Chrome插件开发之隐藏页面图片
这是本人第二次开发Chrome插件,本次开发主要两个目的,第一是练习Chrome插件开发时各个页面(沙盒)之间的消息传递,第二是在办公室看某些网站不想打开图片(你懂得。。。),但是几乎翻遍了webstore里都找不到满足要求的。
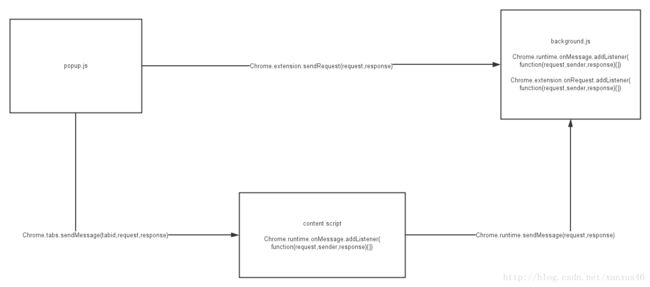
首先分析一下,在上一次开发Chrome插件开发之制作豆瓣电台歌词,我们主要使用pageAction和content_script,但是chrome的browser action插件最主要的background和popup都没有触及,而background、popup和content script三者之间的消息传递如下图所示:
而我们这次的消息传递有点击popup.html里隐藏或显示按钮时,将状态传递给content script,content script将页面所有图片隐藏并且把状态传给background.js,永久保存起来。
popup.js
$("input:radio[name='options']").change(function () {
chrome.tabs.query({active: true, currentWindow: true}, function (tabs) {
chrome.tabs.sendMessage(tabs[0].id, {name: "toggleImages", state: $("input:radio[name=options]:checked").val()},
function (response) {
console.log(response.state);
});
});
})content script
chrome.runtime.onMessage.addListener(
function (request, sender,sendResponse) {
var name = request.name;
if (name == "toggleImages") {
var state = request.state;
chrome.runtime.sendMessage({name: "setState", state: state});
toggleImage(state);
sendResponse({state:state});
}
});background.js
chrome.runtime.onMessage.addListener(
function (request, sender, sendResponse) {
var name = request.name;
if (name == "setState") {
var state = request.state;
if (state == "hide" || state == "show") {
localStorage.state = state;
}
} else if (name == "getState") {
sendResponse({state: localStorage.state});
}
});相信大家已经注意到了,background就是用来保存插件一些需要持久化的东西,例如用户的偏好设置,通常是使用localstorage,而popup是处理用户界面的接口,至于content script就是插件与web page打交道的控制器,这三个运行环境就像mvc模型,不得不说,Google设置的机制太好了。
剩下的消息传递还有,web page加载时根据当前用户的设置决定是否显示图片,这里我做的并不是很好,因为我一开始只是把img的display改成none,这确实能使图片隐藏,但是图片还是会加载到页面来,只是一瞬间又被隐藏起来,后来我索性把src也改了,但仍然不能解决该问题,我在这里向各位大神请教一下,能否拦截所有图片的加载来实现隐藏图片,还有对于通过JavaScript动态插入的img节点我也没办法隐藏,毕竟鄙人还是一个小白啊。。。以下是这次消息传递代码:
content script
chrome.runtime.sendMessage({name:"getState"},function(response){
toggleImage(response.state);
})function toggleImage(state){
switch (state) {
case "hide":
$("img").each(function(){
var originSrc=$(this).attr("src");
$(this).bind('load', function () {
$(self).hide().attr("src", originSrc + "null");
self.loaded=true;
})
// }
})
$("img").css({"display": "none"});
break;
case "show":
$("img").css({"display": "block"});
$("img").each(function(){
var changeSrc=$(this).attr("src");
if(changeSrc.lastIndexOf("null")!=-1) {
var originSrc = changeSrc.substring(0,changeSrc.lastIndexOf("null"));
}
$(this).attr("src",originSrc);
})
break;
}
}background.js
chrome.runtime.onMessage.addListener(
function (request, sender, sendResponse) {
var name = request.name;
if (name == "setState") {
var state = request.state;
if (state == "hide" || state == "show") {
localStorage.state = state;
}
} else if (name == "getState") {
sendResponse({state: localStorage.state});
}
});最后的一个消息传递是,弹出popup时根据用户当前显示开关,到底是隐藏还是显示图片
popup.js
chrome.extension.sendRequest({name: "initToggle"}, function (response) {
var state = response.state;
if (state == "hide" || state == "show") {
$("input:radio#" + state).parent('label').addClass('active');
}
console.log(response.state);
})background.js
chrome.extension.onRequest.addListener(
function(requset,sender,sendResponse){
var name=requset.name;
if(name=="initToggle"){
sendResponse({state:localStorage.state});
}
}
)以下是运行截图:
插件的源码与打包程序下载地址:http://download.csdn.net/detail/xanxus46/7193505希望对学习Chrome插件开发的朋友有帮助。
插件的安装教程查看上一篇博客:Chrome插件开发之制作豆瓣电台歌词