前言
之前搭建的博客基本功能已经实现了,现在就折腾着好好维护一下我的博客了,于是参考着别人的博客添加一些小功能,并且整理了下来。
新搭建的博客的默认主题都是landscape,我的主题是基于yelee风格的,作者也是在hexo-theme-yilia的基础上进行的修改。
具体的使用可以参考官方文档
首先给大家介绍下添加的功能吧
主题更改
下载主题
git clone https://github.com/MOxFIVE/hexo-theme-yelee.git
修改主题
打开项目目录下的_config.yml文件
主题更改,注意的是在yelee前面有个空格
theme: yelee
语言更换
打开项目目录下的_config.yml文件
# Site
language: zh-Hans
目前可用语言:
| en | English | 英语 |
|---|---|---|
| zh-Hans | Chinese (Simplified) | 大陆简体 |
| zh-Hant-HK | Chinese (Traditional) | 港澳繁體 |
| zh-Hant-TW | Chinese (Traditional) | 台灣正體 |
个人头像
默认头像存储于 yelee/source/img/avatar.png
配置中对应填写 /img/avatar.png,可替换图片或指定新地址
themes/yelee/_config.yml 背景参数:
avatar: /img/avatar.png
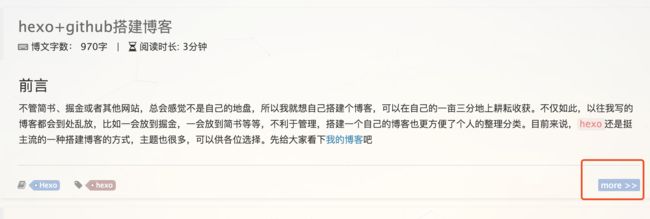
文章摘要
目前主题可使用两种方式在首页显示文章摘要而不是全文。
方法一:
注:之前最好不要有空格等字符;
title: Hello World
date: 2017-12-03 00:00:00
---
方法二: description in Front-matter
title: Hello World
date: 2015-12-03 00:00:00
description: "Welcome to Hexo! This is your very first post."
---
通过
description添加的摘要只能为纯文本;
description中的内容加引号,可以避免一些程序错误,例如当内容里包含英文冒号时。
主菜单
按下面格式添加边栏菜单,菜单前的 # 表示注释掉该行,即隐藏掉该条目
themes/yelee/_config.yml 背景参数:
menu:
主页: /
所有文章: /archives/
#随笔: /tags/随笔
标签云: /tags/
关于我: /about/
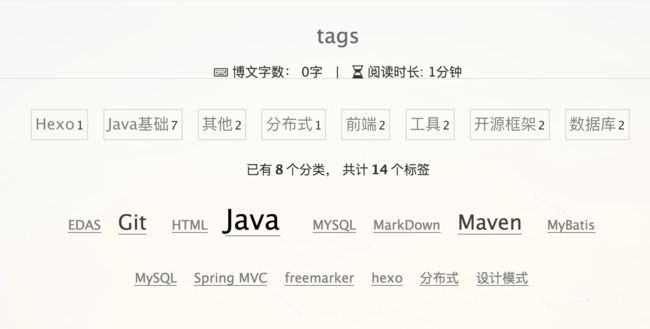
标签云
使用 Hexo 命令新建一个名为 tags 的页面即可
hexo new page tags
该页面标题可以在文件
\hexo\source\tags\index.md中修改
同一篇文章设置多个分类后的问题 issue#4
关于我的页面
使用 Hexo 命令新建一个名为 about 的页面即可
hexo new page about
该页面内容在文件
\hexo\source\about\index.md中修改
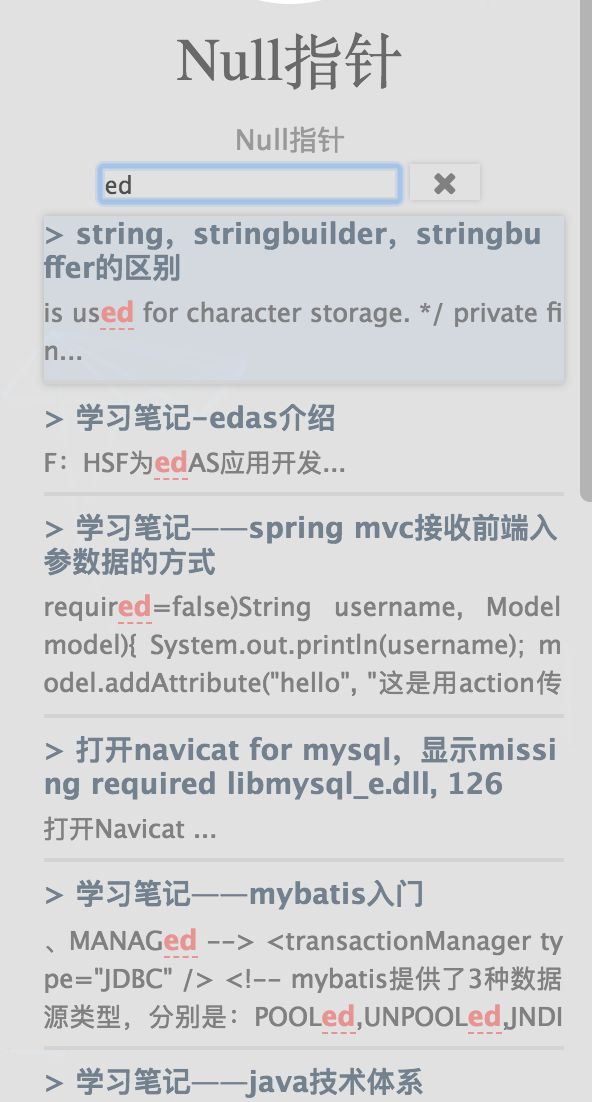
本地搜索
使用搜索需先安装对应插件,用于生成索引数据
插件主页: hexo-generator-search
#on: true改为on: true即为启用搜索
search:
on: true
onload: false
onload: true : 索引数据 search.xml 随页面一起加载 [效率优先]
onload: false : 当激活搜索框时再下载索引数据 [按需加载]
站点小图标
若将图标存储于 yelee/source/favicon.png
则配置中对应填写 /favicon.png,另外填网络图片的地址也可
themes/yelee/_config.yml 背景参数:
favicon: /favicon.png
社交图标
去掉设置前的 # 再填写链接即可
themes/yelee/_config.yml 背景参数:
subnav:
Email: "mailto:[email protected]"
#新浪微博: "sina weibo"
GitHub: https://github.com/nullcxy
#V2EX: "#"
#RSS: "/atom.xml"
设置 Email 时保留
mailto:可考虑加密邮件地址 http://ctrlq.org/encode/
使用 RSS 需先安装对应插件 https://github.com/hexojs/hexo-generator-feed
网站成立年份
themes/yelee/_config.yml 背景参数:
since: 2016
默认为
2016,若填入年份小于当前年份,则显示为2016-2018类似的格式
背景图片
背景图文件所在路径:
/yelee/source/background/
themes/yelee/_config.yml 背景参数:
background_image: 5
- 默认值为5,可按需修改
- "5": 设置
/yelee/source/background/文件夹中bg-1.jpg到bg-5.jpg这5张图片为背景 - "0": 取消网页背景图,使用淳朴的灰白主题
文章目录
配置中启用目录
themes/yelee/_config.yml 背景参数:
toc:
on: true
指定文章中关闭目录 toc: false
title: Hello World
date: 2015-08-19 00:00:00
toc: false
---
版权
配置中启用目录
themes/yelee/_config.yml 背景参数:
copyright: true
指定文章中关闭目录 original: false
title: Hello World
date: 2017-08-19 00:00:00
original: false
---
原始链接设置
修改 站点配置 文件中 url 的值为你的网站域名
url: http://MOxFIVE.xyz
左边主菜单鸟屋
themes/yelee/_config.yml 背景参数:
左边栏鸟屋
关闭鸟屋
# 边栏多标签切换
tagcloud: false
友情链接
## 编辑友链
friends:
Hexo: https://hexo.io
GitHub: https://pages.github.com/
MOxFIVE: http://moxfive.xyz/
## 关闭友链
friends: false
关于我
# 是否开启“关于我”。
aboutme: 专注于前端
# 关闭“关于我”
aboutme: false
评论
来必力评论
介绍
yelee原生是支持Disqus、多说和有言的,可以参考官网-评论系统
但是多说已经关闭,有言支持又不友好,又发现Disqus在手机上展示不出来,发现还需要翻墙,那实在对用户太不友好了,于是我选择使用来必力评论系统
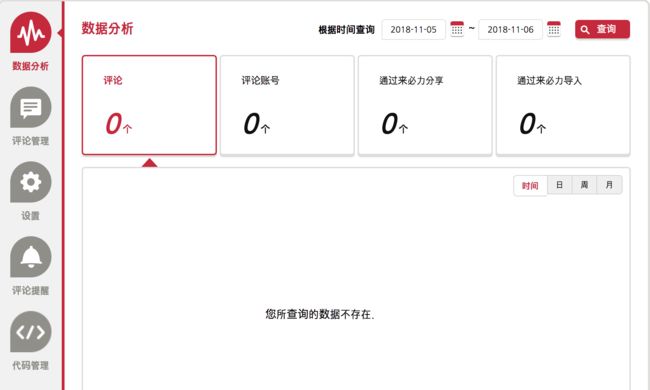
注册
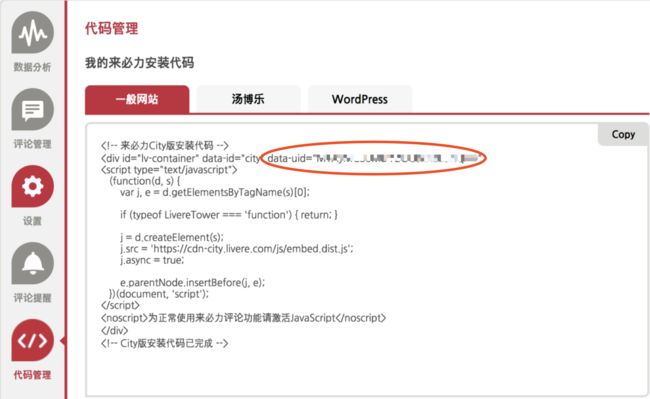
注册后可以查看数据分析
代码管理,我们需要用到这个data-uid
集成
添加data-uid
打开theme/yelee/_config.yml,添加配置信息
livere:
on: true
livere_uid: Your uid
创建ejs文件
在themes/yelee/layout/_partial/comments文件夹创建livere.ejs文件,将代码拷贝进去,将你注册后的代码拷贝到里面。
追加逻辑判断
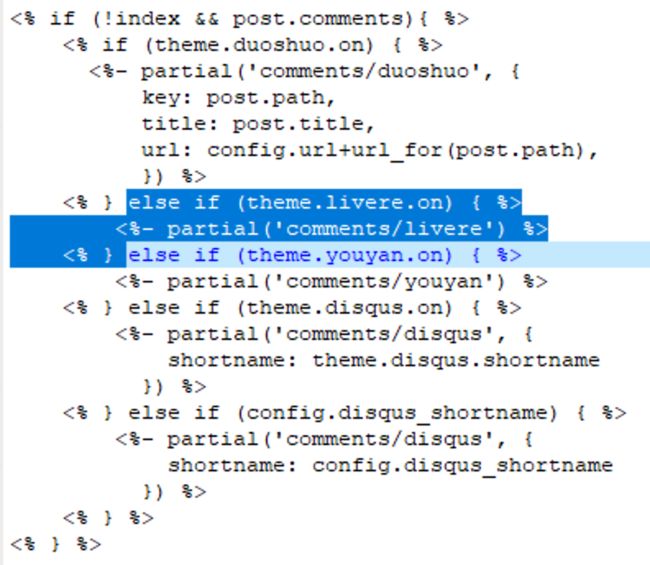
打开themes/yelee/layout/_partial/article.ejs,在下图位置插入下面的逻辑判断代码
else if (theme.livere.on) { %>
<%- partial('comments/livere') %>
<% }
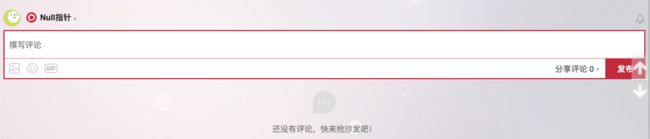
如此,就大功告成,可以进行留言了,看下效果:
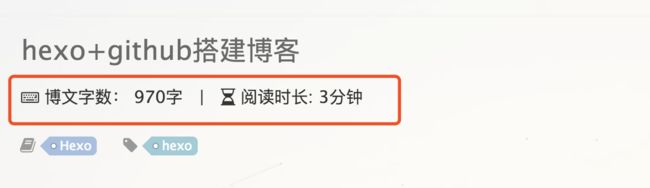
文章字数统计以及阅读时长
前言
next主题是已经集成这个功能的,但是yelee就需要我们自己配置了,可以看下官网对hexo-wordcount的介绍
集成
安装hexo-wordcount
npm i --save hexo-wordcount
文件配置
在yelee/layout/_partial/post/word.ejs下创建word.ejs文件:
|
然后添加逻辑判断
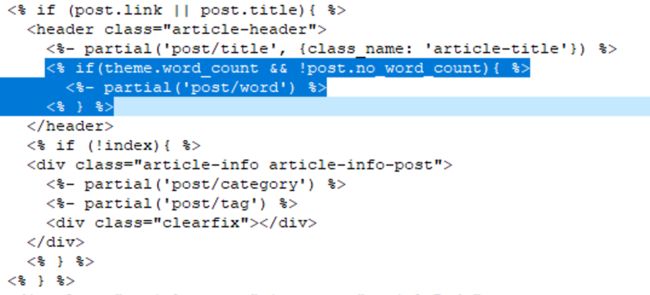
打开 themes/yelee/layout/_partial/article.ejs
<% if(theme.word_count && !post.no_word_count){ %>
<%- partial('post/word') %>
<% } %>
在下图位置添加
word_count 是主题_config.yml中配置是否需要添加字数统计功能控制 flag,
no_word_count即配置文章是否需要显示字数统计的功能。
看一下效果吧
网易云音乐
前言
对于一名Android开发者来讲,网易云音乐是必不可少的功能,那博客也要添加这个功能咯。
集成
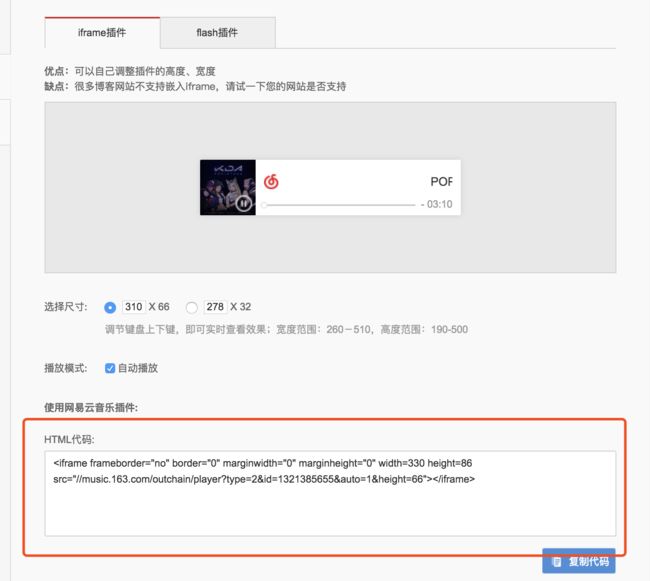
MarkDown 是支持 h5 代码的,所以集成过来很简单,打开网易云音乐,搜索你想要的音乐
点击对应的生成外链播放器,当然前提是要有版权的,很多音乐还是没有版权的,可以设置尺寸,是否自动播放,最后拷贝对应的代码,拷贝到你想要放置的位置即可。
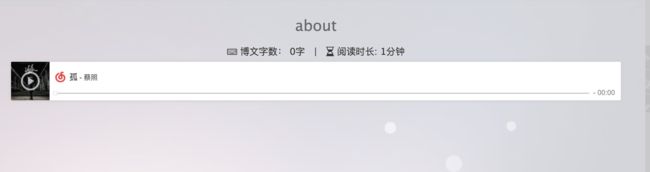
看一下效果吧
鼠标点击桃心效果
前言
如果鼠标点击的时候出现特效,那一定会使整个博客的颜值提升一大截
集成
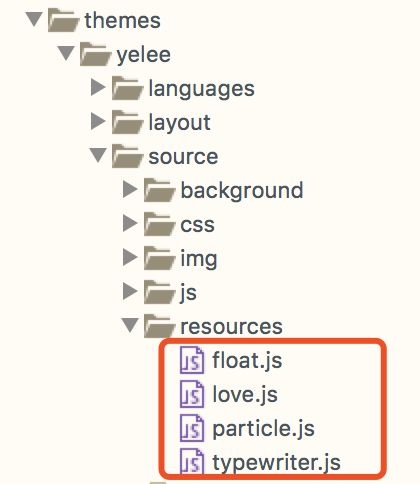
拷贝需要的文件
进入我的备份,拷贝需要的文件
添加配置
打开themes/yelee/layout/_partial/after-footer.ejs文件,添加刚刚添加文件的配置。
点击页面查看一下效果
添加可爱的萌妹子或者萌宠
前言
如果在页面上添加个萌宠或者萌妹纸,那是不是很卡哇伊呢。大家可以查看源码来挑选自己喜欢的模型。
集成
安装
npm install --save hexo-helper-live2d
配置
在站点的 _config.yml 下配置
live2d:
enable: true
scriptFrom: local
model:
use: live2d-widget-model-miku
display:
position: right
width: 150
height: 300
mobile:
show: true
其中,live2d.model.use使用来配置对应的萌宠模型,我这边是live2d-widget-model-miku
看一下效果吧
添加网站运行时间
前言
可以实时展示自己的博客的运行时间,还是蛮有成就感的。
集成
在 hexo/themes/yelee/layout 文件夹下找到你的 footer 文件,即脚布局文件,在对应的位置添加一下代码。
载入天数...载入时分秒...
运行效果