tabbar颜色修改
在iOS的开发过程中我们使用最多的框架结构估计就是UITabBarController + UINavigationController架构了,然而在开发过程中,对于许多初学者,甚至对于许多有半年多开发经验的iOS dev来说还是会有很多很棘手的问题,比如设置tabBar的背景颜色、tabBarItem的图标选中时的颜色为蓝色、tabBarItem选中的背景色的设置... 完整项目点这里。
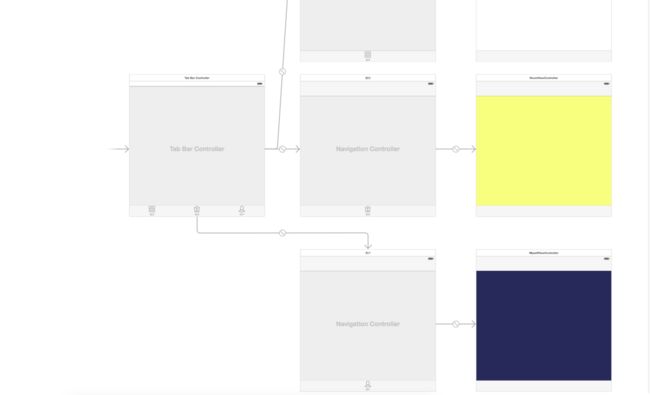
下面创建项目并搭建UITabBarController + UINavigationController架构,最终的架构如图:
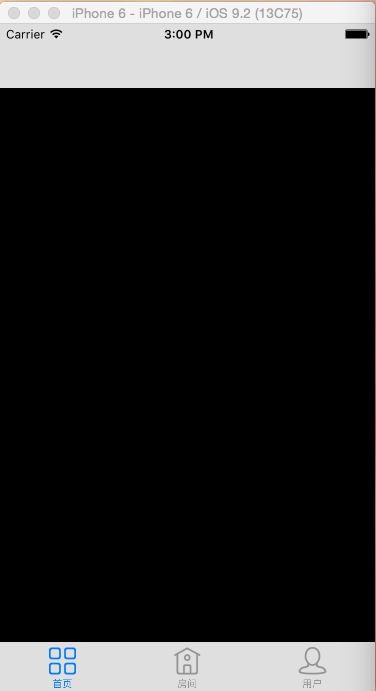
为每个nav的item添加文字、图片和selectedImage。然后运行可以看到如下图:
现在我们来改变tabBar的背景颜色
设置tabBar的背景色
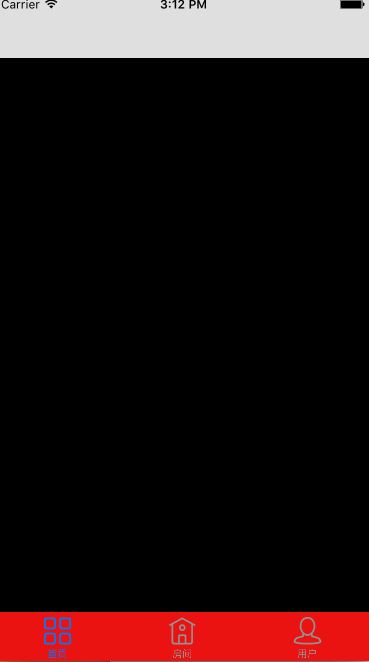
创建类ANTabBarController继承自UITabBarController,并与storyBoard中的TabBarController关联。在viewDidLoad中添加如下代码:[[UITabBar appearance] setBackgroundColor:[UIColor redColor]];,运行结果如图:
但这个红色并不是真正的红色,而是系统处理过的红色,修改首页界面颜色为红色来做个对比:
所以直接通过[[UITabBar appearance] setBackgroundColor:[UIColor redColor]];来改变tabar的颜色是不能得到想要的颜色的。如果想要得到想要的颜色需要再另外添加一句:[UITabBar appearance].translucent = NO;这句表示取消tabBar的透明效果。
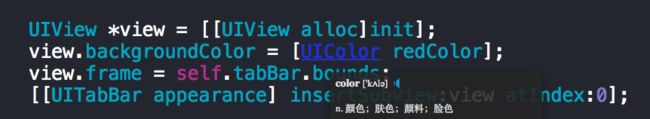
第二种方法是你可以在tabBar上添加一个有颜色的View:
这样也可以实现相同的效果
还有第三种方法就是使用背景图片:
[[UITabBar appearance] setBackgroundImage:[UIImage imageNamed:@"tabBarBackgroundImage"]];
[UITabBar appearance].translucent = NO;
但同样需要[UITabBar appearance].translucent = NO;
接下来需要处理的第二个问题就是:tabBarItem
设置tabBarItem
首先很多运用中需要在点击某个item后,需要改变背景色,可以通过tabBar的selectionIndicatorImage属性来实现。
第一种方式就是让美工切出符合的图直接放上去,但这种方式美工需要切多个不同尺寸的图,不方便,如果背景色改变,全部图又要重新切,很麻烦。
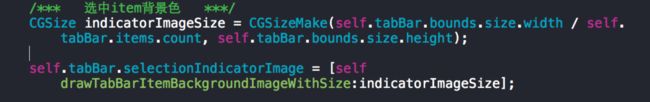
第二种方式就是自己画,画好后,如果背景色需要改变只需要修改颜色就可以了,不用切图代码实现:
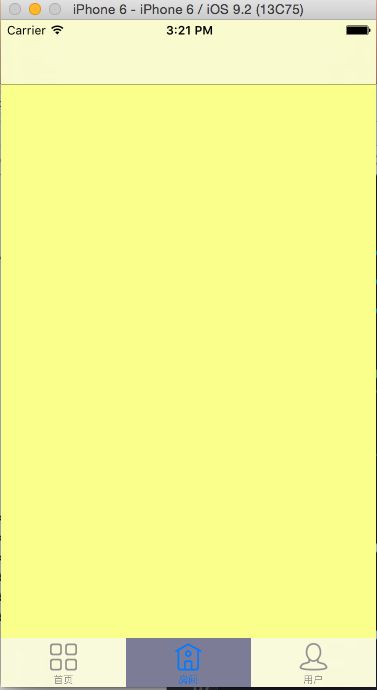
现在选中颜色已经改变了,如图:
好了,tabBarItem的选中时的背景颜色已经弄好了。解决下一个问题
tabBarItem图标文字颜色修改
应该发现了tabBarItem的图标和文字的默认颜色是灰色,选中颜色是蓝色。这是系统默认给图标、文字修改成了灰色和蓝色。如果要改变选中item的颜色可以直接使用tabBar的tintColor来实现,但是如果图标换成别的颜色了又要重新修改tintColor,很不方便。所以重写一个继承与UITabBarItem的自定义类,在initWithCoder:方法中实现如下代码:
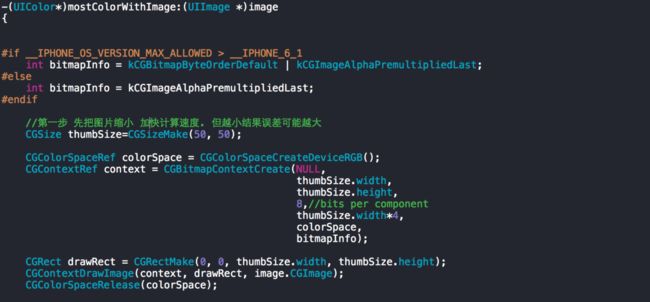
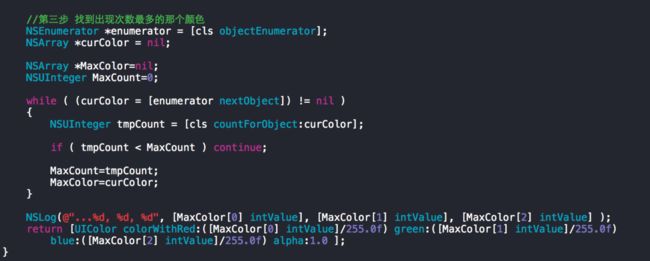
mostColorWithImage:方法是自定义的获取图片主颜色的方法,具体代码:
这样就完成了。
原文链接:http://www.jianshu.com/p/cf9db8bc057c
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。