javascript从入门到跑路-----小文的js学习笔记(10)------数组(一维数组、二维数组以及三维数组)和冒泡排序
**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
含义: 使用单独的变量名来存储一系列的值。一般用来存放内容。
一、一维数组
两种创建数组的语法: 1、构造函数的形式: new Array()
2、创建字面量的形式: [ ]
那么下面我们来分别举个栗子:
第一种创建数组的方法举例


栗2:
用创建字面量的形式:


补充:
获取数组的长度语法:数组.length
栗子:因为[ ]内有三个,所以该数组的长度为3


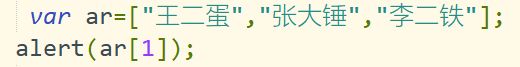
获取数组中的某-一个值语法:数组[ ]
注意: 这里的下标时从0开始算的,意思就是0代表数组中的第一个数
举例:


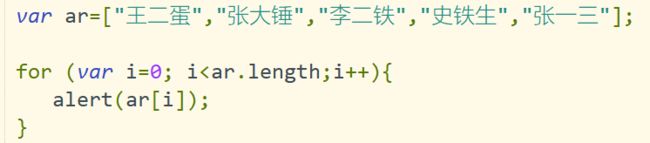
例:当我们想要实现挨个弹出数组中每个数据时,挨个写就会十分繁琐,这会就要用到我们的for循环控制

执行结果:会把数组中的所有数据都弹出一遍,即使你后面在数组中增加了数据他仍然可以弹出
二、二维数组和三维数组
1、二维数组
语法: [ [ ] ];
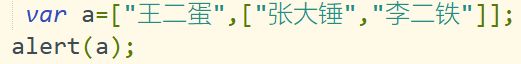
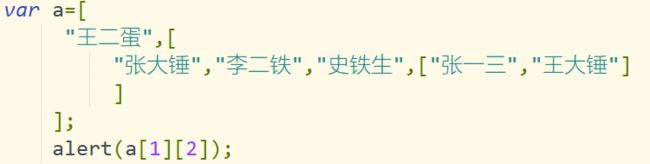
那我们来举个栗子:

执行结果:他会将数组中的所有数据都弹出来,

这时候,当我们想要选择指定的 数组中数据时 这个时候就要用到那个语法:数组[ ]
依旧是上面那串代码当我们想要选择”王二蛋“的时候

当我们想要弹出的是”李二铁“的时候:

2、三维数组
语法: [ [ [ ] ] ];
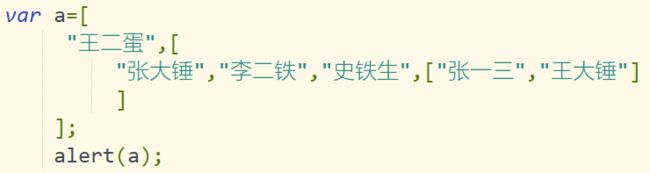
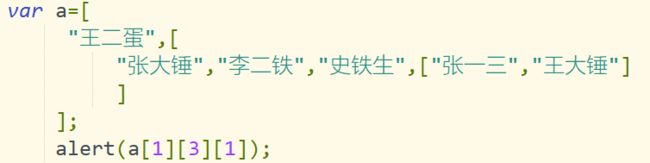
举个栗子:

执行结果:

当我们想要弹出史铁生时:

当我们想要弹出王大锤时:

一般什么时候需要用到呢?
当你打游戏选择人物的时候吧先选则任务种族,任务种族选择之后,你又要选择什么类,然后又选择你想要加的天赋差不多。
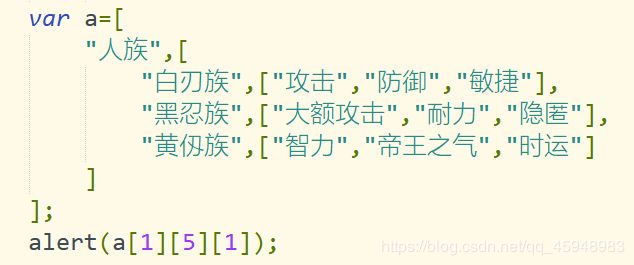
例子:选择英雄种族并且选择天赋

执行结果:选择天赋为”帝王之气“

三、数组的属性和方法
即Array 对象的属性和方法
(1)、Array对象
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的数组函数的引用。 |
| length | 设置或返回数组中元素的数目。 |
| prototype | 使您有能力向对象添加属性和方法。 |
( 2)、Array方法
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| join() | 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 |
| pop() | 删除并返回数组的最后一个元素 |
| push() | 向数组的末尾添加一一个或更多元素,并返回新的长度。 |
| reverse() | 颠倒数组中元素的顺序。 |
| shift() | 删除并返回数组的第一个元素 |
| slice() | 从某个已有的数组返回选定的元素 |
| sort() | 对数组的元素进行排序 |
| splice() | 删除元素,并向数组添加新元素。 |
| toSource() | 返回该对象的源代码。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| toLocaleString() | 把数组转换为本地数组,并返回结果。 |
| unshift() | 向数组的开头添加一-个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值 |
下面来分别解释一下我们需要掌握的几个方法:
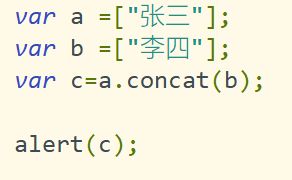
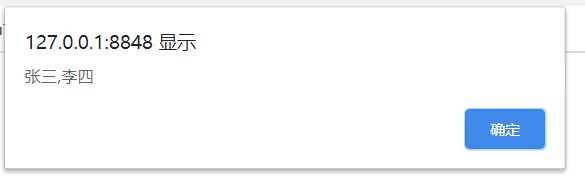
1、concat()
连接
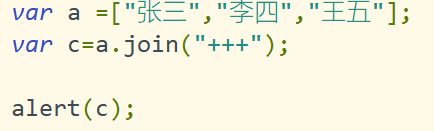
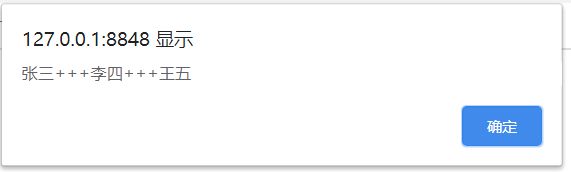
2、join()
用一个符号将数组进行分割
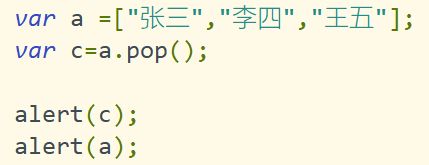
3、pop()
解释:将数组最后一个元素删除并且返回
执行结果:首先弹出的是被删除的c

当然我在最后再查一次a数组:便只剩下了张三和李四,而王五已经被删去了

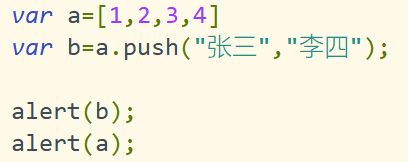
4、push()
向末尾添加元素并且返回新的长度
5、reverse()
将数组中的位置颠倒
6、shift()
删除并返回数组中的第一个元素
和前面的pop相反,pop是删除并返回数组中的最后一个元素
7、slice()
相当于截取数组中的某一段数据
语法: slice(xx1,xx2);
xx1代表下标位置(是从0开始数的)
xx2代表实际位置(是从1开始数的)
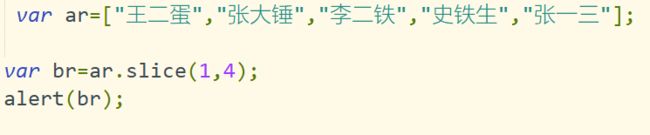
举例:

执行结果:因为第一个参数1代表下标位置,故而是从数组中的第二个数据开始截取,第二个参数是4代表实际位置,故而一直截取到第四个”史铁生“

8、sort()
对数组中元素进行排序,是把相同的东西放到一块
9、splice()
返回数组中选中的数据,并且将该数据删除掉,用新的数据去代替已删去的部分
语法: splice(参数1,参数2,”参数三“);
参数1:指选中数据开始的位置。
参数2:指从选中的数据开始,一共截取多少个
参数3:是要去替换删除数据的新数据。
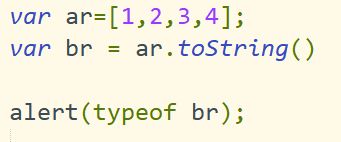
10、toString()
将数组转换为字符串
简单示例:
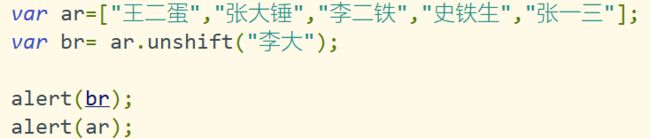
11、unshift()
向开头添加元素,并且返回长度
四、数组的冒泡排序(冒泡算法)
含义: 数组中的前一个数据和后一个数据进行比较,符合条件就进行交换
注意: 冒泡排序最好情况下的时间复杂度为O(n),最坏情况下是O(n^2) , 平均时间复杂度是O (n ^2 ),虽然冒泡排序是一种简单且容易理解的排序,但是种效率稍显低下,只有在数据规模很小时,可以采用,
冒大泡:倒序,从大到小排列;
冒小泡:顺序,从小到大排序。
顺序例子:
var a=[3,6,2,4,9,66];
for (var i =0; i < a.length; i++) {
for (var j = i+1; j <a.length; j++) {
if(a[i]>a[j]){
var x=a[i];
a[i]=a[j]
a[j]=x;
}
}
}
document.write(a);
var a=[3,6,2,4,9,66];
for (var i =0; i < a.length; i++) {
for (var j = i+1; j <a.length; j++) {
if(a[i]<a[j]){
var x=a[i];
a[i]=a[j]
a[j]=x;
}
}
}
document.write(a);
执行结果:

**
ˢᵃˡᵗ ⁱˢ ᶠᵒʳ ˢᵉˡᶠ-ᵈⁱˢᶜⁱᵖˡⁱⁿᵉ, ˢʷᵉᵉᵗ ᶠᵒʳ ᵒᵗʰᵉʳˢ.
----------------盐于律己,甜以待人。