(转载)前端表格制作教程
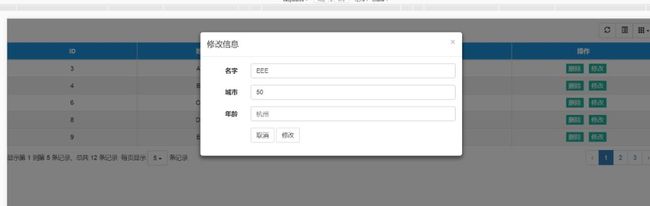
分享一篇最近学习总结的前端表格制作教程,先看下方截图,具体演示的功能虽然简单,不过很有实际意义,主要涵盖表格展示数据、删除数据、修改数据、分页、模态窗等常见功能,其中也涉及一些样式的调整,比如隔行变色,此类文章网上很多很多,我也看过不少,但是网上文章都存着一个问题:很多文章代码写的很笼统,跳跃性比较大,你可能哪怕有一个地方看不懂,不知道怎么修改,程序就运行不起来,得不到想要的表格效果和功能,而此篇文章,我会尽可能详细介绍我做的功能的每一步是怎么得来的,并且本文源码也完全开源分享,运行中如果有任何问题,也欢迎留言提一些建议
一、框架选择:
本文主要用bootstrap和bootstrap-table表格库构建演示demo,部分逻辑功能需要手写js/jquery
二、引入库:
导入库我导入的网上的cdn文件,如果需要下载,你可以根据下方版本进行下载,两个css文件,4个js文件,bootstrap-table基于bootstrap,所有要有bootstrap的css和js文件引入,同时也引入jquery
表格演示Demo
三、页面布局HTML部分:
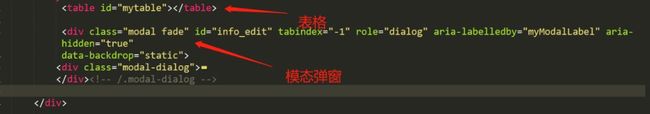
html部分只放下面两个内容即可:
表格:只放一个空的table即可
模态窗:从bootstrap官方复制粘贴模态窗组件代码,我这里代码有折叠
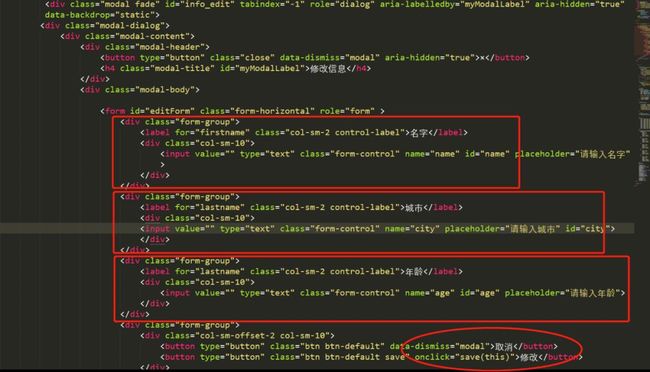
模态窗代码展开的话,大家就是下面的样子,基本上你就改改一些信息即可,下面的修改按钮,绑定了一个click事件,用来保存修改的数据
四、页面样式部分:看注释
/* 修改和删除按钮样式*/
#delUser,#dupUser{
background: #1caf9a;
color: #FFFFFF;
border: none;
margin-left: 12px;
}
/* 表头背景色:蓝色*/
#mytable tr th{background:#1c91db;color:#fff;}
/* 隔行变色额*/
#mytable tr:nth-child(even) {
background: #f0f0f0;
}
五、JS部分
js部分是核心
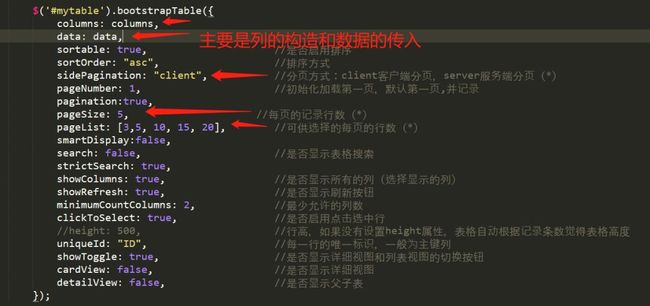
js第一步:创建表格/参数配置
bootstrapTable方法就是根据你里面的参数创建表格的方法,直接复制粘贴下方代码,最主要你要构造列信息columns和数据data,也是最重要的传入数据,其他的如分页、每页显示条数等根据下方注释,再运行下程序根据显示效果对比,很容易明白
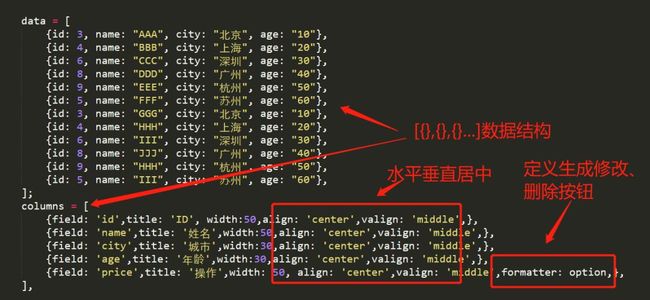
js第二步:构造columns和data
data数据和columns都是常见的[{},{},{}....]的数据结构
对于按钮,我们我们通过formatter字段生成
js第三步:构造删除/修改按钮
这一步构造按钮,通过拼接标签,并分别绑定两个按钮的点击事件
点击删除执行:delUser(this)
点击修改执行:updUser(this)
其中this代表当前按钮,也就是a标签,我们作为参数传入进去
function option(value, row, index) {
var htm =
'删除修改'
return htm;
}
js第四步:删除方法
通过找删除按钮的父元素的父元素,定位到当前行,删除(隐藏)
// 删除
function delUser(obj) {
$(obj).parent().parent().hide();
}
js第五步:修改方法
点击修改某行的数据的时候,先获取下填充到模态窗中,这里弹窗的出现,我们用modal("show")即可,隐藏模态窗modal("hide")
row_tr是获取当前行数,为了下一步保存数据时候知道我改的第几行,用全局变量保存了,后面其他方法可以使用
// 编辑数据
var row_tr
function updUser(obj){
row_tr = obj.parentNode.parentNode.rowIndex;//获取当前行数
console.log(row_tr)
name = $(obj).parent().parent().find("td").eq(1).text()
age = $(obj).parent().parent().find("td").eq(2).text()
city = $(obj).parent().parent().find("td").eq(3).text()
$("#info_edit").modal('show');
$("#name").val(name);
$("#city").val(city);
$("#age").val(age);
}
js第六步:保存方法
修改后我们获取下修改后的数值,在表格刚才的那行进行渲染新的数据
// 修改保存 function save(obj){ var save_name = $("name").val(); var save_age = $("#age").val(); var save_city = $("#city").val();$("#mytable tbody tr").eq(row_tr-1).find("td").eq(1).text(save_name) $("#mytable tbody tr").eq(row_tr-1).find("td").eq(2).text(save_age) $("#mytable tbody tr").eq(row_tr-1).find("td").eq(3).text(save_city) $("#info_edit").modal('hide'); }
js第七步:删除确认弹窗
有了上面的基本功能,这里加个额外的小功能,再对功能进一步优化,比如我在删除的时候,考虑到手抖的情况,可能会不小心点到删除按钮而直接删除数据,这是我们不想看到的,则可以通过加一个删除确认弹窗来实现是否删除数据
定义一个is_delete方法,在执行删除操作的时候先调用判断一下,通过js的confirm弹窗如果确定(删除)的话则返回true,如果取消(不删除)的话返回false,以此来觉得是否真正删除数据
// 确认是否删除
function is_delete(obj) {
if (confirm("确认删除吗?")) {
return true
}
return false
}
// 删除
function delUser(obj) {
var delete_sign = is_delete();
if(delete_sign==true){
$(obj).parent().parent().hide();
}else{
console.log("不删除")
}
}
以上演示的仅仅是一个基本流程,其实很多时候并不像我这样只是单独在前端进行操作,而是前后端交互配合来实现很多功能,这时候,你就要用所会的知识,一般涉及form表单请求、a链接href请求、ajax请求、ajax回调函数、后端逻辑相互配合来做