javascript从入门到跑路-----小文的js学习笔记(9)------定时器以及图片轮播示例
**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
一、定时器:间歇调用
间歇调用:每隔指定的时间就执行一次代码,它会执行无数次
语法1: setinterval(函数,亳秒)
语法2: function 函数名(){
要执行的代码
}
setinterval(“函数名()”,毫秒)
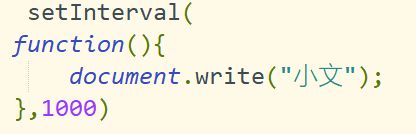
举一个简单的例子:

即每隔1000毫秒(即一秒)就执行一次内部函数,即会打印很多个小文出来
二、停止定时器。
停止定时器即清除定时器,他有两种方式:clearTimeout() 与 clearInterval()
语法: clearinterval(停止的定时器)
注:在使用停止定时器前,一定要给前面的定时器命一个名。
那么同样我们来简单写一下怎么用:

这里因为定时器刚开启就被我们直接停用了,所以一次代码也不会执行。即一个小文也不会被打印出来
三、超时调用
超时调用:是在指定的时间过后执行代码
语法1: setTimeout(函数,亳秒)
语法2: function 函数名(){
要执行的代码
}
setTimeout(“函数名()”,毫秒)
同样我们简单举个例子:

在1秒之后执行一次函数,即只会打印一个小文
案例:
那么下面我们来做一个简单的案例:点进该网页之后,会出现一个button按钮,但是这个按钮要五秒钟的加载时间,当加载完成之后才可以,继续点击确定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bbb</title>
</head>
<body>
<input type="button" value="倒计时开始5" id="btn" />
<script>
var btn = document.getElementById("btn");
var num = 5;
var timerId = setInterval(function () {
num--;
btn.value = "再等等" + num;
if (num == 0) {
clearInterval(timerId);
btn.value = "好啦,加载完成了!";
}
},1000);
</script>
</body>
</html>
四、图片轮播
在进行案例前我们来补充几个知识点
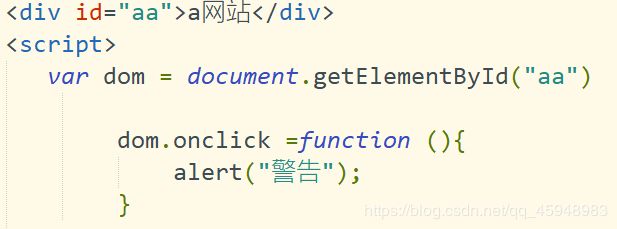
一、获取ID元素:document.getElementByld(id名称}.


当然这里也可以和事件onclick一起来使用
我们来举个栗子:

当我们点击a网站的时候会弹出一个警告的系统弹出框


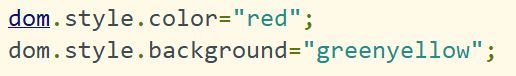
当我们要给这个div设置颜色等样式的时候除了在css里面添加外,还可以在js里面添加,
因为这里的dom就相当于节点,所以我们可以进行设置

那么如此就将这个div的字体颜色设置为了红色,背景颜色设置为了黄色

二、获取集合元素(标签名称获取):document.getElementsByTagName(节点名称).
这里我们之前先为这个页面添加四个li


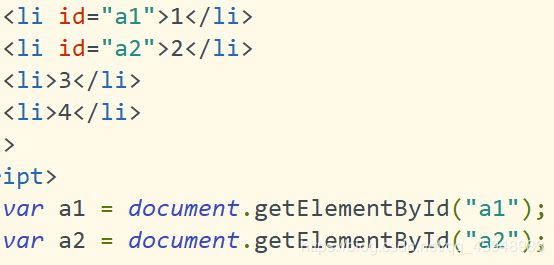
当我们想要获取这些li节点的时候,并且为其设置样式,我们可以为每一个li添加一个id属性然后用document.getElementByld 来获取节点,然后便可以设置样式

但是如果li一旦过多,就会特别的麻烦,所以这里我们引入一个新的东西-----document.getElementsByTagName(节点名称).
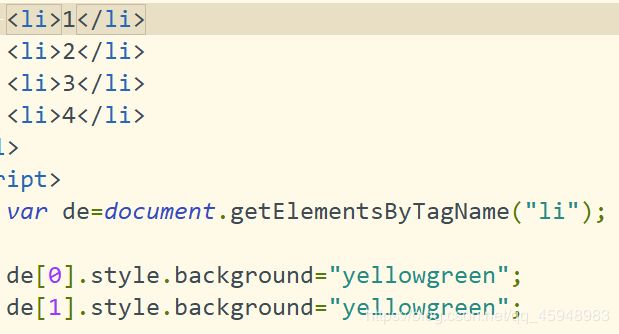
那么这里我们就可以用**document.getElementsByTagName(节点名称)**来直接获取这一组数据的节点,然后当我们要位哪个li设置单独的样式时可以通过,节点名[数字] 来进行选择设置
ps:[ ] 内数字从0开始,即0 代表第一个li

但是这样写有一个问题:当我们的li很多的时候,我们的工作就会被变多,而且如果当我们已经设置好之后,突然再增加两行li,那么新加上的li就不会有该样式,那么这里我们就可以想一个办法:用到我们前面学的 if循环控制语句(详情可以去查看小文的js笔记(6))。
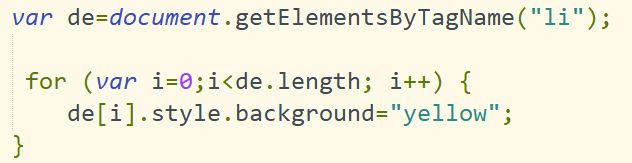
如下写法:不论我们有多少li,都能被设置该样式,不论后面是否添加新的li也都能被设置同样的样式。

三、给元素添加样式。
语法: 元素.style.属性名称=值
举个简单的例子:为dom节点的字体设为红色

那么这里我们来简单的做一个效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css1.css" />
<body>
<div class="box" id="box">
<div class="inner">
<ul>
<li><a href="#"><img src="img/1.jpg" alt=""></a></li>
<li><a href="#"><img src="img/2.jpg" alt=""></a></li>
<li><a href="#"><img src="img/3.jpg" alt=""></a></li>
<li><a href="#"><img src="img/4.jpg" alt=""></a></li>
<li><a href="#"><img src="img/5.jpg" alt=""></a></li>
</ul>
<ol class="bar">
</ol>
<div id="arr">
<span id="left"> < </span>
<span id="right"> > </span>
</div>
</div>
</div>
<script type=“text/javascript” src=“script.js” charset=“utf-8”></script>
</body>
</html>
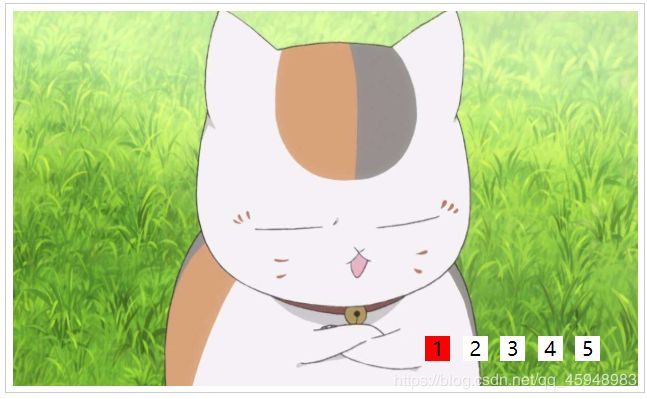
执行结果:

**
下次找时间做一个好的详细的轮播,我们下次再见
**
ᴼⁿˡʸ ⁱⁿ ᶠʳᵒⁿᵗ ᵒᶠ ᵗʰᵉ ʳᵒᵘᵗᵉ ⁱˢ ᵃᵗᵗᵃᶜʰᵐᵉⁿᵗ ⁱˢ ʷᵒʳᵗʰ ˡᵒᵒᵏⁱⁿᵍ ᶠᵒʳʷᵃʳᵈ ᵗᵒ.
----------来路无可眷恋,值得期待的只有前方。