vscode的gulp-less自动把less编译成css
因为我也在不断学习中,如果有总结的不到位的地方,请见谅,也乐意能够和大家一起学习和进步。
less编译成css的方法有好几种,手动,自动,还有引入less.min.js压缩文件的,这里我主要分享一下用gulp-less自动编译方法
第一步:基于node.js的gulp,所有先安装好node.js(怎样测试是否安装好,我在其他文章里提了一下
https://my.csdn.net/
,后期有时间单独写一篇配置文章)
第二步:建项目文件,这里因为是要用gulp下面的gulp-less,所以重点说一下这方面的文件搭建
1、package.json文件可以在cmd中
根目录
下输入npm init自动生成,
根目录下点击鼠标右键+shift快捷键弹出菜单,点击进入powershell
powershell中,进入cmd同理
这里也有简单方法的,后面专门分享一篇项目搭建配置的方法
2、生成node_modules,cmd中输入npm install
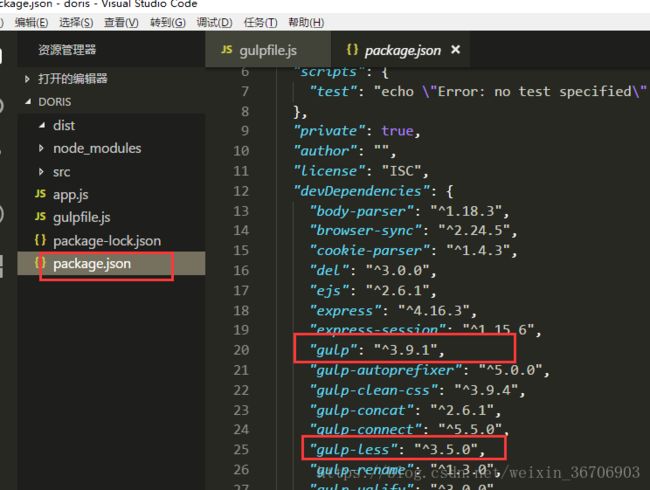
3、这里注意package.json的配置,我用的插件比较多,所以下的多,不要被吓到了哈。这里只需要把gulp和gulp-less下载好就能够完成less编译css了
在cmd中输入命令
npm install gulp --save-dev 下载gulp
npm install gulp-less --save-dev 下载gulp-less
4、这里
注意路径
,根目录最好是“爸爸”级别,避免后面执行任务的时候忽略了路径报错;
注意
gulpfiles.js文件名字不能改,必须这样写,主要是拿来引用gulp的任务以及执行任务(怎样执行任务,我在其他文章中总结了二种方法,供参考
https://blog.csdn.net/weixin_36706903/article/details/80990568
)
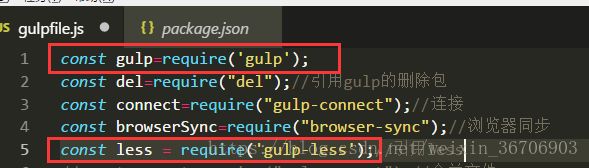
5、引用gulp和gulp-less
const gulp=require("gulp")
const less=require("gulp-less")
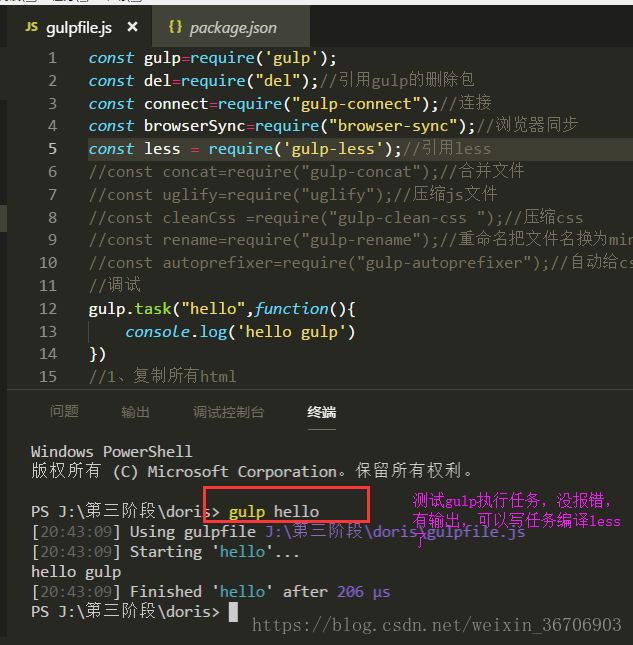
6、测试gulp
执行结果如下:
7、我写了二个任务,仅供参考
第1个任务目的:把静态资源里的less文件夹里的所有less用less()编译,然后管道输出到静态资源下的css文件夹
//less文件转化
gulp.task("less_change_css",function(){
return gulp.src("src/public/less/*.less")
.pipe(less())
.pipe(gulp.dest("src/public/css"))
})
第2个任务目的:因为我写了less我要看样式是否正确,所有需要实时编译成css文件(这里我的HTML中仍然是引用的css/xxx.css文件哈)
这里我用的gulp.watch()方法
当我less文件夹中任何一个less结尾的文件发生了改变,就执行我的第一个任务,即把我所有的less编译成css
//监听所有less发生变化,less_change_css执行,实时更新css
gulp.task("updateLess",function(){
return gulp.watch("src/public/less/*.less",["less_change_css"])
})
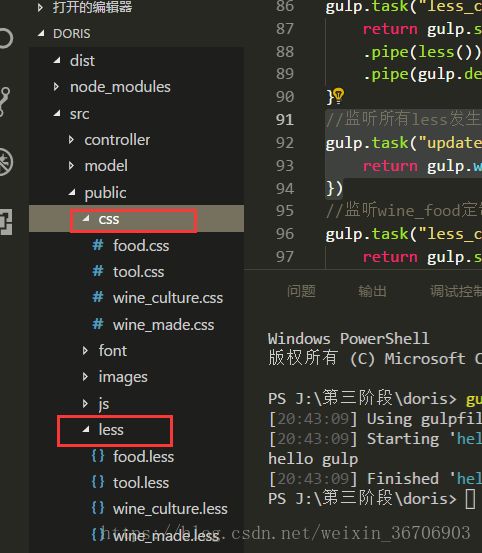
执行结果如下:自动给我生成css以及里面的css文件
8、按照以上步骤,就实现了像写原生Css一样,能够实时看到页面的样式效果
9、不足:这里需要注意
当你的less语法错误,gulp任务就会报错,以及停止监听任何less文件,所有偶尔瞟一瞟命令提示符中是否报错
如果报错,把,less语法改正确后,重新执行一下上面的gulp监听任务就可以了
如果你的less语法比较好,就能够从头到尾都不会停下监听,nice
如果和我一样偶尔会出现问题,那每天还是需要重新执行几次任务的哟
希望对大家有帮助!!