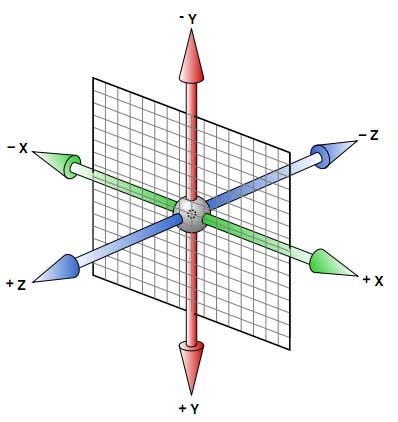
要想实现3D的效果,其实非常简单,只需指定一个元素为容器并设置transform-style:preserve-3d,那么它的后代元素便会有3D效果。不过有很多需要注意的地方,这里把我学习的方法,过程分享给大家。再讲知识点之前,还是先弄清楚3D的坐标系吧,从网上搜了一张经典坐标系图,供大家回顾一下。
1、3D试图
transform-style:flat(默认,二维效果) / preserve-3d(三维效果)。设置一个元素的transform-style:preserve-3d;只影响这个元素的子元素(如果孙元素也有3d效果,那么还必须给子元素设置preserve-3d)。这样所有子元素都可以相对与父元素的平面进行3d变形操作。和二维变形一样,三维变形可以使用transform属性来设置。可以通过制定的函数或者通过三维矩阵来对元素变型。列举几个函数:
translate3d(x,y,z) 使元素在这三个纬度中移动,也可以分开写,如:translateX(length),translateY(length), translateZ(length)。注意z轴的值只能为px;
scale3d(number,number,number) 使元素在这三个纬度中缩放,也可分开写,如:scaleX(),scaleY(),scaleY()。
rotateX(angle) 是元素依照x轴旋转;
rotateY(angle) 是元素依照y轴旋转;
rotateZ(angle) 是元素依照z轴旋转。
2、透视/景深效果
perspective(length) 为一个元素设置三维透视的距离。仅作用于元素的后代,而不是其元素本身。当perspective:none/0;时,相当于没有设perspective(length)。比如你要建立一个小立方体,长宽高都是200px。如果你的perspective < 200px ,那就相当于站在盒子里面看的结果,如果perspective 非常大那就是站在非常远的地方看(立方体已经成了小正方形了)。
当元素没有设置perspective(length)时,所有后代元素被压缩在同一个二维平面上,不存在景深的效果。如果设置perspective(length)后,将会看到三维的效果。默认的透视视角中心在容器(是perspective所在的元素,不是他的后代元素)的中点,也就是perspective-origin: 50% 50%。当然你也可以自己设置,比如:左上角-webkit-perspective-origin: 0px 0px;。
综合以上两点,我们可以通过几个实例,来深入了解下perspective(length); 和 transform-style:preserve-3d;
(1)当设置perspective(length);不设置transform-style:preserve-3d;当元素静止时,会有立体的效果:
(2)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:
(3)当设置transform-style:preserve-3d;不设置perspective(length);当元素静止时,不会有立体的效果。
(4)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:
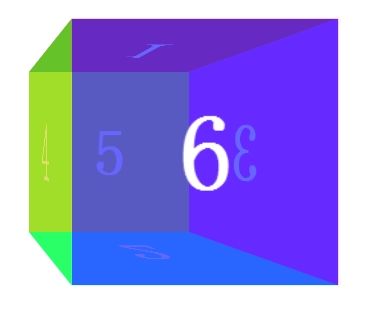
 (5)只有当两个值都设置,不管是静止还是旋转,都会看到立体的效果。
(5)只有当两个值都设置,不管是静止还是旋转,都会看到立体的效果。
注意:(1)如果一个元素以x轴或y轴旋转90度以上的话,那么它的背面将面向用户。背面的元素始终是透明的,所以用户通过后面看到正面的反向形态,就像是从在玻璃门后面看对外张贴的标志。为了防止显示镜像的前面。可以将backface-visibility设置为hidden;如果backface-visibility:hidden;那么这个元素就不会在背面可见了。这么做的一个原因就是,想一个元素有两个面,就像一个扑克牌。比如:创建一张扑克牌,正面和背面一定不一样,这两个面的位置是背靠背的。这两个元素一起转动,正面逐步向后反转隐藏,同时背面向前反转并出现。如果背面的元素是可见的,旋转时它将掩盖它底下的元素,而不是露出它下面的元素。
(2)如果父元素设置overflow:hidden;那么子元素就无法跳出父元素的平面,也就不能出现3D效果。就如同,transform-style:flat;
最后,把我写的小例子分享给大家(此例子仅是基于-webkit-内核,如不能观看效果,建议换成chrome浏览器)。
DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>3D立方体title>
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta name="author" content="@my_programmer">
<style type="text/css">
/*重置{*/
* { padding: 0; margin: 0; }img{border:0;}li{list-style:none;}
/*}重置*/
ul{width:200px;height:200px;margin:100px auto;position:relative;-webkit-transform-style:preserve-3d;}
/*如果在ul里设置:-webkit-perspective:400px;-webkit-perspective-origin:0% 50%; 则会有透视、景深的效果*/
li{width:200px;height:200px;position:absolute;text-align:center;line-height:200px;font-size:80px;font-weight:bold;color:#fff;}
li:nth-child(1){background:rgba(255,0,0,1);-webkit-transform:rotateX(90deg) translateZ(100px);}
li:nth-child(2){background:rgba(0,255,255,1);-webkit-transform:rotateX(270deg) translateZ(100px);}
li:nth-child(3){background:rgba(255,0,255,1);-webkit-transform:rotateY(90deg) translateZ(100px);}
li:nth-child(4){background:rgba(0,255,0,1);-webkit-transform:rotateY(270deg) translateZ(100px);}
li:nth-child(5){background:rgba(200,200,0,1);-webkit-transform:translateZ(-100px);}
li:nth-child(6){background:rgba(0,0,255,1);-webkit-transform: translateZ(100px) ;}
.button{width:200px;margin:20px auto;position:relative;}
input{width:50px;height:30px;position:absolute;cursor:pointer;}
input:nth-child(1){left:100px;top:0;}
input:nth-child(2){left:200px;top:50px;}
input:nth-child(3){left:0px;top:50px;}
input:nth-child(4){left:100px;top:100px;}
input:nth-child(5){left:100px;top:50px;}
/*****当执行下列css时,立方体无限自由旋转******/
/* ul{-webkit-animation:run 5s linear infinite ;}
@-webkit-keyframes run{
0%{-webkit-transform: rotateX(0deg) rotateY(0deg) }
100%{-webkit-transform:rotateX(360deg) rotateY(360deg) }
}
*/
style>
head>
<body>
<ul id="ul">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
ul>
<div class="button">
<input type="button" value="上">
<input type="button" value="右">
<input type="button" value="左">
<input type="button" value="下">
<input type="button" value="重置">
div>
<script type="text/javascript">
script>
body>
html>
如有不妥之处,还请各位大神们指点!!!