拉列表的同学可以看回我之前的文章,或者点击上面原型预览地址查看。效果
- 【Axure教程】多选树穿梭选择器
梓贤Vigo
产品经理原型交互中继器Axure
多选树在有分层的领域是经常用到的,例如不同城市下的门店、不同部门的员工等等,用多选树就可以让我们在不同层级快速挑选到对应的对象。今天作者就教大家在Axure中如何制作多选树穿梭选择器的原型模板,我们会以不同部门之间挑选员工位案例。一、效果展示1、展开和折叠,点击箭头可以展开会折叠该父级的子级内容(该部门的员工)2、选中和取消选中,点击可以切换该内容选中或者取消选中3、反选效果,点击父级(部门)可以
- 【Axure教程】中继器制作树元件
梓贤Vigo
Axure产品经理交互原型教程
树元件在计算机科学和软件工程中常常用于构建和操作树形数据结构,提供了一种有效的方式来处理和查询具有层次性关系的数据,使开发人员能够更容易地组织和检索信息,用于组织和管理数据,具有各种应用。那Axure里面也自带了一个树元件,但是比较局限,例如不能在树里增加图标,不能通过搜索的方式快速找到对应的节点,不能实现动态增删改的效果……而且编辑起来比较麻烦,如果要写交互的话,每个节点都要重新写……所以我们用
- 【Axure教程】多选树形表格
梓贤Vigo
Axure产品经理交互原型中继器
树形表格常用于处理有结构性的表格数据,例如像分行支行有明显上下级别的数据,就比较适合用树形表格的方式查看,可以直接查看分行数据,也可以打开对应分行,下钻查看支行的数据。今天作者就教大家如何在Axure中制作一个多选树形表格的原型模板。一、效果展示点击表格左侧箭头,可以展开或者收起该行内容的子级内容点击父级行的多选按钮,可以选中或者取消选中当前行内容以及子级行内容点击子级行的多选按钮,可以选中或取消
- 【Axure教程】用多选下拉列表筛选中继器表格
梓贤Vigo
产品经理原型axureaxure交互Axure原型产品经理
虽然中继器是一个非常好用的元件,但是很多同学对中继器都不太了解,网上很多关于中继器筛选的教程都是基于最简单的单选筛选,实际情况可能多选的情况会更加多。例如,需要筛选出一份名单,里面包含广东和湖北的产品经理和测试经理,如下图所示:那这种情况是非常常用的,所以今天作者就教大家如果通过多选下拉列表对中继器表格进行筛选。【原型预览】https://axhub.im/ax9/2bcd864c6573fb02
- 【Axure教程】中继器联动——二级下拉列表案例
梓贤Vigo
产品经理原型axureaxure交互Axure原型产品经理
我们在画高保真原型的时候,经常会遇到需要两个或者以上中继器联动的情况,例如,我们可以选着一二级行政区,二级行政区又要根据一级的选择而发生改变,这时我们就需要用到中继器联动来制作这种效果。所以今天就和大家分享中继器联动教程,我们以二级下拉列表为案例,教大家如何用中继器制作下拉列表,以及两个下拉列表之间的联动交互。制作完成之应具备以下交互效果:下拉列表由中继器制作,在中继器表格中填写选项,自动生成交互
- 【Axure视频教程】三级多选树
梓贤Vigo
交互原型axurehtml5vue.jsjavascript
今天教大家用中继器制作三级多选树,该模板使用简单,复用性强。再次使用时,只需要填写中继器表格内容,自动生成高保真交互,所以强烈推荐给大家。该教程从材料准备到完成交互,手把手的教学,通过这个案例教程,你们能够深入了解中继器的各种交互,以及在画高保真原型时的思考方式。【试看版教程】【Axure教程】三级多选树(试看版)【完整版教程】完整版视频共44分23秒,可在微信公众号付费后观看https://mp
- 【Axure教程】分级多选下拉列表
梓贤Vigo
产品经理原型交互交互产品经理原型Axure中继器
分级下拉列表是系统页面常用的元件,既可以节省输入效率,还可以保证数据规范性。所以作者今天就教大家如何在Axure中制作分级多选下拉列表,本教程以二级多选下拉列表为案例。一、制作完成后应具备以下效果可以根据一级选择,显示对应的二级内容。例如我们选择品牌为华为,那么二级显示的就是所有华为的产品。一级选择有三种状态:全选、半选和未选,可以根据二级选中的情况自动反选。例如我们选择的华为所有型号的产品,这时
- 【Axure教程】用中继器制作多选树
梓贤Vigo
Axure交互原型产品经理教程
“多选树”可能指的是一种用户界面元素,用于展示层级结构并允许用户选择多个节点。这在软件应用程序中常用于设置、文件浏览器等场景。Axure里面虽然自带了一个树元件,但是并没有多选的功能,所以今天就教大家如何用中继器制作一个多选树的基础元件,制作完成后我们只需要填写表格数据,就可以自动生成对应的书元件,具体效果如下所示:一、效果展示点击箭头可以展开或者收起子节点。点击多选按钮可以选中或者取消选中当前节
- axure教程
猿型库
产品axure教程axure中文教程axure入门教程
我们知道中继器可以实现列表,对于平常所axure教程见到的表格可以非常容易的实现。并且,还可以通过中继器的一些交互动作实现添加、删除、更新、筛选与排序的操作。但是,没有插入行的操作。偶尔会在某些群里看到有人提出这样的需求:我要插入啊!我要在中间那个地方插入啊!我教你怎么插入。先看一下插入的效果。提示:因为AxureRP8没有在右键触发交互时xure教程屏蔽浏览器菜单(AxureRP7是可以的),所
- Axure教程汇总
Cutele_
项目实战和理论学习axure
Axure中文学习网–交互原型设计软件AxureRP10中文正版支持–北京口耳相传科技有限公司新手必学Axure8.0基础教程(1-10)AxureRP8实战手册–Axure中文学习网Axure8.0基础教程(11-20)AxureRP8基础操作–Axure中文学习网Axure8.0基础教程(21-30)新手必须掌握的基础操作–Axure中文学习网Axure8.0基础教程(31-40)新手必须掌握
- 学习笔记(01):2020版全套Axure教程(精心录制)-初识Axure软件
汗血河马
研发管理axure设计制作Axure交互设计软件
立即学习:https://edu.csdn.net/course/play/27433/368478?utm_source=blogtoedu1.简介:产品简介/基本说明/开发周期/历史版本/修订历史。2.思维导图:3.原型图:全局说明/交互原型4.用例文档:5.需求卡片:
- Axure 教程 - 用中继器制作商品列表
Arthurlzyw
原型工具Axureaxure原型工具
本章主要介绍如何使用Axure中继器制作商品列表。对于商城内的产品,“商品列表页”是很关键的一环。好的布局可以让用户快速寻找到目标商品,文字or图片更优先?选择合适的布局,可以大大增加用户进入到“商品详情页”的概率。完成后效果如下图,该例子包含商品图片,名称,推荐人数,销售数量,价格的商品模块列表。Axure教程-用中继器制作商品列表1.拖拉中继器到工作台。2.双击中继器模板进入编辑中继器模块。3
- 【Axure视频教程】中继器图文卡片
梓贤Vigo
产品经理axure原型Axure交互产品经理原型中继器
今天教大家制作中继器版图文卡片的原型模板,制作完成后,再次使用时只需在中继器表格中导入图片和填写文字,即可自动生成卡片。该教程从材料准备到完成交互,手把手的教学。【视频教程——试看版】【Axure教程】中继器图文卡片【完整教程】https://mp.weixin.qq.com/s?__biz=MzI4MzE1NDA0OQ==&mid=2247490324&idx=1&sn=7087d958a516
- 【Axure教程】分类筛选卡片(订单卡片案例)
梓贤Vigo
原型axure产品经理Axure原型产品经理交互中继器
卡片是系统常用的展示方式,采用卡片式布局能更直观的用户界面。所以作者今天就和大家分享如何在Axure中制作出分类筛选卡片的原型模板,我们已订单卡片为案例,包括以下交互效果:1、筛选:可以根据卡片不同的类型进行筛选分类;2、统计:可以统计出对应分类下的项目数;3、分页:可以设置多页显示;4、翻页:可以上下翻页或者指定跳转到对应的页数;5、复用性:我们用中继器来制作卡片,所以再次使用时,只需要在中继器
- 【Axure教程】伸缩卡片
梓贤Vigo
交互原型axureAxure原型交互
在原型设计时,我们经常会用到卡片,例如人物信息卡片、商品信息卡片、视频信息卡片;对比传统的表格,使用卡片会更加的灵活,而且样式更加美观。当卡片内容较多时,我们往往会用伸缩卡片,突出重点内容,吸引关注,如果用户感兴趣时就可以展开查看详细内容。所以今天作者就教大家如何制作高保真的伸缩卡片原型。该原型主要使用中继器制作,从而挺高卡片的复用性,制作完成后,只需填写中继器表格内容,自动实现交互效果,完成后如
- 【Axure教程】用中继器制作卡片多条件搜索效果
梓贤Vigo
Axure原型交互产品经理中继器
卡片设计通过提供清晰的信息结构、可视化吸引力、易扩展性和强大的交互性,为用户界面设计带来了许多优势,使得用户能够更轻松地浏览、理解和互动。那今天就教大家如何用中继器制作卡片的模板,以及完成多条件搜索的效果,我们会以任务信息卡片为案例案例,具体实现的效果如下:一、效果展示可以在姓名输入框里输入员工姓名,点击查询按钮后可对输入内容进行模糊搜索可以选择部门和职位,点击查询按钮后可以筛选中对应的卡片可以多
- 【Axure视频教程】中继器表格——移入显示完整内容
梓贤Vigo
产品经理axure原型Axure原型产品经理交互中继器
今天教大家如何在Axure里制作一个移入显示完整内容的原型模板,该教程包括中继器表格斑马线效果、移入对应行高亮显示效果、表格长文本限制显示效果,移入查看完整内容的效果……制作完成后,我们在中继器表格里维护内容信息,预览时即可生成高保真的交互效果,该教程从材料准备到完成交互,手把手的教学。【视频教程——试看版】【Axure教程】中继器表格——移入显示完整内容【完整教程】【Axure视频教程】中继器表
- 【Axure视频教程】固定中继器表格首行首列
梓贤Vigo
Axure原型交互产品经理教程
今天教大家在Axure里如何制作固定中继器表格首行首列的原型模板,包括固定首行(标题行)和首列、固定首行(标题行)和前两列两个案例,因为是用中继器表格制作的,所以使用也非常方便,我们只需要在中继器表格里维护数据,即可自动生成效果。该教程从0开始制作,手把手教学,无论是新手小白还是有一定基础的同学,都可以学习的哦。【视频教程——试看版】【Axure教程】固定中继器表格首行首列【完整教程】【Axure
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p