语法基础——ReactNative语法基础
ES6特性
- 类
- 模块化
- 箭头函数
- 函数参数默认值
- 模板字符串
- 解构赋值
- 延展操作符
- 对象属性简写
- Promise
- Let与Const
1、类
引入类的概念,让其具有面向对象的开发
class Person {
constructor(name,age) {
this.name = name;
this.age = age;
}
}
2、模块化
模块之间的相互调用关系是通过export来规定模块对外暴露的接口,通过import来引用其它模块提供的接口
export var name = 'Rainbow'; //导出变量
export const sqrt = Math.sqrt; //导出常量
var name = 'Rainbow'; //导出多个变量
var age = '24';
export {name, age};
export function myModule(someArg) { //导出函数
return someArg;
}
export default class MyComponent extends Componet{ //导出组件
render(){
自定义组件
}
}
定义好模块的输出以后就可以在另外一个模块通过import引用
import {myModule} from 'myModule'; //导入函数
import {name,age} from 'test'; //导入变量
import MyComponent from 'MyComponent' //导入组件
3、箭头函数
箭头函数与包围它的代码共享同一个this,能帮你很好的解决this的指向问题
()=>{
alert("foo");
}
错误示范
class PauseMenu extends React.Component{
componentWillMount(){
AppStateIOS.addEventListener('change', this.onAppPaused.bind(this));
}
componentWillUnmount(){
AppStateIOS.removeEventListener('change', this.onAppPaused.bind(this));
}
onAppPaused(event){
}
}
正确示范
class PauseMenu extends React.Component{
componentWillMount(){
AppStateIOS.addEventListener('change', this.onAppPaused);
}
componentWillUnmount(){
AppStateIOS.removeEventListener('change', this.onAppPaused);
}
onAppPaused = (event) => {
}
}
4、函数参数默认值
function foo(height = 50, color = 'red'){}
5、模板字符串
var name = `Your name is ${firstname} ${lastname}`
6、解构赋值
从数组中获取值
[a, b] = [1, 2];
console.log(a); // 1
console.log(b); // 2
[a=5, b=7] = [1];
console.log(a); // 1
console.log(b); // 7
交换两个变量的值
var a = 1;
var b = 3;
[a, b] = [b, a];
console.log(a); // 3
console.log(b); // 1
获取对象中的值
const student = {
name:'Ming',
age:'18',
city:'Shanghai'
};
const {name,age,city} = student;
console.log(name); // "Ming"
console.log(age); // "18"
console.log(city); // "Shanghai"
7、延展操作符
延展操作符...,可以对数组、对象、string进行展开操作
myFunction(...iterableObj); //对函数展开
[...iterableObj, '4', ...'hello', 6]; //对数组展开
let objClone = { ...obj }; //对对象展开
对数组展开
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
var arr3 = [...arr1, ...arr2]; // 将 arr2 中所有元素附加到 arr1 后面并返回
对对象展开
var params = {
name: '123',
title: '456',
type: 'aaa'
}
var { type, ...other } = params;
8、对象属性简写
简写前
const name='Ming',age='18',city='Shanghai';
const student = {
name:name,
age:age,
city:city
};
console.log(student);
简写后
const name='Ming',age='18',city='Shanghai';
const student = {
name,
age,
city
};
console.log(student);
9、Promise
Promise是异步编程的一种解决方案,在不使用Promise的时候需要嵌套多层代码
setTimeout(function()
{
console.log('Hello'); // 1秒后输出"Hello"
setTimeout(function()
{
console.log('Hi'); // 2秒后输出"Hi"
}, 1000);
}, 1000);
使用Promise后,只需要通过then操作符进行操作
var waitSecond = new Promise(function(resolve, reject)
{
setTimeout(resolve, 1000);
});
waitSecond
.then(function()
{
console.log("Hello"); // 1秒后输出"Hello"
return waitSecond;
})
.then(function()
{
console.log("Hi"); // 2秒后输出"Hi"
});
10、Let与Const
const与let都是块级作用域
{
var a = 10; // 全局作用域
}
console.log(a); // 输出10
{
let a = 10; // const或let,块级作用域
}
console.log(a); //-1 or Error“ReferenceError: a is not defined”
ES7特性
- includes()
- 指数操作符
1、includes()
includes()函数用来判断一个数组是否包含一个指定的值
arr.includes(x)
//等同于
arr.indexOf(x) >= 0
2、指数操作符
引入了指数运算符**,**具有与Math.pow(..)等效的计算结果
console.log(Math.pow(2, 10)); // 输出1024
console.log(2**10); // 输出1024
ES8特性
- async/await
- Object.values()
- Object.entries()
- String padding
- 函数参数列表结尾允许逗号
- Object.getOwnPropertyDescriptors()
1、async/await
async/await是异步函数,结合Promise,在使用上使整个代码看起来很简洁
//登陆用户
login(userName) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('1001');
}, 600);
});
}
//获取用户数据
getData(userId) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (userId === '1001') {
resolve('Success');
} else {
reject('Fail');
}
}, 600);
});
}
// 不使用async/await
doLogin(userName) {
this.login(userName)
.then(this.getData)
.then(result => {
console.log(result)
})
}
// 使用async/await
async doLogin(userName) {
const userId=await this.login(userName);
const result=await this.getData(userId);
}
doLogin('Hensen').then(console.log); //通过then获取异步函数的返回值
async/await支持并发操作,我们通过Promise.all来实现await的并发调用
async function charCountAdd(data1, data2) {
const [d1,d2]=await Promise.all([charCount(data1),charCount(data2)]);
return d1+d2;
}
charCountAdd('Hello','Hi')
.then(console.log)
.catch(console.log); //捕捉整个async/await函数的错误
function charCount(data) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(data.length);
}, 1000);
});
}
2、Object.values()
遍历对象的所有值
const obj = {a: 1, b: 2, c: 3};
const vals=Object.keys(obj).map(key=>obj[key]);
console.log(vals);//[1, 2, 3]
const values=Object.values(obj1);
console.log(values);//[1, 2, 3]
3、Object.entries()
遍历对象的所有key和value
Object.keys(obj).forEach(key=>{
console.log('key:'+key+' value:'+obj[key]);
})
for(let [key,value] of Object.entries(obj1)){
console.log(`key: ${key} value:${value}`)
}
4、String padding
PadStart和PadEnd函数可向左、右填充字符串(如空格),如果目标长度太短则不填充,如果目标长度有多余的空位,则填补参数padString的值
// String.prototype.padStart(targetLength [, padString])
'hello'.padStart(10); // ' hello'
'hello'.padStart(10, '0'); // '00000hello'
'hello'.padStart(); // 'hello'
'hello'.padStart(6, '123'); // '1hello'
'hello'.padStart(3); // 'hello'
'hello'.padStart(3, '123'); // 'hello';
// String.prototype.padEnd(targetLength [, padString])
'hello'.padEnd(10); // 'hello '
'hello'.padEnd(10, '0'); // 'hello00000'
'hello'.padEnd(); // 'hello'
'hello'.padEnd(6, '123'); // 'hello1'
'hello'.padEnd(3); // 'hello'
'hello'.padEnd(3, '123'); // 'hello';
5、函数参数列表结尾允许逗号
var f = function(a,b,c,d,) {}
6、Object.getOwnPropertyDescriptors()
Object.getOwnPropertyDescriptors()获取一个对象的所有自身属性的描述符
const obj2 = {
name: 'Jine',
get age() { return '18' }
};
Object.getOwnPropertyDescriptors(obj2)
Prop
Prop可以理解为组件中的属性,它可以通过外界传递进来的参数,类似于构造函数的参数
1、属性参数
使用自定义组件的时候,传递参数到自定义组件中
2、默认属性
在React中可以提供默认参数defaultProps属性
class PropsText extends Component{
static defaultProps = {
name: "小俊",
age: 18
}
render(){
Hello{this.props.name}
}
}
3、属性检测
在React中的参数中可以增加类型判断propTypes属性,如果类型不准确,则会报错通知开发者
class PropsText extends Component{
static defaultProps = {
name: "小俊",
age: 18
}
static propTypes = {
name:PropTypes.string,
number:PropTypes.number.isRequired
}
render(){
Hello{this.props.name}
}
}
State
State可以理解为组件中的成员变量,通过改变成员变量的值去更新组件
1、初始化State
通过getInitialState()初始化state,在组件的生命周期中仅执行一次
getInitialState(){
return {
favorite:false
};
}
2、更新State
通过this.setState()方法来更新state,组件就会重新渲染,执行render()
handleClick:function(event){
this.setState({
favorite:!this.state.favorite
});
},
render(){
var text=this.state.favorite? 'favorite':'un favorite';
return (
You {text} this. Click to toggle.
);
}
ref
ref可以作为Dom节点的标识,可以获取到某个Dom节点
1、获取组件实例
{
this.refs.refText //获取组件实例
this.refs[refText] //获取组件实例
}}
2、获取组件方法
{
this.refs.refText.getSize(); //获取组件方法
this.refs[refText].getSize(); //获取组件方法
}}
this
在方法中使用this对象,会报错找不到,原因是这里的this指的是当前_onPressItem方法中的对象
_onPressItem() {
let navigator = this.props.navigator;
}
解决方法是在构造函数中将当前的方法的this对象进行绑定
constructor(props) {
super(props);
this.state = {}
this._onPressItem = this._onPressItem.bind(this);
}
或者在使用该方法的时候直接使用箭头函数,能自动将this对象进行绑定
{
let navigator = this.props.navigator
}}>
组件方法
1、render()
该方法表示组件创建的时候进行渲染的回调函数。它会检测this.props和this.state,并返回一个单子级组件
2、getInitialState()
该方法表示初始化组件状态,在组件挂载之前调用一次
3、getDefaultProps()
该方法表示设置组件属性的默认值,在组件类创建的时候调用一次
4、propTypes
该对象用于验证传入到组件的props的类型
5、statics
该对象允许你定义静态的方法,这些静态的方法可以在组件类上调用。这些方法不能获取组件的props和state。如果你想在静态方法中检查props的值,在调用处把props作为参数传入到静态方法
class MyComponent extends Componet{
statics: {
customMethod: function(foo) {
return foo === 'bar';
}
}
render: function() {
}
}
6、displayName
该字符串用于输出调试信息
7、isMounted()
该方法通常用于异步任务完成后修改state前的检查,以避免修改一个没有被渲染的组件的state。当组件被渲染到DOM,该方法返回true,否则返回false
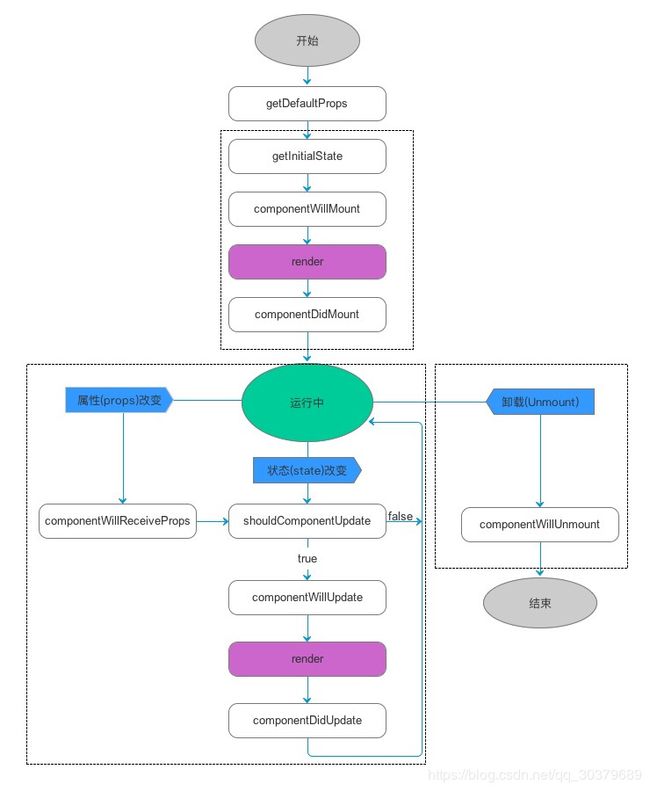
组件生命周期
1、Mounting(装载)
- getInitialState(): 在组件挂载之前调用一次。返回值将会作为
this.state的初始值 - componentWillMount():服务器端和客户端都只调用一次,在初始化渲染执行之前立刻调用
- componentDidMount():在初始化渲染执行之后立刻调用一次,仅客户端有效
2、Updating(更新)
- componentWillReceiveProps():在组件接收到新的
props的时候调用 - shouldComponentUpdate():在接收到新的
props或者state - componentWillUpdate():在接收到新的 props 或者 state 之前立刻调用
- componentDidUpdate():在组件的更新已经同步到DOM中之后立刻被调用
3、Unmounting(移除)
- componentWillUnmount():在组件从DOM中移除的时候立刻被调用
4、完整生命周期
持久化存储
1、基础使用
ReactNative提供AsyncStorage用于持久化保存key-value
- static getItem(key: string, callback:(error, result)):根据键来获取值,获取的结果会在回调函数中
- static setItem(key: string, value: string, callback:(error)):根据键来设置值
- static removeItem(key: string, callback:(error)):根据键来移除项
- static mergeItem(key: string, value: string, callback:(error)):合并现有值和输入值
- static clear(callback:(error)):清除所有的项目
- static getAllKeys(callback:(error, keys)):获取所有的键
- static flushGetRequests():清除所有进行中的查询操作
- static multiGet(keys, callback:(errors, result)):获取多项数据,keys是字符串数组
- static multiSet(keyValuePairs, callback:(errors)):设置多项,keyValuePairs是字符串的二维数组
- static multiRemove(keys, callback:(errors)):删除多项,keys是字符串数组
- static multiMerge(keyValuePairs, callback:(errors)):多个键值合并,keyValuePairs是字符串的二维数组
2、封装使用
import {
AsyncStorage
}from 'react-native';
export default class StorageUtils{
static get(key) {
return AsyncStorage.getItem(key).then((value) => {
const jsonValue = JSON.parse(value);
return jsonValue;
});
}
static save(key, value) {
return AsyncStorage.setItem(key, JSON.stringify(value));
}
static update(key, value) {
return DeviceStorage.get(key).then((item) => {
value = typeof value === 'string' ? value : Object.assign({}, item, value);
return AsyncStorage.setItem(key, JSON.stringify(value));
});
}
static delete(key) {
return AsyncStorage.removeItem(key);
}
}
布局
1、像素
在React Native中尺寸是没有单位的,它代表了设备独立像素。运行在Android上时,长和宽的尺寸单位被解释为dp,字体的尺寸单位被解释为sp,运行在iOS上时,尺寸单位被解释为pt
2、flexBox
约束父视图的属性
- flexDirection:属性定义了父视图中的子元素沿横轴或侧轴方片的排列方式
- flexWrap:属性定义了子元素在父视图内是否允许多行排列,默认为nowrap
- justifyContent:属性定义了子元素的主轴的对齐方式
- alignItems:属性定义了子元素的侧轴的对齐方式
约束子视图的属性
- alignSelf:属性定义了flex容器内被选中项目的对齐方式
- flex:属性当前元素的位置的占比权重,默认为0
其他属性
- 尺寸:可以定义容器的宽高
- 边框:可以定义容器的上下左右的边框和颜色
- 内边距:可以定义容器的上下左右的内边距
- 外边距:可以定义容器的上下左右的外边距
- 定位:可以定义容器的绝对位置或相对位置
调试
1、日志调试
可以通过不同级别的日志就行输出调试
console.warn()
console.error()
2、Chrome调试
在开发中遇到最大的问题是Window下的Chrome调试,尝试了很久后终于找到可调试的办法
- 摇一摇打开调试菜单,选择
Debug JS Remotely - 在弹出来的Chrome中将ip地址改为
localhost,刷新Chrome - 摇一摇打开调试菜单,选择
Reload F12打开开发者界面,进行断点调试