使用idea编写servlet的相关配置
最近换用Idea编写servlet。发一下idea的相关配置。首先,idea的社区版本是不支持web开发的。因此,这里使用的是idea收费版(2017.2)。
好了,在开始配置前,需要你先准备好jdk以及tomcat。这里就不在提供地址了,自己百度。
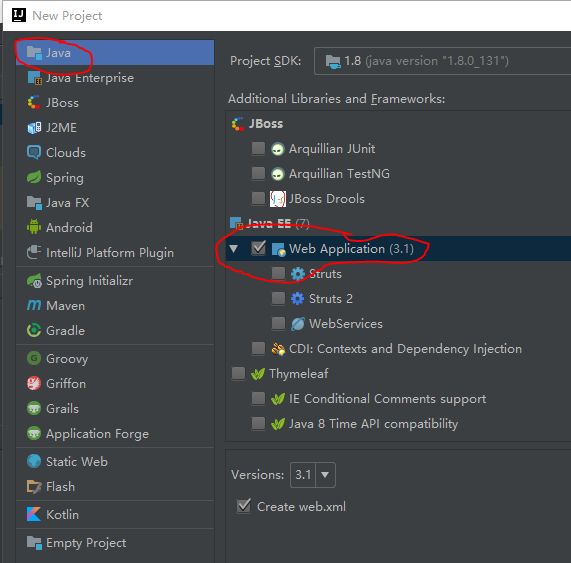
一、新建一个项目。先选择Java,然后勾选Web Application。最后点击下面的Nexta按钮。如图所示。(注意:下面的Create web.xml要保持勾选)
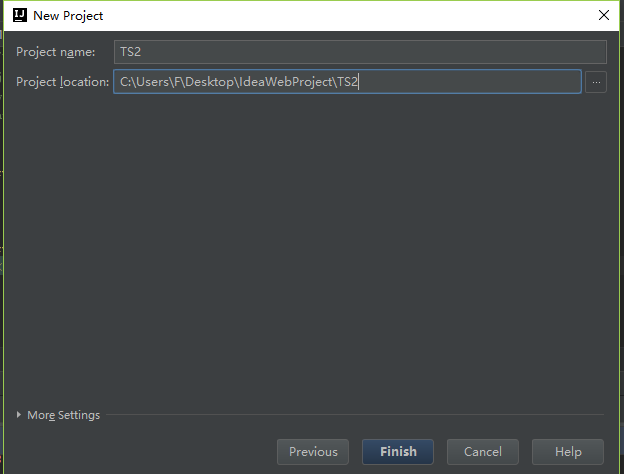
二、进入到第二个界面。这个界面用于编辑你的项目位置。如下图所示。填写好后,点击Finish。
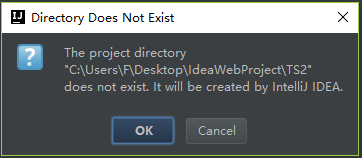
如果目录不存在会自动创建,这里点击OK让它自动为我们穿件。如下图。
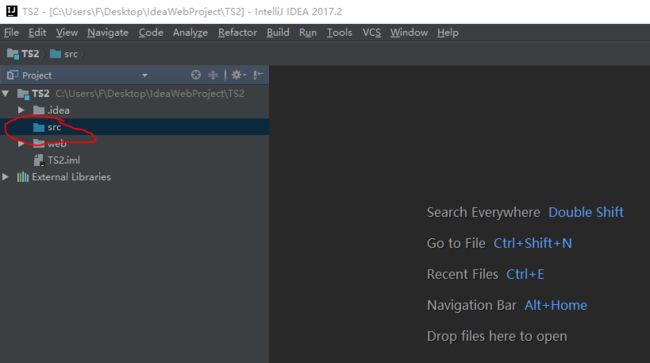
三、现在进入到第三个界面。右键点击src,然后依次选择New--->Servlet.
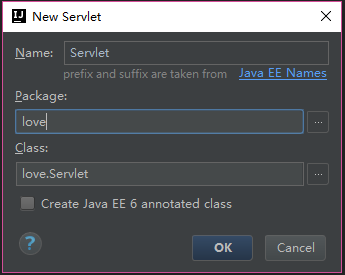
按照上述步骤操作后,会弹出如下对话框,在这里填写servlet的名字以及它的包名。填好后点击OK。
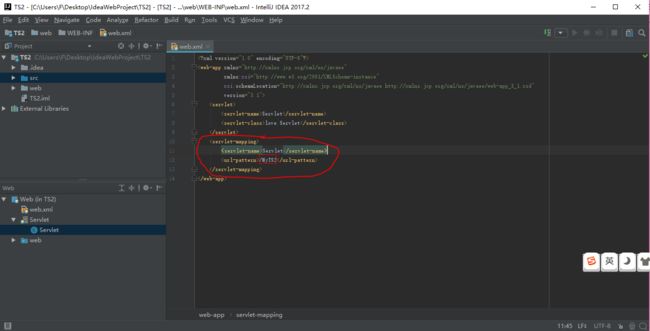
四、可以看出,系统为我们自动创建好了web.xml文件并填好了除我画的红色线区域以外的内容。红色区域里面是自己写的内容。一会儿我们通过浏览器访问Servlet的时候要用到。
五、现在,如果你打开servlet文件,会发现文件中有代码错误,那是因为还没有引入servlet-api.jar文件。
没关系,现在,点击左上角菜单栏的File按钮,接下来选择Project Structure。会弹出如下界面:
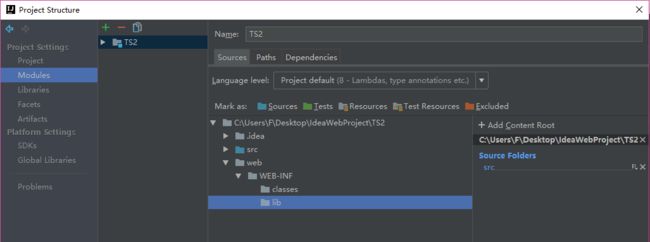
在该界面里,左边栏里选择Modules(如果你没有设置过JDK,需要先在Project中配置JDK)。然后,右边会出现如上图右部的界面。
在Sources选项卡中,为你展示了目录结构,现在,右键WEB-INF上右键新建两个目录。一个叫classes,一个叫lib。
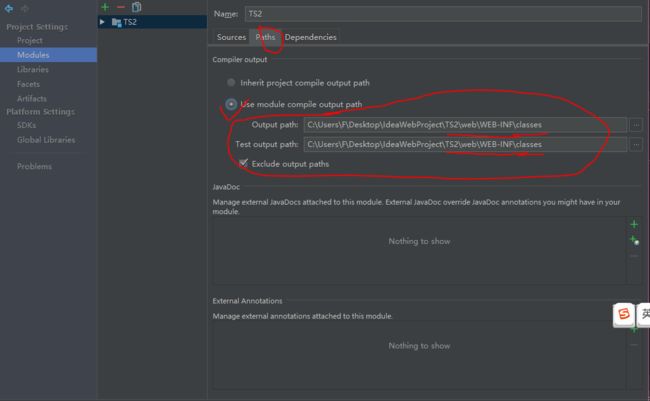
接下来点击Paths选项卡,在这里面,进行如下图的设置。两个路径都选择刚才新建的classes目录。如下所示:
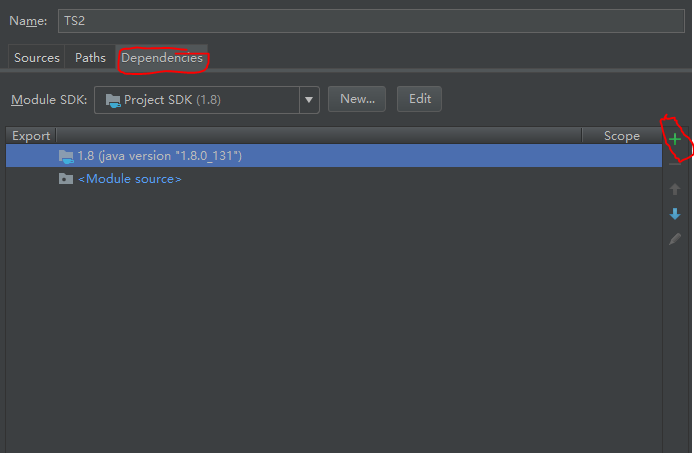
设置好后,接下来点击Dependencies选项卡,点击右边的绿色加号,然后选择第一项JARs or directories...。如下图:
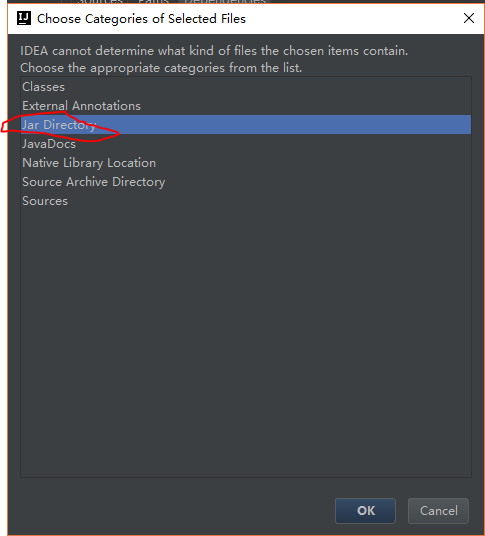
接着会让你选择目录,就选择之前新建的那个lib目录。目录选完后,点击OK,会出现下图:
选择Jar Directory,然后OK。
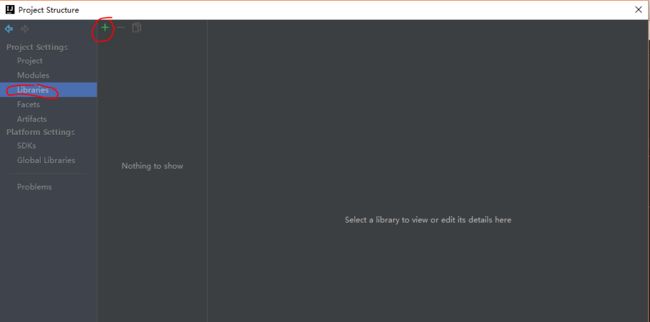
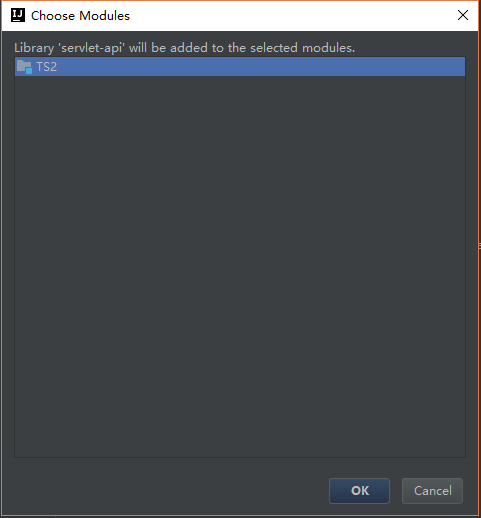
六、选择左边的Libraries,然后选择绿色加号,选择Java。(这时候,文章开篇让你准备的tomcat就要使用了。)然后选择Tomcat的lib目录下的servlet-api.jar文件。接着OK。
点下面图的ok。
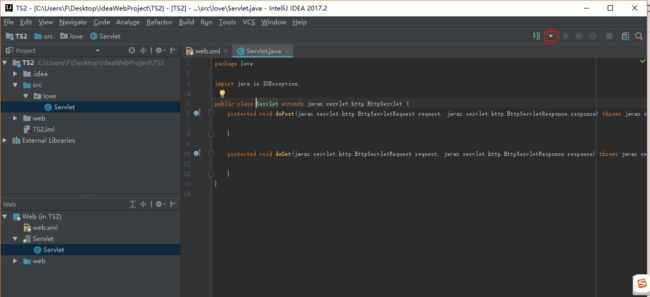
至此,Project Structure的设置就结束了。点击Project Structure窗口右下角OK按钮,结束设置。你会发现,servlet文件已经不再报错了。
六、现在准备开始设置Tomcat.
首先,选择下图中的圈起来的下三角箭头,并点击弹出的Edit Configurations按钮。
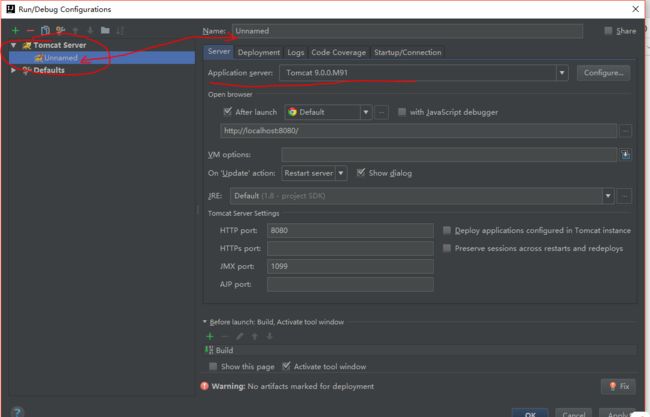
点击完后出现下图,如果你之前从来没有在Idea中配置过Tomacat Server,那么,选择上面的绿色加号应该是找不到Tomcat的。(我好像是这么弄出来的)这时选择Defaults,找到Tomcat Server后选择Local,在里面的server选项卡下的Application server一栏里填入你的tomcat路径。其他的设置不管,OK后退出:
不出意外地话,现在在点击绿色加号弹出的选择列表里应该有Tomcat Server了。还是选择Local。
如下图:
这这里可以为本项目设置Tomcat的名字。以及Tomcat服务器,以及你想打开的浏览器等。端口号等就保持默认即可。
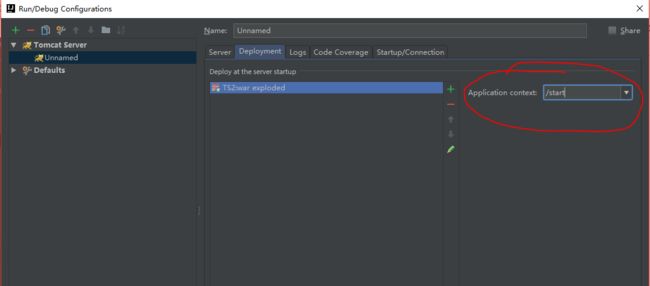
还是上面的这个界面里面,切换到Deployment选项卡。在Deployment选项卡里,点击最右边的绿色加号按钮,选择Artifact.,选择后,接下来会出现如下界面:
在右边的红圈里随便写点东西,注意,不要写的和你在web.xml中配置的servlet的虚拟路径一样了。比如我在web.xml写的是/MyTS2,所以右边红圈里我写的是/start。
现在OK。
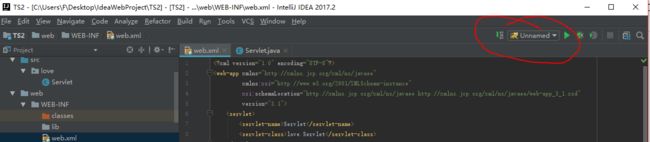
出现下图红圈里的东西,配置就算结束了:
现在点击旁边的绿色播放(运行)按钮,服务器将自动启动,浏览器就会自动打开并显示$END$。(这是index.JSP文件里默认的字符)。效果如下图(此时地址栏中内容为:http://localhost:8080/start/):这个start就是咱刚刚写的那个start。
重点重点:咱们讨论的是servlet。默认的servlet文件里面没啥可显示的东西。因此咱们添加一些字符串看看。
在doGet方法里添加两句:
PrintWriter printWriter=response.getWriter();
printWriter.print("这就是servlet的中的字符串了");
好的。结束之前的运行后,重新点击运行。浏览器依然显示$END$。现在,我们在地址栏里填写: