如何优化一个弹出菜单
一个弹出菜单有什么优化的?无非就是简单的显示隐藏··
比如这样:
其实无论是从产品还是运营,都不会很在意这一点,大家都觉得很正常,因为都是这么干的啊,没有什么特别的啊,还能怎么样啊?
有一些想法的童鞋可能会加一个效果把?比如jquery的下拉效果slideDown():
说实话这种效果几年前还是很流行的,但是动画效果真的很low 有没有?
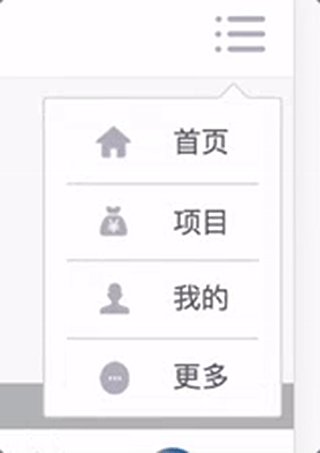
说到这里可能有人在问 ,是不是故意在挑刺啊,真不是,我想要的效果是那种带有动画效果,让人眼前一亮,但是又不显得突兀,说实话,当技术人员听到这种模棱两可的描述都有杀人的冲动,好吧,幸亏这种效果我已经做出来了:
从效果上只是加了个 弹出 的效果,你没看错,我仅仅就是想要一个弹出菜单 。
好了到了这里其实我们的弹出菜单已经够让人眼前一亮了,但是还不够,我们知道在移动端还存在着300ms的延迟,就是总是让人感觉点击的不痛快,迟钝,尤其是刚刚从app切过来,
所以这里我们要解决这个问题,嗯,加个fastclick即可;
前端用户体验的思考
一个简单的弹出菜单尚有这么多可以优化的地方,放到全站我相信可以优化的地方就更多啦;
其实90%的公司是没有优化用户体验这么个专职,这时候就需要前端岗位的童鞋要有一个自我驱动的精神,当然不是说,我能作出一个酷炫的弹出菜单就是好,而是要运用我们所掌握的或是知道的技术,去 完美实现需求!
什么是完美实现需求:就是能够合理达到产品的要求,同时考虑到了用户体验,又在技术实现上能够更好的维护和迭代··
说实话,能够达到完美实现需求有时候简直要了开发人员的小命,为什么?你可能会同时面对leader的压力,产品的压力,测试的压力,大家都在等着你快点完成,你却说你还在完善,你要做的更加完美?
所以不容易,这就需要我们前端开发人员在平时要多积累,多思考,否则,··你可能会被k掉···
举例说明 完美需求
这个弹出菜单不是很具有代表性,我简单举一个栗子来说明如何是完美的需求(当然这个栗子可能还达不到完美需求的地步);
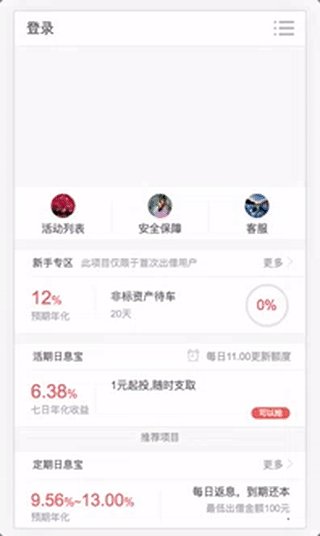
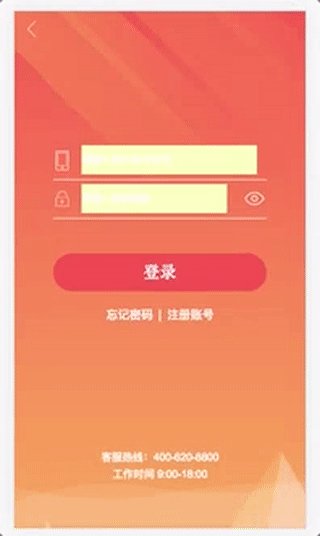
需求很简单,就是我们常见的登陆页!一般情况下,我们首次进入首页,点击需要登录查看的信息,是不是都要跳转到登陆页?
这是h5的通病啦~浏览器会刷呀刷的,使出来吃奶的劲加载出了登陆页,然后我们登录啦!然后又要刷呀刷的跳转回去?对不对?
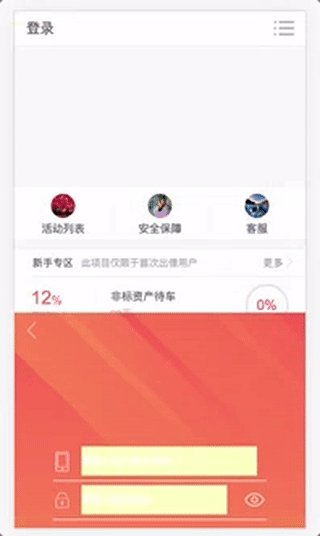
这时候小a同学已经实现了这块功能,但是他是一个有自我驱动精神的同学,他觉得能不能实现app那种直接弹出登录框的感觉?
有了目标其实就好做啦!于是小a同学做出了这样的效果:
是不是用户体验效果一下子有了质的飞跃?
不过要用户体验是有代价的,主要有这么几个问题:
1、页面弹出的时候要屏蔽触摸,否则当页面大于一屏就会盖不住了··
2、要列出每一个需要呼出登录弹出层的按钮加以判断;
3、页面弹出的css3动画优化问题;
4、最头疼的问题是有些在服务端渲染的数据可能要用异步方式来实现了
5、其他零碎的样式兼容问题
其他问题都好说,第4条意味着php童鞋也要为了你的一个想法去大量修改代码,因为当登陆完成 ,登陆层缩回去的时候客户要看到登陆后的数据啦···
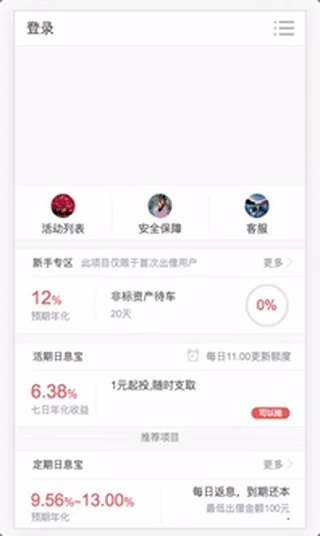
最后大家商量的办法是:当登录完成后弹出层不回去啦,直接刷新页面···
好吧这就是不完美的地方···这样同步渲染的数据就不需要改成异步的了···
那么对于最后:如何在技术实现上能够更好的维护和迭代?
之前所有的登录都是跳转到同一个登录页面,那么当我们要修改登录页的样式的时候只需要改一遍啦··
现在的情况是,莫名的登录弹出层哪哪都是···
当然啦这个问题也好解决,就是使用php的smart模版,提取一个公共的登录弹出模版,在需要的页面插入即可,比如这样:
{include file="_common/login.htm" method="pop"}
嗯,对于一个具有自我驱动的精神的小a同学还是觉得不完美,因为登陆页和登录弹出层还是多了一次修改,那么小a又做了一次修改,就是把登录弹出层的代码也以smart的模版插入到登陆页;
这样全站所有的登录部分都是使用的同一个模版,样式和js代码!
完美手工!
结束语
一个好的前端工程师就是一个好的产品和一个好的用户体验,童鞋们,加油吧,前端的路本不平坦,只有具有自我驱动的精神,才能更快的成长!