TextField
图形页面实现
StoryBoard拖放一个textfield,常见的属性设置如下所示:
Text: Plain (普通文本) Attributed(富文本)
Color:输入的文本颜色
Font:输入的文本字体大小
Alignment:文本对齐模式,left左对齐,right右对齐,center中间对齐,justified两端对齐,natural自然对齐
Placeholder: 占位文本
Background:可以设置背景图片,但是如果Border Style设置为Round,就无法设置背景图片
DisabledBackground:设置一个在不可用状态下(textField.enabled = NO;)的背景图片。注意:如果background的值没有设置,则会让这个值失效
Border: None无边框;Line线框;Bezel上边框和左边框加重;Round圆角
Clear Button: 文本清除按钮 Never appears从不出现;Appears while editing当有文本输入时出现清除按钮,当完成done收起键盘后不再展示;Appears unless editing当有文本输入时不显示,输入完成done收起键盘才会展示出来;is always visible当用户有文本输入后,就一直存在,即便选择了done收起键盘仍然会显示,除非选择清除键清空全部文本才会消失。
Capitalization:大写, All Characters 所有的字母都是大写;Sentences 句子的首字母大写;Words 单词的首字母大写;None不大写
Correction: 纠正,如果是YES或者默认是YES,那么输入的单词如果错误,会在输入完成后自动矫正为正确的。如果是NO,那么输入错误的也不会被纠正,输入什么就是什么
Smart Dashes: 智能短划线的配置状态
Spell Checking: 启用拼写检查后,文本对象会为所有拼写错误的单词生成红色下划线。如果用户点击拼写错误的单词,则文本对象向用户呈现可能的更正列表。
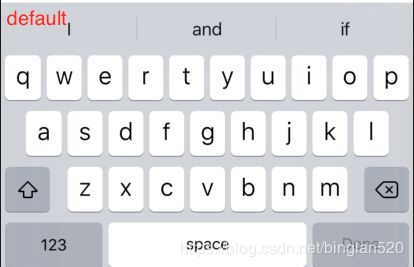
KeyBoard Type: 键盘类型
- Default指定当前输入法的默认键盘。
- ASCIICapable指定显示标准ASCII字符的键盘。
- NumbersAndPunctuation指定数字和标点键盘。
- URL指定为URL输入优化的键盘。这种键盘类型显着地以周期(“ .”)和斜杠(“/”)字符和“ .com”字符串为特征。
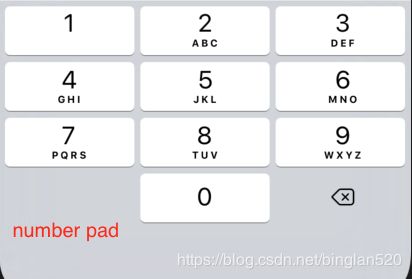
- NumberPad指定用于PIN输入的数字小键盘。这种键盘类型0通过突出显示数字9。此键盘类型不支持自动大写。
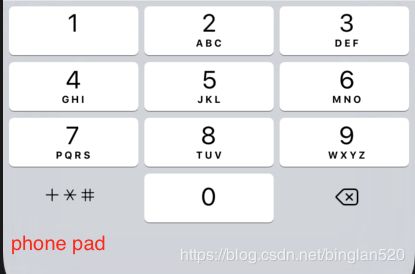
- PhonePad指定用于输入电话号码的键盘。这种键盘类型显着地0通过数字9和“ *”和“ #”字符。此键盘类型不支持自动大写。
- NamePhonePad指定用于输入个人姓名或电话号码的小键盘。此键盘类型不支持自动大写。
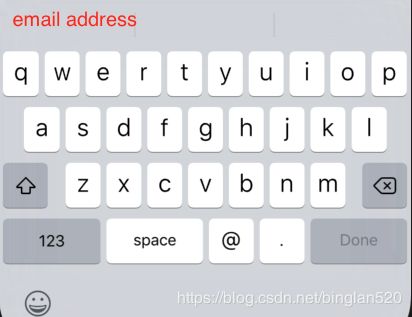
- EmailAddress指定为输入电子邮件地址而优化的键盘。这种键盘类型突出地表现了at(“ @”),句号(“ .”)和空格字符。
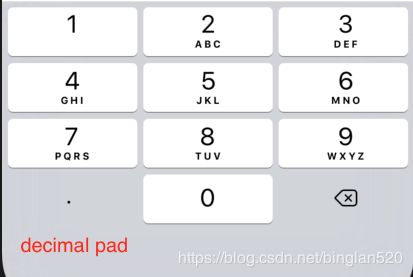
- DecimalPad指定一个带有数字和小数点的键盘。
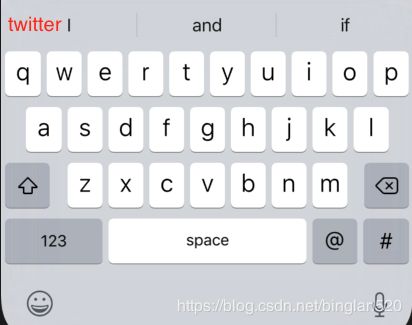
- Twitter指定一个针对Twitter文本输入进行优化的键盘,可以方便地访问at(“ @”)和hash(“ #”)字符。
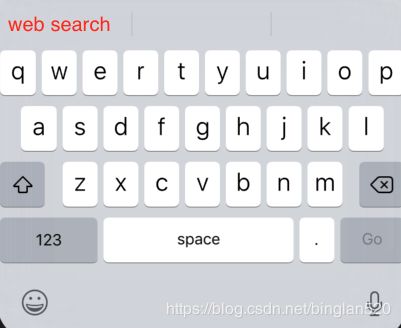
- WebSearch指定针对网页搜索字词和网址输入进行优化的键盘。这种类型的键盘突出显示了空格和句点(“ .”)字符。
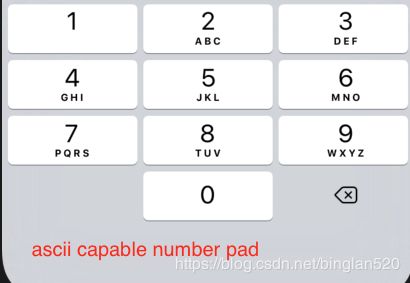
- ASCIICapableNumberPad指定只输出ASCII数字的数字键盘。
- Alphabet指定为字母输入而优化的键盘。
keyboard look: 键盘整体外观色调 Dark深色;Light浅色
Return Key: 返回键类型
- Default指定Return键的可见标题是“return”。
- Go指定Return键的可见标题是“Go”。
- Google指定返回键的可见标题是“Google”。
- Join指定Return键的可见标题是“Join”。
- Next指定Return键的可见标题是“Next”。
- Route指定返回键的可见标题是“路由”。
- Search指定返回键的可见标题是“搜索”。
- Send指定返回键的可见标题是“发送”。
- Yahoo指定返回键的可见标题是“Yahoo”。
- Done指定返回键的可见标题是“完成”。
- EmergencyCall指定返回键的可见标题是“紧急呼叫”。
- Continue指定返回键的可见标题是“继续”。
代码实现
func addTextField() {
//初始化控件
let textField = UITextField()
self.view.addSubview(textField)
//设置代理
textField.delegate = self
//设置约束
textField.translatesAutoresizingMaskIntoConstraints = false
let topConstrain = NSLayoutConstraint.init(item: textField, attribute: .top, relatedBy: .equal, toItem: self.view, attribute: .top, multiplier: 1.0, constant: 400)
let leftConstrain = NSLayoutConstraint.init(item: textField, attribute: .leading, relatedBy: .equal, toItem: self.view, attribute: .leading, multiplier: 1.0, constant: 20)
let rightConstrain = NSLayoutConstraint.init(item: textField, attribute: .trailing, relatedBy: .equal, toItem: self.view, attribute: .trailing, multiplier: 1.0, constant: -20)
self.view.addConstraints([topConstrain,leftConstrain,rightConstrain])
//设置输入文本颜色
textField.textColor = UIColor.init(displayP3Red: 23/255, green: 67/255, blue: 89/255, alpha: 1.0)
//设置输入字体文本大小
textField.font = UIFont.systemFont(ofSize: 20)
//设置输入文本对齐方式 NSTextAlignment->.center .left .right
textField.textAlignment = NSTextAlignment.center
//设置占位文本
textField.placeholder = "文本输入测试"
//设置背景图片
textField.background = UIImage.init(named: "textfieldbg.png")
//设置不可点击状态下的背景图片
textField.disabledBackground = UIImage.init(named: "disabletextfieldbg.png")
//设置边框 BorderStyle -> .line .none .bezel .roundedRect
textField.borderStyle = .line
//设置clearbutton展示类型 ViewMode ->.whileEditing .never .unlessEditing .always
textField.clearButtonMode = .whileEditing
//设置大写规则 UITextAutocapitalizationType ->.allCharacters .none .words .sentences
textField.autocapitalizationType = .allCharacters
//设置文本纠正 UITextAutocorrectionType -> .yes .no .default
textField.autocorrectionType = .yes
//设置智能短划线配置状态 UITextSmartDashesType -> .yes .no .default
textField.smartDashesType = .yes
//设置拼写检查 UITextSpellCheckingType -> .yes .no .default
textField.spellCheckingType = .yes
//设置键盘类型 UIKeyboardType
textField.keyboardType = .emailAddress
//设置return key类型 UIReturnKeyType
textField.returnKeyType = .done
}常用代理
//return按钮被点击 called when 'return' key pressed. return NO to ignore.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
//这里判断当前的textfield是哪一个,可以实现在选择完成按钮或者enter键后切换到下一个textfiled
if textField == self.nameTextField {
self.nameTextField.resignFirstResponder()
self.testTextField.becomeFirstResponder()
} else {
self.testTextField.resignFirstResponder()
self.nameTextField.becomeFirstResponder()
}
return true
}
// may be called if forced even if shouldEndEditing returns NO (e.g. view removed from window) or endEditing:YES called
func textFieldDidEndEditing(_ textField: UITextField) {
mealNameLabel.text = textField.text
}
// return YES to allow editing to stop and to resign first responder status. NO to disallow the editing session to end
//选择done后首先触发此方法
func textFieldShouldEndEditing(_ textField: UITextField) -> Bool {
return true
}
// return NO to disallow editing. 光标选中textfield会触发这个事件
func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool {
return true
}
// became first responder textfield的键盘弹出
func textFieldDidBeginEditing(_ textField: UITextField) {
}
// if implemented, called in place of textFieldDidEndEditing:选择done完成输入
func textFieldDidEndEditing(_ textField: UITextField, reason: UITextField.DidEndEditingReason) {
}
//return NO to not change text,有文本输入时
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
return true
}
// called when clear button pressed. return NO to ignore (no notifications)
func textFieldShouldClear(_ textField: UITextField) -> Bool {
return true
}