javascript从入门到跑路-----小文的js学习笔记(7)--------js函数
**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
在说函数前,补充一个函数的作用域的知识点:
作用域
含义: 一般来说一段程序代码中使用的变量和函数并不总是可用的,限定其可用性的范围即作用域,作用域的使用可以提高程序逻辑的局部性,增强程序的可靠性,减少名字冲突。
分类: 全局作用域: 在当前文件中的所有函数,块中都有效。
函数作用域: 只在某个函数里面有效,不管是var或者let都可以
块级作用域: 只在if判断、for循环等语句里面有效,需要使用let关键字声明
补充: 这里要补充一个知识点:
let变量:let变量和var变量差不多但他们的不同之处在于作用域不一样,即 var定义的变量是全局变量或者函数变量,而let定义的变量是块级的变量。
let变量的特点:
- let声明的变量具有块级作用域
- let声明的变量不允许重复声明
- let声明的变量不会进行变量提升
**
含义: 是把一段代码,用function来装起来,方便开发者多次调用
JavaScript 函数最先是被设计为执行
特定任务的代码块,并且只有当被调用的时候才会被执行。
1、函数的声明和调用语法
函数声明 语法: function 函数名称(参数 1, 参数 2, 参数 3) {
要执行的代码
}
解释: js 函数是通过 function 关键词来进行定义,其后是函数名和括号 ( )。
函数调用 语法: 函数名称( );
2、函数的参数
含义: 是函数内部跟函数外部沟通的桥梁。
参数一共分两种:形参和实参。
形参: 定义函数时的参数为形参。
实参: 调用函数时实际传递出去的参数为实参。
语法: function 函数名称(形参1,形参2,形参…){
代码
}
函数名称 (实参1,实参2,实参…);
注:前面声明函数名称后面括号内的参数是形参,后面函数调用的括号里面的参数是实参;
参数之间要用逗号隔开,并且实参和形参都是一 一对应的关系。
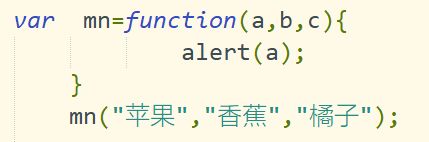
这里我们举个栗子:因为形参和实参一 一对应,所以因为函数体是alert(a);所以执行为苹果;如果函数体改为alert(b),执行结果就会变成香蕉。


3、函数中的arguments对象
含义: arguments 是每个js 函数中都有的变量,arguments在函数体内实际上是所在函数的一个内置类数组对象,它的类型是object. 可通过下标访问其中元素,也可通过length获得个数。
你也可以把它理解为一个只看实参的对象
这里我们可以举一个栗子:

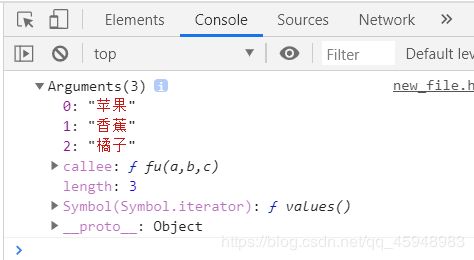
这里看arguments那一截:即arguments对象从0开始代表第一个实参,依次往后

这里我们补充两个小的知识点:arguments[i]: 获取下标为 i 的实参
arguments.length: 查询实参的个数
即根据上面那个栗子可以知晓它的arguments[1] 就是香蕉;
然后它的arguments.length就是3。
4、return 返回
返回是输出,但是没有任何的效果,可以在调用函数的时候用,console.log、alert、 document.write等来添加效果…
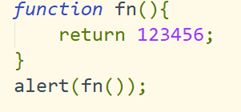
那么下面我们分别来举两个栗子:(1)、设置为系统弹出的样式


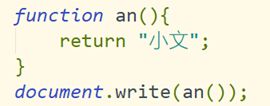
(2)、设置为文档输出的样式


补充:调用函数时的注意事项
注意: 调用函数时,加上括号表示执行函数,不加括号表示打印函数整体。
下面举两个栗子来诠释一下到底是个什么情况。
栗(1):加了括号代表执行函数


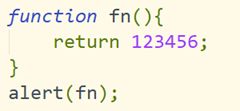
栗(2):不加括号则不会执行函数,而是打印函数本身


函数声明和函数表达式虽然长得很像,但他们还是具有一定的区别:
(1)函数声明是不看调用或者函数本身的执行顺序的。
(2)函数表达式必须要看执行顺序,从上到下,如果顺序错误,那么将无法执行。
5、匿名函数
含义: 就是没有名字的函数,并且该函数是存到变量里的。
语法1: var 名称 = function (){ }
调用: 名称();
解释: 把函数存到变量,或将函数存到数组的对应位置里等,调用时通过变量或数组对应位置进行调用。调用时需要写括号。
这是一个栗子:


语法2(匿名函数自我执行): (Function(形参1,形参2.。。。){
函数体
})(实参1,实参2.。。);
解释:就是不需要调用,它会自动执行函数
语法:用括号将匿名函数包住,
如图这就是一个匿名函数自我执行的栗子,不需要调用,就会直接执行


**
ᴵᵗ’ˢ ᵗᵉʳʳⁱᵇˡᵉ ᵗᵒ ᶠᵉᵉˡ ʰᵒᵖᵉᶠᵘˡ ᵃⁿᵈ ᵈⁱˢᵃᵖᵖᵒⁱⁿᵗᵉᵈ ⁱⁿ ᵗʰᵉ ᵉⁿᵈ.
---------满怀期待最后却不如人意的感觉真是糟糕透了。