css强制换行的三个属性word-space、word-break、white-space解析
目录
white-space
1. white-space:nowrap
2.white-space: pre;
3. white-space: pre-wrap;
4.white-space: pre-line;
word-break
1. word-break:keep-all;
2.word-break:break-all;
word-wrap(overflow-wrap)
1. word-wrap: break-word;
总结
测试代码:
html:
Hi ,
This is a incomprehensibilities long word.
你好 ,
这 是一个不可思议的长单词
css:
#box {
width: 120px;
border: 1px solid #888;
}效果:
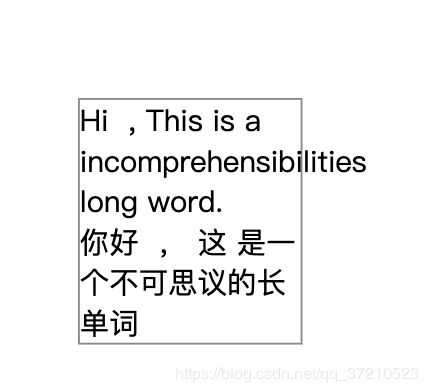
说明: 上面box只给了固定宽度和边框, 可以看到,
nbsp;和可以正常发挥作用,而连续的空格会被缩减成一个(比如This和is之间的三个空格变成了一个),换行符也全都无效。句子超过一行后会自动换行,而长度超过一行的单个单词会超出边界。
接下来看看分别加上那三个属性会怎么样
white-space
定义:用来设置如何处理元素中的 空白
属性说明:
white-space: normal; /*连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。 */
white-space: nowrap; /* 和 normal 一样,连续的空白符会被合并。但文本内的换行无效。*/
white-space: pre; /* 连续的空白符会被保留。在遇到换行符或者
元素时才会换行。*/
white-space: pre-wrap; /* 连续的空白符会被保留。在遇到换行符或者
元素,或者需要为了填充line盒子时才会换行。*/
white-space: pre-line; /* 连续的空白符会被合并。在遇到换行符或者
元素,或者需要为了填充line盒子时会换行。*/
white-space: break-spaces;
/**
与 pre-wrap的行为相同,除了:
任何保留的空白序列总是占用空间,包括在行尾。
每个保留的空格字符后都存在换行机会,包括空格字符之间。
这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。
*/
white-space: inherit;
white-space: initial;
white-space: unset;参考: MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/white-space
实例:
1. white-space:nowrap
说明: 不仅空格被合并,换行符无效,连原本的自动换行都没了!只有
才能导致换行!所以这个值的表现还是挺简单的,我们可以理解为永不换行。
2.white-space: pre;
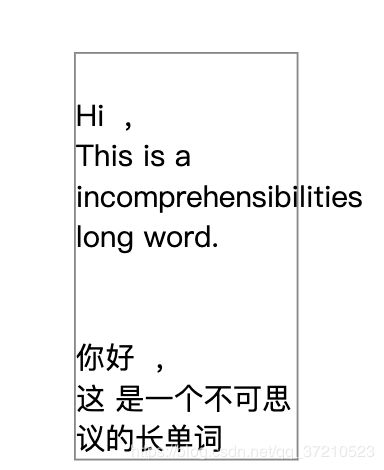
说明: 空格和换行符全都被保留了下来!不过自动换行还是没了。保留,所以
pre其实是preserve的缩写,这样就好记了。
3. white-space: pre-wrap;
说明: 显然
pre-wrap就是preserve+wrap,保留空格和换行符,且可以自动换行。
4.white-space: pre-line;
说明:空格被合并了,但是换行符可以发挥作用,
line应该是new line的意思,自动换行还在,所以pre-line其实是preserve+new line+wrap。
以上整理总结:
word-break
定义: CSS 属性 word-break 指定了怎样在单词内断行
属性说明:
word-break: normal
word-break: break-all /* 对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。*/
word-break: keep-all /*CJK 文本不断行。 Non-CJK 文本表现同 normal。 */
word-break: break-word; /* non-standard */
参考:MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/word-break
实例:
1. word-break:keep-all;
说明:所有“单词”一律不拆分换行,注意,我这里的“单词”包括连续的中文字符(还有日文、韩文等),或者可以理解为只有空格可以触发自动换行
2.word-break:break-all;
说明: 所有单词碰到边界一律拆分换行,不管你是
incomprehensibilities这样一行都显示不下的单词,还是long这样很短的单词,只要碰到边界,都会被强制拆分换行。所以用word-break:break-all时要慎重呀。
这样的效果好像并不太好,能不能就把incomprehensibilities拆一下,其它的单词不拆呢?那就需要下面这个属性了:
word-wrap(overflow-wrap)
word-wrap又叫做overflow-wrap;
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
overflow-wrap用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行
这个属性也是控制单词如何被拆分换行的,实际上是作为word-break的互补,它只有两个值:normal | break-word.
属性说明:
overflow-wrap: normal; /* 表示在正常的单词结束处换行*/
overflow-wrap: break-word;/* 表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。*/实例:
1. word-wrap: break-word;
说明:只有当一个单词一整行都显示不下时,才会拆分换行该单词。所以我觉得
overflow-wrap更好理解好记一些,overflow,只有长到溢出的单词才会被强制拆分换行!
(其实前面的word-break属性除了列出的那三个值外,也有个break-word值,效果跟这里的word-wrap:break-word一样,然而只有Chrome、Safari等部分浏览器支持)
总结
最后总结一下三个属性
- white-space,控制空白字符的显示,同时还能控制是否自动换行。它有五个值:
normal | nowrap | pre | pre-wrap | pre-line- word-break,控制单词如何被拆分换行。它有三个值:
normal | break-all | keep-all- word-wrap(overflow-wrap)控制长度超过一行的单词是否被拆分换行,是
word-break的补充,它有两个值:normal | break-word
代码参考:
https://codepen.io/YGYOOO/pen/jvyrWK