微信公众号网页授权登录
微信公众号网页授权登录:
前段时间做了一个微信公众号的项目,就是微信公众号的菜单点击我的个人中心,就向用户授权登录
获取用户的信息,进行业务逻辑的操作,微信公众号官方文档,这是我写的文章,里面有很多微信的官方
文档,希望对大家有用:https://blog.csdn.net/qq_41971087/article/details/82466647
在微信公众号官方文档中,看到微信页面开发,

点击微信网页授权,这里大家一定要仔细的去观看文档中的关于网页授权回调域名的说明
关于网页授权的两种scope的区别说明,关于网页授权access_token和普通access_token的区别
关于特殊场景下的静默授权,这里有些是需要在微信公众平台后台去配置路径,一定要仔细的去看文档,
还有就是微信公众号的页面放的路径,大家一定要去仔细的观看文档,不然会出现微信公众号,找不到页面
的问题,这里很重要,不然后面获取微信用户信息的接口会很吃力

当我们点击公众中的个人中心时,我们就调起微信公众号的授权登录,进行接口登录操作,当我们拿到用户信息,就
跳转到页面中,并且把用户的信息展示到页面中,在进行项目的业务操作,让我们用JAVA实现这个功能:
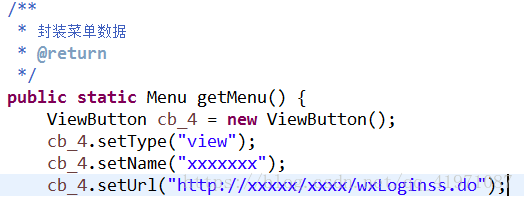
首先创建菜单时,类型使用view代码实例如果有不会微信公众号创建菜单的请查看我的文章:
https://blog.csdn.net/qq_41971087/article/details/82499501

注意,这个接口是跳转到是我们Controller层的业务接口出来最好是在线上去开发,测试这个功能,下面是Mvc的接口:
WXLoginController.java:
/**
* 微信公众号网页授权登录:
* @param request
* @param response
* @return
* @throws ParseException
*/
@RequestMapping(value = “/wxLoginss”, method = RequestMethod.GET)
public String wxLogin(HttpServletRequest request,HttpServletResponse response) throws ParseException {
// 第一步:用户同意授权,获取code
//WXAuthUtil.APPID 微信公众号的appenid 这个是微信公众号后台获取的
String url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+WXAuthUtil.APPID
+ "&redirect_uri="+URLEncoder.encode("https://xxxxx/xxxxx/callBackss.do") //这个是我们回调的地址 在这里进行出来获取到用户的心
+ "&response_type=code"
+ "&scope=snsapi_userinfo"
+ "&state=123#wechat_redirect";
logger.info("--forward重定向地址-------:" + url);
return "redirect:"+url;//必须重定向,否则不能成功
}
/**
* 微信网页登录回调接口
* @param wechatUser
* @param modelMap
* @param req
* @param resp
* @return
* @throws ServletException
* @throws IOException
*/
@RequestMapping(value = “/callBackss”, method = RequestMethod.GET)
public String callBack(ModelMap modelMap,HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE
//https://xxxxx/xxxxx/callBackss.do?code=CODE&state=STATE
//获取code code作为换取access_token的票据
String code =req.getParameter("code");
System.out.println("授权返回code信息---------:"+code);
//第二步:通过code换取网页授权access_token (获取openid接口)
//WXAuthUtil.APPID 公众号的Appid
//WXAuthUtil.APPSECRET 公众号的APPSECRET 可以在微信公众号后台获取
String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid="+WXAuthUtil.APPID
+ "&secret="+WXAuthUtil.APPSECRET
+ "&code="+code
+ "&grant_type=authorization_code";
//发送请求 get提交 拿code凭证去获取openid和access_token
JSONObject jsonObject = WXAuthUtil.doGetJson(url);
String openid = jsonObject.getString("openid");
String access_token = jsonObject.getString("access_token");
String refresh_token = jsonObject.getString("refresh_token");
//拿到用户openid 和access_token 去获取用户信息
//第五步,验证access_token是否过期
String chickUrl="https://api.weixin.qq.com/sns/auth?access_token="+access_token+"&openid="+openid;
JSONObject chickuserInfo = WXAuthUtil.doGetJson(chickUrl);
//由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权
//如果发送错误,就有可能是access_token过期了 errcode 的值是 0 那么就是没有问题,access_token没有过期,不等于0就是过期,那么我们要去刷新access_token
if(!"0".equals(chickuserInfo.getString("errcode"))){
//第三步刷新access_token(刷新access_token接口)
String refreshTokenUrl="https://api.weixin.qq.com/sns/oauth2/refresh_token?appid="+openid+"&grant_type=refresh_token&refresh_token="+refresh_token;
JSONObject refreshInfo = WXAuthUtil.doGetJson(chickUrl);
access_token=refreshInfo.getString("access_token");
}
//获取用户拿到openid 和access_token去获取用户信息,在页面中进行业务处理,获取存储在数据库中:
//第四步(获取用户接口)
String infoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token="+access_token
+ "&openid="+openid
+ "&lang=zh_CN";
JSONObject userInfo = WXAuthUtil.doGetJson(infoUrl);
System.out.println("userInfo------:"+userInfo.toString());
userInfo.getString("nickname");
userInfo.getString("sex");
userInfo.getString("country");
userInfo.getString("province");
userInfo.getString("city");
userInfo.getString("headimgurl");
userInfo.getString("language");
userInfo.getString("privilege");
userInfo.getString("openid");
userInfo.getString("unionid");
Map map=new HashMap();
map.put("openId", userInfo.getString("openid"));
modelMap.put("nickname", userInfo.getString("nickname"));//保存授权用户
return "wx/callBack";
}
添加的路径上面的.do是因为在springMvc中配置了后缀名事.do的配置,可以自己编写更改,
其实这个微信公众号网页登录的思路和流程:
第一步:获取到code凭证,
第二步:拿到code凭证去获取用户openid和access_token,refresh_token
第三步:刷新access_token,也是那openid和refresh_token
第四步:就是拿openid和access_token去获取用户信息
第五步:就是拿openid和access_token去获取用户信息,看能不能获取到,获取不到在调用刷新access_token的接口
在去调用第四步。
好了微信网页授权登录就到这里了,如果操作好的话应该是没有什么问题的,上面代码都有注释,不懂的或者是有
问题的可以在下发评论,我会及时的回复。