Android 简单快捷高效的屏幕适配
在很久以前,对于Android开发者来说,屏幕适配是一件很让人头疼的事情。当是今天,学习了这篇文章之后,你会觉得屏幕适配?so easy.
为什么要进行屏幕适配。这里就不多说了。一句话,因为Android牛逼啊。。。市场上Android的手机样式成百上千。
开始进入正题,先来讲讲几个基本概念。
1.屏幕尺寸,屏幕分辨率,屏幕像素密度
屏幕尺寸:指手机的屏幕对角线的长度,单位是英寸,1英寸=2.54厘米。手机厂商所说的6.2寸,6.67寸等
屏幕分辨率:指在横纵向上的像素点数,单位是px,1px=1个像素点。如1080*1920,1440*2560等
屏幕像素密度:指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
2. dp、dip、dpi、ppi、sp、px
dp和dip是同一个东西,都是Density Independent Pixels的缩写,即密度无关像素
dpi和ppi(手机厂商叫法)是同一个概念,即dot per inch,每英寸的里具有的像素点,即屏幕像素密度
px(像素)即屏幕上的点。前面的分辨率就是以像素为单位,通常UI设计,Android原生API,代码里面的计量单位就是px
它们三者的转化关系为:dp*dpi/160 = px。比如1dp x 320dpi/160 = 2px .在Android中,规定以160dpi为基准,1dp=1px
sp 即Scale-independent pixels,它是安卓的字体单位
3.mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi
mdpi之前还有个ldpi,随着移动设备不断升级,都0202年了,市场上已经看不到这种像素密度设备了,所在不考虑适配了
hdpi、xdpi、xxdpi用来修饰Android中的drawable文件夹及values文件夹,用来区分不同像素密度下的图片和dimen值.
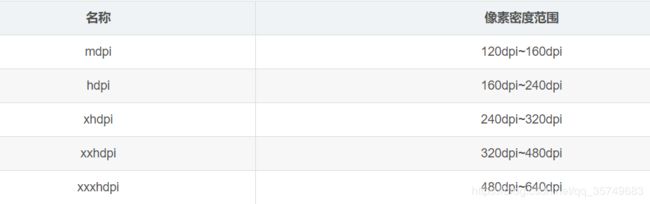
一般情况下的普通屏幕:ldpi是120dpi,mdpi是160dpi(基准),hdpi是240dpi,xhdpi是320dpi ,xxhdpi 是480dpi,xxxhdpi 是640dpi
在开发时把UI给的图片放到相应的文件夹下,在不同分辨率的手机上会自动选取对应文件夹下的图片
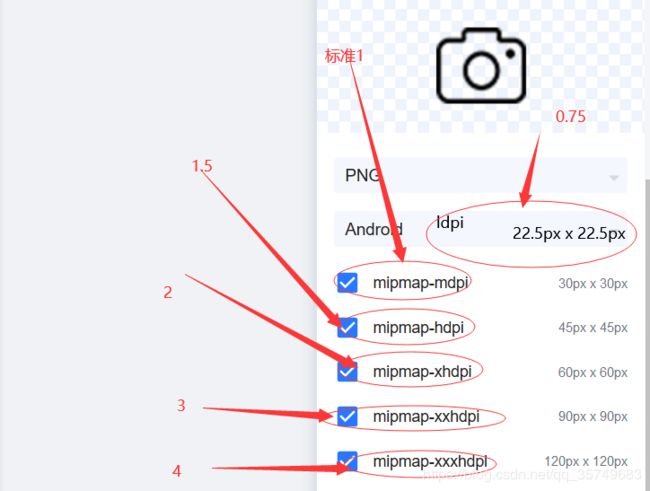
对于像素密度(LDPI、MDPI、HDPI、XHDPI、XXHDPI 和 XXXHDPI)应按照 0.75 : 1: 1.5 : 2 : 3 : 4 的比例进行缩放。如下图
下面来做个实验,在六个文件夹下放置六张对于尺寸的图片并做上标记如下图:
果然如预期的不同屏幕密度的手机加载了对应文件夹下的图片
然后我删除其中的xhdpi问价加下的图片,然后运行320dpi的那部手机看它在加载不到对于文件夹下图片时的反应如下:
结果它读取到了比自己屏幕密度高一级的xxhdpi文件夹下的图片.
接着我把xxhdpi文件夹下的图片也删除,运行后它读取到了xxxhdpi文件夹下的图片;
再接着我把xxxhdpi文件夹下的图片也删除,运行后它读取到了hdpi文件夹下的图片;
再接着我把hdpi文件夹下的图片也删除,运行后它读取到了mdpi文件夹下的图片;
再接着我把mdpi文件夹下的图片也删除,运行后它读取到了drawable文件夹下的图片了,出人意料的忽略ldpi文件夹下的图片;
此时运行160dpi的机器同样跳过了ldpi文件夹直接读取drawable文件夹下的图片了
说明ldpi文件夹已被谷歌粑粑忽略,无需去适配了
总结:图片在对应文件夹找图未果时,会先就近向上(高分辨率文件夹)找图,未果后再向下(低分辨率文件夹)找图。经过再测试,发现mdpi(标准)是一个临界点,一旦程序向下在mdpi文件夹未找到对应图片就会跑到drawable文件夹取图
图片的适配到此结束,现在开始做dimen尺寸的适配
目前业界最好的适配方案就是smallestWidth 限定符 适配原理
原理就不说了,网上一大堆,下面开始具体操作
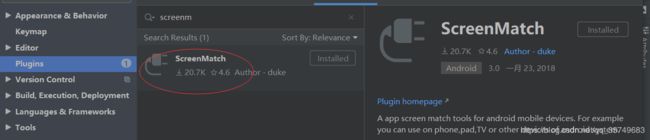
1.在Android stuido中安装插件screenMatch
然后在去下载下面的链接中的dimens文件到module的values文件夹下
百度网盘链接:https://pan.baidu.com/s/10q_9WhfLv4CvAwr0Vb4xBQ 提取码:ay0u
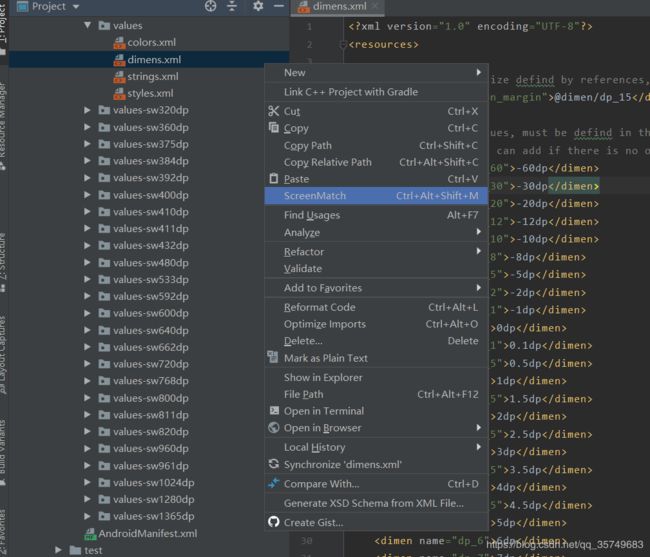
接着随意右键一个文件选择screenMatch,确认就会生成一堆对应的文件夹
然后根据自己的项目需求去设置需要配置的尺寸,点击项目根目录的screenMatch.properties,需要先执行过一次screenMatch,
配置完新的尺寸后需要再次右键文件执行screenMatch。
到此屏幕适配的工作就完成了。
本文参考:https://blog.csdn.net/zhaokaiqiang1992/article/details/45419023#%E5%B1%8F%E5%B9%95%E5%B0%BA%E5%AF%B8